
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Modification of Design Studio Message Popup
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Purpose
You want to change sizes of the message popup for better display of longer messages.
Technical Background
Message popup can be modified by use of CSS. You have to overwrite few classes and change the correpsonding sizes.
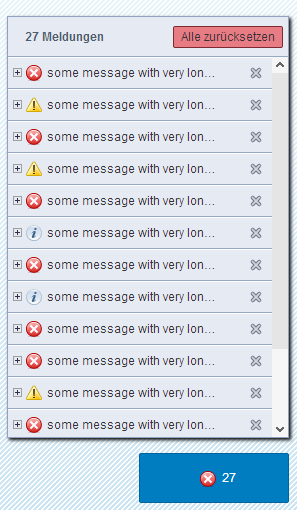
"Default" Size
This is how the default message popup is looking like in notification and with content (27 messages). Message Popup is displaying maximum of 15 messages.

The corresponding CSS
This example is mainly to adjust the sizes, but you can experiment with different properties.
.sapzenmessageview-PopupContainer {
width: 800px !important;
height: 520px !important;
}
.sapzenmessageview-PopupContainerHeader {
width: 800px !important;
}
.sapzenmessageview-RowRepeaterRow {
width: 800px !important;
}
.sapzenmessageview-RowRepeaterRow>.sapUiBorderLayoutBottom>.sapUiTv {
width: 800px !important;
}
.sapzenmessageview-HeaderText {
/* set to popup size - 60px*/
width: 740px !important;
}
Message Popup After the Change

How To Use the Example?
In Attachment you can find the application and CSS file. The examples above were created in local mode.
You have to create a folder in local repository "MESSAGE" and copy there the attached files. The txt extension needs to be removed.
- SAP Managed Tags:
- SAP BusinessObjects Design Studio
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
88 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
65 -
Expert
1 -
Expert Insights
178 -
Expert Insights
280 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
330 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
408 -
Workload Fluctuations
1
- Validation for different Identity Cards via ABSL code in SAP C4C in Technology Blogs by Members
- Consuming SAP with SAP Build Apps - Connectivity options for low-code development - part 2 in Technology Blogs by SAP
- Winshuttle script execution - Error: Field is not an input field in Technology Q&A
- UNVEILING THE INNOVATIONS OF ARTIFICIAL INTELLIGENCE in Technology Q&A
- SAP Build Code - Speed up your development with Generative AI Assistant - Joule in Technology Blogs by SAP
| User | Count |
|---|---|
| 13 | |
| 10 | |
| 10 | |
| 9 | |
| 8 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 5 |