
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- FIORI - How to hide Catalog button on FIORI launch...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
You do not want your users to see the Catalog button or use its feature on the FIORI launchpad ?
If you are already on SP09 of SAPUI addon - please refer to this blog - FIORI Launchpad SP09 - How to - Standalone, headerless, embeded ....
There is no out of the box way to do this as of today, in the meantime I will suggest a workaround to achieve this. this may not be the best solution but this will work, please comment if there is a better approach.
Prerequisites -
Find out using Chrome's Inspect Element Feature to identify technical details of what you want to hide.
- Launch the FIORI launchpad in Chrome
- Press F12 key on your keyboard to open Chrome Developer tools
- Click on the first Icon on the developer tools window

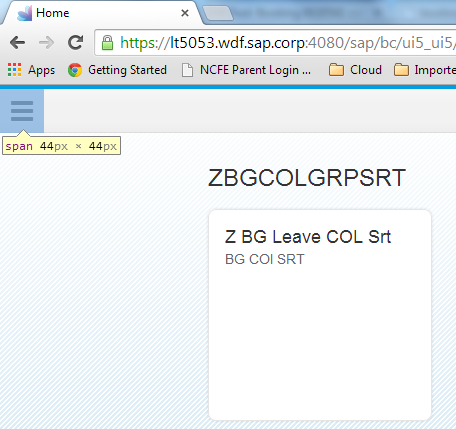
- Move your mouse on the Launchpad and Click an object on the launchpad that you want to hide (Catalog Button / Search field / anything else)

- Once you click on the object you will notice that in the developer tool window, the html tag of the selected object is displayed

- Not always will it be the actual line you are looking for - but Chrome will help you to get closer to what you are looking for :smile:
- You see that the <span> tag does not contain any css emements - so this tag will not be helpful
- Click on its neighbors(html tags) and see where they are pointing to.
- After initial set of trials you will see that <a tabindex=0 ....... this line has a CSS element "class = sapUiUfdShellHeadItm" and this may be helpful,
- You can test within chrome to see if this css element will be helpful to hide your button/element
- Click on the tag <a tabindex=0 ....>
- On the right side of the Developer tools in Chrome, you will find the actual CSS styles of the Class sapUiUfdShellHeadItm,
- You can do a "what if analysis" by changing the CSS elements of this style
- Click on an empty spot near the definition of sapUiUfdShellHeadItm,
- This will allow you to add another attribute to the CSS Style sapUiUfdShellHeadItm -
- Type in 'display: none;' (if display property is already defined you can as well modify its property rather than adding one)
- Once you have added this you will notice that the button/element you wanted to hide is no more visible on the screen
- You now know the CSS definition you should be modifying.
Now you know what needs to be hidden, lets us see how to achieve this without modifying the standard SAP Code.
1) Create a theme as a copy of Blue Crystal (as an example) - you can refer to any of the existing blogs on how to create a custom theme - SAP Fiori - UI Theme Designer by masayuki.sekihara
2) In the Theme Designer, you can use Expert mode to edit/override the CSS definition.
3) Under Expert mode, In addition to the actual definition of CSS Class sapUiUfdShellHeadItm, add the property "display:none;" to it

4) Publish your Theme
5) Launch your FIORI launchpad with the new theme specified in the url parameter, (http://myserver:port:.....FioriLaunpad/index.html?sap-theme=<yournewtheme>@.........) refer to the blog written by Masayuki Sekihara if you do not know the parameters used to call custom theme - How to set a theme parameter to SAP Fiori launchpad
You no longer see what you do not want to see -
Babu Ganesh V
Customer Experience Group
SAP Labs India Pvt Ltd
Bangalore
- SAP Managed Tags:
- Mobile
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
296 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
342 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
420 -
Workload Fluctuations
1
- Consume Ariba APIs using Postman in Technology Blogs by SAP
- Streamline the updates for SAP HANA Cloud with SAP Automation Pilot in Technology Blogs by SAP
- Integrating with SAP Datasphere Consumption APIs using SAML Bearer Assertion in Technology Blogs by SAP
- Custom Business Configuration in Technology Blogs by Members
- ML Scenario Implementation (Logistics Regression Model) using SAP Data Intelligence in Technology Blogs by Members
| User | Count |
|---|---|
| 37 | |
| 25 | |
| 17 | |
| 13 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 |