- SAP Community
- Products and Technology
- Product Lifecycle Management
- PLM Blogs by Members
- Representing Business data with SAPUI5 VIZ chart –...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
The sap.viz charting library provides a set of flexible chart controls that allow to easily
representing business data in a feature rich, graphical manner.
Quick Coding to get a BAR Chart
(Probably most of you know how to build a basic chart. Do not worry this is just starting.
Something more is waiting for you. :smile: )
var oModel = new sap.ui.model.xml.XMLModel();
oModel.loadData("/XMII/Illuminator?QueryTemplate=…… var oDataset = new sap.viz.ui5.data.FlattenedDataset(); var DimensionList = new sap.viz.ui5.data.DimensionDefinition(); (Y Axis) DimensionList.setAxis(1); DimensionList.setName("Plot"); DimensionList.bindProperty("value","YTDLabel"); oDataset.addDimension(DimensionList); var MeasureListActual = new sap.viz.ui5.data.MeasureDefinition();(X Axis) MeasureListActual.setName("Actual"); MeasureListActual.bindProperty("value","YTD"); oDataset.addMeasure(MeasureListActual); var MeasureListPlan = new sap.viz.ui5.data.MeasureDefinition();(X Axis) MeasureListPlan.setName("Plan"); MeasureListPlan.bindProperty("value","YTDPlanned"); oDataset.addMeasure(MeasureListPlan); oDataset.bindData("/Rowset/Row/"); var oChartCompare = new sap.viz.ui5.Bar ({ id : "ChartCompare", width :"310px", height : "100px", dataset : oDataset }); oChartCompare.setModel(oModel); | XML structure <Rowset> <Columns>...</Columns> <Row> <YTDLabel>YTD</YTDLabel> <YTD>89966</YTD> <YTDPlanned>440320</YTDPlanned> </Row> </Rowset> |
We get Simple meaning less Bar Chart from above code :???:

- I will add X axis.
|
|
- Also Y Axis
var YAxis = oChartCompare.getYAxis(); YAxis.setVisible(true); |
|
- “We don’t understand the meaning of green & blue color without legend” :mad:
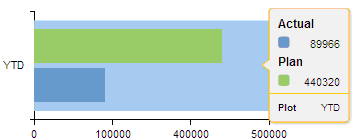
| var ProdLegendYTD = oChartCompare.getLegend(); ProdLegendYTD.setVisible(true); |
- Can you give me a tooltip please ?
var ProdTooltipYTD = oChartCompare.getToolTip(); ProdTooltipYTD.setVisible(true); |
|
- But
 (My mind wants more) “3D round corner bar”
(My mind wants more) “3D round corner bar”
| ………… height : "100px", plotArea:{ drawingEffect: sap.viz.ui5.types.Bar_drawingEffect.glossy, isRoundCorner:true, colorPalette:[color1,color2] }, dataset : oDataset ………… |
- My charts are not C
 L
L RFUL
RFUL
var color1 = "#EAC117"; var color2 = "#38ACEC"; var color3 = "#838B83"; var color4 = "#728C00"; ………… height : "100px", plotArea:{ drawingEffect: sap.viz.ui5.types. Bar_drawingEffect.glossy, isRoundCorner:true, colorPalette:[color1,color2] }, dataset : oDataset ………… |
|
- Please show me value on the top of bar, please….
| plotArea:{ ………………………….. }, dataLabel: { visible:true, positionPreference : true, position : sap.viz.ui5.types. Datalabel_position.outside, }, dataset : oDataset ………………………….. |
- Last one -comma separated value for better visibility
………………………….. dataLabel: { ……………………… position : sap.viz.ui5.types. Datalabel_position.outside, formatString : [["##,0"],["en-US"]] }, dataset : oDataset ………………………….. |
|
All these very beautiful and useful features of Viz chart are the overnight reinvention/research by My KOLKATA SAP MII Team. Thanks to all of them, especially thanks to Ushinar Basu, Arnab Singha, Sushabhan Banerjee, Pratibha Singh & Sucharit Dutta.
Thanks Som Sarkar and Animesh Mondal for their guidance, where we get stuck.
Thanks Sudipta Mukherjee for his great ideas & guidance on charts to impress our client at first sight.
Thanks Dipankar Saha for always inspiring me to write this kind of blog. Hope this will help everyone.
- SAP Managed Tags:
- SAP Manufacturing Integration and Intelligence
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Operational Risk Management in SAP S/4HANA Cloud Public Edition 2402 in Product Lifecycle Management Blogs by SAP
- 2 Key features of SAP Transportation Management with integration to Cloud Services: SAP EPD Visualization service for Load plan PDF 3D scene (Part1). in Product Lifecycle Management Blogs by SAP
- Manage Your Greenhouse Gas (GHG) Emission Inventory with SAP EHS Environment Management in Product Lifecycle Management Blogs by SAP
- Discover Product Lifecycle Management in the Cloud with SAP Enterprise Product Development - 2022 September edition in Product Lifecycle Management Blogs by SAP
- What you may not know of Prolog in Product Lifecycle Management Blogs by SAP