
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- How to find technical information of an UI5 applic...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Step1 Launch the application via Chrome.
- Step2 Go to tab "Sources", enable Event Listener Breakpoints with type = Mouse.click.
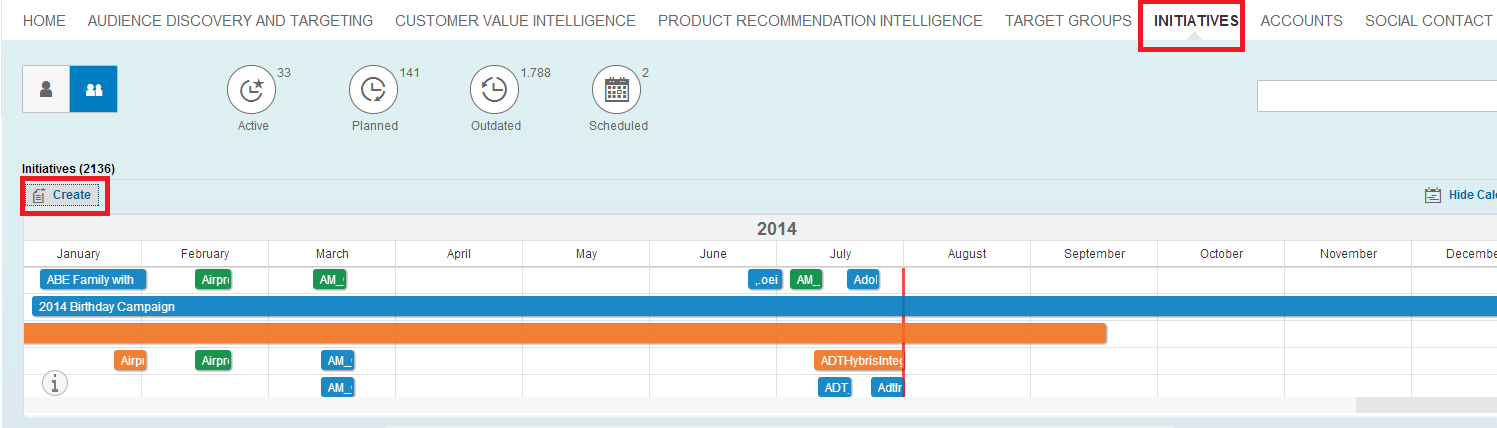
Suppose I need to find out the implementation of button "Create" in Customer Engagement Initiative (CEI):

We could observe that once button is clicked, a pop up appears:

And I have to find out how is this implemented.
Step1 Launch the application via Chrome.
Click F12 to open Chrome developer tool, and click "Inspect Element" button, and put the mouse onto the Create button,

and click it. Then the html source code of this button is automatically located. However in "Event Listeners" in the right part, still I could not find information I want:

Step2 Go to tab "Sources", enable Event Listener Breakpoints with type = Mouse.click.

Then switch application to debug mode by clicking "Pause" button:

Then click the Create button, and expand the "Call Stack" tab:

In callstack hierarchy you could see lots of framework stuff ( sap-ui-core.js ), and the highlighted entry below is just what I am looking for.
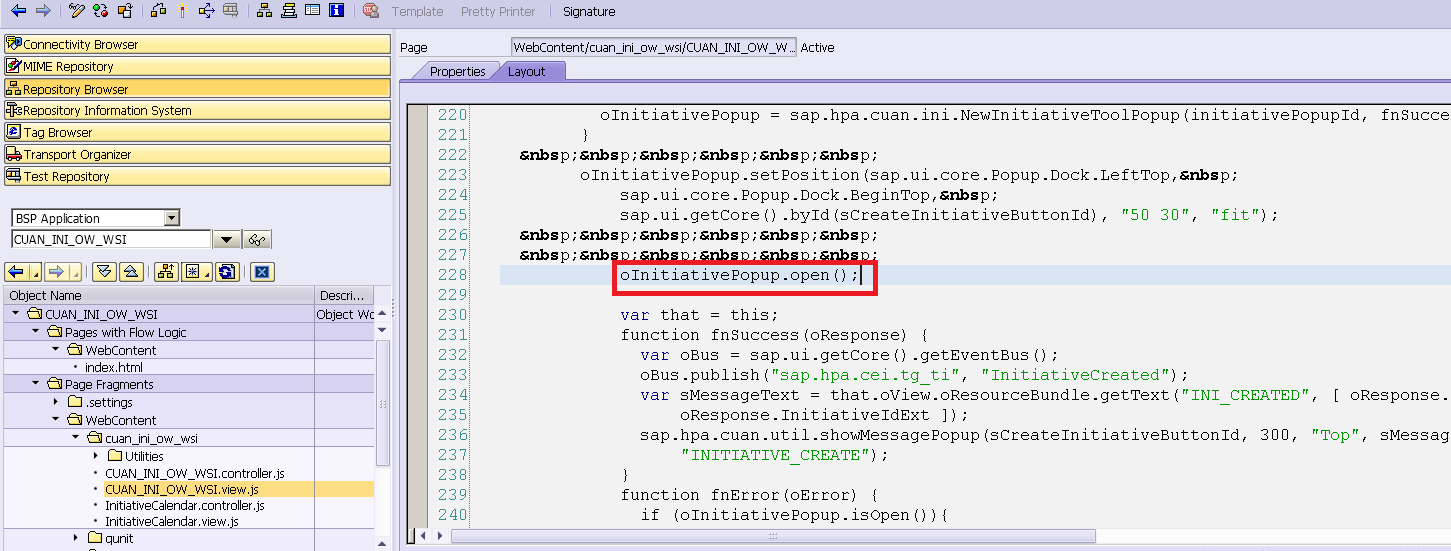
Double click on it, and the JavaScript code to open the popup window is automatically displayed. It is implemented in js view CUAN_INI_OW_WSI.view.js:228.

In CEI, you could also find the corresponding deployed js view in ABAP backend, using tcode SE80 to open the BSP application.

or we can also find CUAN_INI_OW_WSI.view.js manually in Sources tab:

- SAP Managed Tags:
- JavaScript,
- SAPUI5,
- SAP Enterprise Portal
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
298 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
343 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
420 -
Workload Fluctuations
1
- How to configure SAP system in Eclipse ? in Technology Q&A
- Start page of SAP Signavio Process Insights, discovery edition, the 4 pillars and documentation in Technology Blogs by SAP
- Support for API Business Hub Enterprise in Actions Project in Technology Blogs by SAP
- Demystifying the Common Super Domain for SAP Mobile Start in Technology Blogs by SAP
- Exploring Integration Options in SAP Datasphere with the focus on using SAP extractors - Part II in Technology Blogs by SAP
| User | Count |
|---|---|
| 37 | |
| 25 | |
| 17 | |
| 13 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 |