
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- SAP Design Studio - Showing/Hiding Crosstab Column...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
In this blog post I will demonstrate the possibility of hiding crosstab columns with the combination of css and scripting.
Use case:
The same 1 datasource is used in several different crosstabs, but in each crosstab different measures should be shown.
As of DS 1.3 this is not yet possible the desired way. The desired way would be a straightforward way with very little scripting involved similarly as it is currently possible to display different measures in different charts by using only 1 datasource by using the "setDataSelection(selection)" method (available only for the Chart component). Till DS 1.4 where this or a similar method will hopefully come for the Crosstab component too, I created a little scenario which enables the showing/hiding of table columns by using the combination of css and scripting to assign the desired css classes to the crosstab(s).
One could create several copies of the same datasource in Design Studio which use only the needed measures, but this is not good for the performance of your bi app.
First some gif image demonstration (click on the image to see the gif animation):
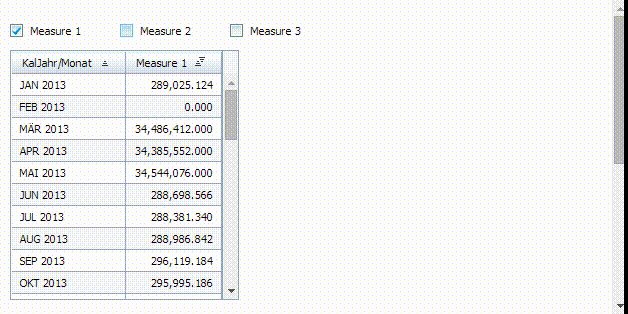
Using radio buttons to display 1 specific measure column or all columns:

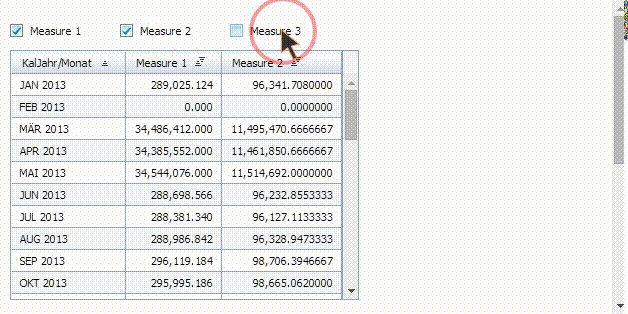
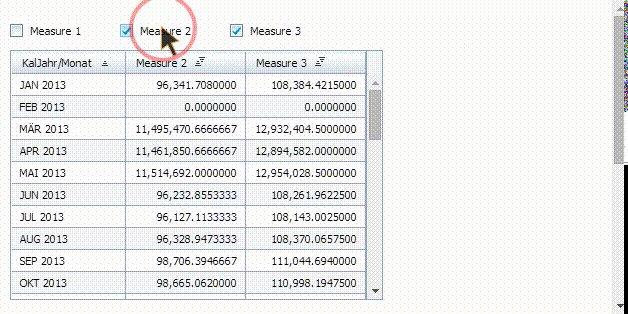
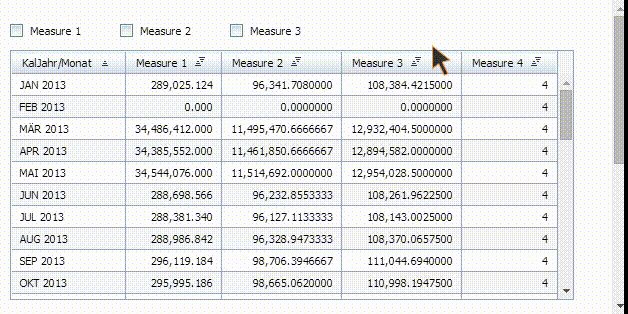
Using checkboxes to display any combination of measure columns:

I really liked the gif image demonstration that Mike used in his post, so I asked him (in one of the comments) how he created it. In the end I ended up with a different set of tools: first I used "Screencastify (Screen Video Recorder)" a Google Chrome extension to capture a screencast in the file format .webm (I captured it at 10fps, video length 5s, screen size of chrome browser ca. 630x320px) in order to get the final gif image fit into the max. 1MB size limitation in scn. And in the 2nd step I converted the .webm file into a .gif file using an online conversion tool.
CSS + Scripting behind my sample:
My bi app has the following components (outline):

I'm using a custom css file "customCSS.css". This is assigned under: Application Properties > Display > Custom CSS. You can of course name it however you want as long your operating system permits the file name. Just don't forget that the file needs to have the extension .css

APPLICATION > On Startup > contains the following 2 lines of code:
CROSSTAB_1.setCSSClass("showMeasure measure1");
CROSSTAB_2.setCSSClass("showMeasure measure1");
I have set in both the radiobuttongroup and checkboxes that the 1st one should be selected/checked by default and thus I also assigned the appropriate custom css classes to the crosstabs so that only the measure is shown that matches the selected/checked radio button/checkbox.
First let us look more closely how the RADIOBUTTONGROUP_1 works:
Properties:

Items:

Events > On Select > has 1 line of code:
/* assign css class to crosstab */
CROSSTAB_1.setCSSClass("showMeasure " + RADIOBUTTONGROUP_1.getSelectedValue());
/*
* delete css classes from crosstab if one of the css classes is "measureAll", no css class means nothing will be hidden
*
* but since the css definition for the measureAll css class is: ".showMeasure.measureAll {}"
* it is not needed to delete any css classes, because the css class doesn't hide anything = shows everything
*/
/* if (Convert.indexOf(CROSSTAB_1.getCSSClass(), "measureAll") > -1) {CROSSTAB_1.setCSSClass("");} */
With this code we assign 2 css classes at once to the crosstab component.
The following 4 combinations are possible in this example:
- showMeasure measure1 (in the custom css file the definition becomes: .showMeasure.measure1)
- showMeasure measure2 (in the custom css file the definition becomes: .showMeasure.measure2)
- showMeasure measure3 (in the custom css file the definition becomes: .showMeasure.measure3)
- showMeasure measureAll (in the custom css file the definition becomes: .showMeasure.measureAll)
So the "Value" of a radio button is the name of a custom css class.
So once a user clicks on the for example "Measure 2" radio button, the crosstab component gets the following 2 classes assigned:

And the last step is that the browser reads and interprets the css definitions that are defined in the custom css file, which tell the browser to hide some of the table columns: {display: none;}
The full CSS coding is at the end of this post and also included as attachment.
It is not necessary to assign 2 css classes at once, but it demonstrates at least that it is possible. It added a little bit of clarity for me at the time of creating it and I thought I might need it on the way to the solution so I just might incorporate this logic from the very beginning and see where it takes me. So I use the assignment of 2 css classes instead of just one but it is not a must.
Second let us look more closely how the CHECKBOXES work:
The first checkbox is set to Selected = true, the others are set to false (in my example):

All 3 of them have the same 1 line of code in the Events > On Click event:
BUTTON_1.onClick();
I wrote some universal code so that it can be maintained in 1 place only and so I doesn't have to repeat it in each checkbox again and again.
What I could have done to save me a probably unnecessary BUTTON component is: I could have written/moved the code from BUTTON_1 into CHECKBOX_1 and then from the other checkboxes I could have used the code: "CHECKBOX_1.onClick();" instead of "BUTTON_1.onClick();".
Here is the code in the BUTTON_1 component which the checkboxes are using to determine which css classes need to be assigned to the crosstab:
// Determine which checkboxes are checked and assign a css class accordingly to show/hide measures in the crosstab
var checked = "";
if (CHECKBOX_1.isChecked()) {checked = "1";}
if (CHECKBOX_2.isChecked()) {checked = checked + "2";}
if (CHECKBOX_3.isChecked()) {checked = checked + "3";}
//if (checked == "") {checked = "0";} // show no measures at all
if (checked == "") {checked = "All";} // show all measures in the assigned data source
CROSSTAB_2.setCSSClass("showMeasure measure" + checked);
With this code we assign 2 css classes at once to the crosstab component.
The following 8 combinations are possible in this example:
- showMeasure measure1 (in the custom css file the definition becomes: .showMeasure.measure1)
- showMeasure measure2 (in the custom css file the definition becomes: .showMeasure.measure2)
- showMeasure measure3 (in the custom css file the definition becomes: .showMeasure.measure3)
- showMeasure measureAll (in the custom css file the definition becomes: .showMeasure.measureAll)
- showMeasure measure12 (in the custom css file the definition becomes: .showMeasure.measure12)
- showMeasure measure123 (in the custom css file the definition becomes: .showMeasure.measure123)
- showMeasure measure13 (in the custom css file the definition becomes: .showMeasure.measure13)
- showMeasure measure23 (in the custom css file the definition becomes: .showMeasure.measure23)
So actually all the scripting/coding is doing is just assigning some css classes to some crosstabs. The css is then doing/controlling the showing/hiding of table columns.
So here is the used css:
(this is an example that works in the tested simple scenario, in more complex scenarios you might have to adjust the logic behind the css and/or scripting, but you might have just such a simple scenario as this one, where it definitely might come handy as a possible solution)
For the css to work it is assumed that:
- you have the same amount of measures in your datasource (the user doesn't have the ability to select/filter for example through a filterpanel which measures to be filtered out from the datasource, if the user would for example choose to filter the whole datasource to exclude the 2nd measure, then the previously 3rd measure becomes the 2nd one (the order of the measures changes/shifts)... the css doesn't check measure's descriptions or technical names, it just shows/hides columns based on their index)
- you do not change the order of the measures... the css doesn't check measure's descriptions or technical names, it just shows/hides columns based on their index
To summarize: you are showing/hiding table columns not based on the names/ids of the measures but only based upon their order in the datasource.
/* usage: hide button containing scripting code */
.customHidden {display: none;}
/* show all measures, nothing is hidden */
.showMeasure.measureAll {}
/* show 0 measures, hide all measure columns */
.showMeasure.measure0 .sapzencrosstab-ColumnHeaderArea td.sapzencrosstab-HeaderCellDefault
,.showMeasure.measure0 .sapzencrosstab-DataArea td.sapzencrosstab-DataCellDefault
{display: none;}
/* show only 1st measure, hide all measure columns except the 1st column with the 1st measure */
.showMeasure.measure1 .sapzencrosstab-ColumnHeaderArea td.sapzencrosstab-HeaderCellDefault:not(:nth-child(1))
,.showMeasure.measure1 .sapzencrosstab-DataArea td.sapzencrosstab-DataCellDefault:not(:nth-child(1))
{display: none;}
/* show only 2nd measure, hide all measure columns except the 2nd column with the 2nd measure */
.showMeasure.measure2 .sapzencrosstab-ColumnHeaderArea td.sapzencrosstab-HeaderCellDefault:not(:nth-child(2))
,.showMeasure.measure2 .sapzencrosstab-DataArea td.sapzencrosstab-DataCellDefault:not(:nth-child(2))
{display: none;}
/* show only 3rd measure, hide all measure columns except the 3rd column with the 3rd measure */
.showMeasure.measure3 .sapzencrosstab-ColumnHeaderArea td.sapzencrosstab-HeaderCellDefault:not(:nth-child(3))
,.showMeasure.measure3 .sapzencrosstab-DataArea td.sapzencrosstab-DataCellDefault:not(:nth-child(3))
{display: none;}
/* show measures: 1 & 2, hide all measures except the first 2 */
.showMeasure.measure12 .sapzencrosstab-ColumnHeaderArea td.sapzencrosstab-HeaderCellDefault:not(:nth-child(-n+2))
,.showMeasure.measure12 .sapzencrosstab-DataArea td.sapzencrosstab-DataCellDefault:not(:nth-child(-n+2))
{display: none;}
/* show measures: 1 & 2 & 3, hide all measures except the first 3 */
.showMeasure.measure123 .sapzencrosstab-ColumnHeaderArea td.sapzencrosstab-HeaderCellDefault:not(:nth-child(-n+3))
,.showMeasure.measure123 .sapzencrosstab-DataArea td.sapzencrosstab-DataCellDefault:not(:nth-child(-n+3))
{display: none;}
/* show measures: 1 & 3, hide measure in the 2nd column and measures from the 4th column onwards */
.showMeasure.measure13 .sapzencrosstab-ColumnHeaderArea td.sapzencrosstab-HeaderCellDefault:nth-child(2)
,.showMeasure.measure13 .sapzencrosstab-ColumnHeaderArea td.sapzencrosstab-HeaderCellDefault:nth-child(n+4)
,.showMeasure.measure13 .sapzencrosstab-DataArea td.sapzencrosstab-DataCellDefault:nth-child(2)
,.showMeasure.measure13 .sapzencrosstab-DataArea td.sapzencrosstab-DataCellDefault:nth-child(n+4)
{display: none;}
/* show measures: 2 & 3, hide measure in the 1st column and measures from the 4th column onwards */
.showMeasure.measure23 .sapzencrosstab-ColumnHeaderArea td.sapzencrosstab-HeaderCellDefault:nth-child(1)
,.showMeasure.measure23 .sapzencrosstab-ColumnHeaderArea td.sapzencrosstab-HeaderCellDefault:nth-child(n+4)
,.showMeasure.measure23 .sapzencrosstab-DataArea td.sapzencrosstab-DataCellDefault:nth-child(1)
,.showMeasure.measure23 .sapzencrosstab-DataArea td.sapzencrosstab-DataCellDefault:nth-child(n+4)
{display: none;}
Also see attached the contents of the css file (inserted in a txt file).
And the contents of my content.biapp file (inserted in a txt file) - you could create a new empty app first, then go into your own content.biapp file in your repository folder and copy the contents (all or the parts that you need) of my file into yours and you should have relatively quickly an example setup for yourself.
I hope someone learned something new from this post. :smile:
Cheers
David
- SAP Managed Tags:
- SAP BusinessObjects Design Studio
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
12 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
4 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
2 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
3 -
cybersecurity
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
3 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
General Splitter
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
GraphQL
1 -
groovy
1 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
iot
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
KNN
1 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
Loading Indicator
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
2 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
21 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
6 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
3 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP LAGGING AND SLOW
1 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPS4HANA
1 -
SAPUI5
5 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
Slow loading
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
14 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Vulnerabilities
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
- Composite Data Source Configuration in Optimized Story Experience in Technology Blogs by SAP
- SAC Table API for "in cell chart" in Technology Q&A
- Create Popup in SAP Analytics Cloud in Technology Blogs by Members
- Replace a Model in the Optimized (Unified) Experience in Technology Blogs by SAP
- Display data details in card view (Object Cards) in Technology Blogs by SAP
| User | Count |
|---|---|
| 7 | |
| 5 | |
| 5 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |