
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Development of Custom Top Level Navigation -- Hori...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Top Level Navigation - Horizontal Drop-Down Menu
June, 2014
Prerequisites:
§ Basic knowledge of SAP NetWeaver 7.3
§ Basic knowledge of SAP NWDS 7.3
§ Basic knowledge of HTML, Java Script, CSS
§ Basic knowledge of SAP NetWeaver Portal Adminstration
§ Basic knowledge of LSAPI's
II Introduction:
This article will tell you how to develop a cutom top level naviagation using Navigation Tag Library and LSAPI's -- Horizontal Drop Down Menu which behaves like a SAP delivered TLN. It works pefectly in IE 9 (Internet Explorer only).

Process for creation of TLN:
Create a war file in NWDS studio. Create a two jsp files namely header.jsp and header_style.jsp with the code as shown below
Include the header_style.jsp file in header.jsp file. The header_style.jsp file contains only the CSS.
Download the com.sap.portal.navigation.afp.tln war file and import the war file into the NWDS studio or create a new war/ear file. Include the header.jsp and header_style.jsp file in jsp folder under dist folder. Also make changes to the portalapp.xml file as mentioned below.
Using the cascading style sheet the top level navigation is displayed with different colors.
Using the Javascript the drop down menu will be visible for a hovered role if the role has child elements like roles/iviews.

header.jsp
<%@ taglib uri="NavigationTagLibrary" prefix="nav" %>
<%@ taglib uri="FrameworkTagLibrary" prefix="frm" %>
<%-- an include clause for css file --%>
<%@ include file="header_style.jsp" %>
<script type="text/javascript">
var clicked = false;
var currEl = 0;
function(navigationDiv) {
if (!document.all) return; // continue only for IE
var liEls = document.getElementById(navigationDiv).getElementsByTagName("LI");
var id21;
var countLevels1 = 0;
var brandingWidth = 0;
for (var i=0; i<liEls.length; i++) {
liEls[i].setAttribute("idValue");
liEls[i].idValue = i;
if(liEls[i].className == "current" || liEls[i].className == "Level1"){
id21 = i; liEls[i].setAttribute("id2Value"); liEls[i].id2Value = id21;
var contentAEl = document.getElementById("navigation").getElementsByTagName("A")[i].innerHTML;
// To set the width of the TLN we need to get the continue only for IE
brandingWidth = brandingWidth + (contentAEl.length)*7 ;
countLevels1++;
}
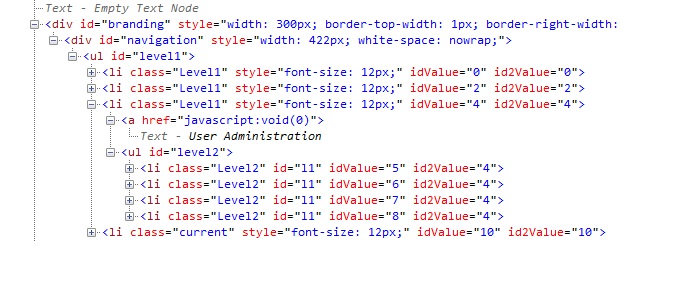
The below figure is taken from the developer tools of IE 9.

/*
In the above figure it has four roles indicated as "Level1" and "current" class. The class name assigned is “Level1” .
When the user clicks on the role for eg. “User Administration” the class name of that parent node / parent role is set to “current” and the current element’s parent node / parent role calss name is set to “currenthref”. The font color of parent node / parent role is set to the shade of red ("#C51733").
If the roles do not have child elements, the idvalue will be same as of id2Value.
But for User Administration role there are four child elements and so their idvalues will be different from id2Value. The class name assigned is “Level2” for these child elements. These id2Values are same as of their parent node as shown in below figure. This will help to distinguish the node of the parent from the child elements to set the color and background color when the child element is selected.
*/
// as shown in the above fiugre I have mainly added the above code to find out the level one with level two node.
if(liEls[i].className == "Level2"){
liEls[i].setAttribute"id2Value");
liEls[i].id2Value = id21;
}
liEls[i].onmouseover = function() {
this.className += " hover";
var aEl = document.getElementById(navigationDiv).getElementsByTagName("A");
this.id2Value].style.color="#C51733";
};
liEls[i].onmouseout = function() {
this.className = this.className.replace(new RegExp(" hover\\b"), "");
var lEl = document.getElementById(navigationDiv).getElementsByTagName("LI");
var aEl = document.getElementById(navigationDiv).getElementsByTagName("A");
if(clicked)
{
// The if condition is used for used for work protect mode
if(currEl != this.id2Value)
{
this.id2Value].className = "Level1";
this.id2Value].className = "";
this.id2Value].style.color="#FFFFFF";
lEl[currEl].className = "current";
aEl[currEl].className = "currenthref";
aEl[currEl].style.color = "#C51733";
}
}
else
{
this.id2Value].style.color="#FFFFFF";
if(lEl[this.id2Value].className == "current")
this.id2Value].style.color="#C51733";
}
clicked = false;
};
liEls[i].onclick = function() {
//
// one can uncomment the below code and can try also. This was mainly used for work protect mode
/* var lEl = document.getElementById(navigationDiv).getElementsByTagName("LI");
var aEl = document.getElementById(navigationDiv).getElementsByTagName("A");
for(var j=0; j<lEl.length; j++)
{
if(lEl[j].className == "current") {
lEl[j].className = "Level1"; aEl[j].className = "";
aEl[j].style.color="#FFFFFF";
break;
}
}
lEl[this.id2Value].className = "current";//05/06/2014
aEl[this.id2Value].className = "currenthref"; //05/06/2014
aEl[this.id2Value].style.color="#C51733";
//document.getElementById("level2").style.visibility="hidden";
clicked = true;
*/
};
}
/* The below code help to set the branding width of the TLN. The top level width is set depending upon the number of roles. The style set for the top level navigation are font family is Verdana with size of 12. Each the role text length is taken and multipled by 7(on an average) and then added to the brandingwidth. The gap between the roles also need to be conisdered. The gap between the roles is taken as 22 pixels and this gap is multipled by the number of roles and then added to the branding width. */
brandingWidth = brandingWidth + countLevels1*22;
document.geElementById("navigation").style.width = brandingWidth;
</script>
<%-- this is the main navigation section --%>
<table width="100%" cellpadding="0" cellspacing="0" border="0">
<tr>
<td nowrap="nowrap">
<div id="branding">
<div id="navigation">
<%-- start the unordered list --%>
<ul>
<%-- go through all the level 1 navigation nodes --%>
<nav:iterateInitialNavNodes>
<li class='Level1' style="font-size: 12px;"><nav:navNodeAnchor navigationMethod="byEPCM" />
<%-- check to see if there are level 2 nodes, if so start another <ul> and assign a CSS class --%>
<nav:ifNavNodeHasChildren>
<ul>
<%-- again go through all the nodes in level 2 --%>
<nav:iterateNavNodeChildren>
<%-- id l1 is written for second level hover and to set its css properties --%>
<li class='Level2' id='l1'><nav:navNodeAnchor navigationMethod="byEPCM" /></li>
</nav:iterateNavNodeChildren>
</ul>
</nav:ifNavNodeHasChildren>
</li>
</nav:iterateInitialNavNodes>
</ul>
</div>
</div>
</td>
</tr>
</table>
<script>
TLNHover("navigation");
var nodeNameFromNaviagation;
/*
Whenever the navigation changes, the raiseEvent is fired with the current selected/clicked Node name. We can get the path of the current selected/clicked Node by using the LSAPI's. The first element in the pathArray will be have the node name of the "Level one/Parent Node" of the "Top Level Navigation".
This event is subscribed using the function as mentioned below in the header.jsp in top level navigation war file
*/
EPCM.subscribeEvent("urn:com.node.test", "currentNode", onCurrentNode );
function onCurrentNode( eventObj ) {
var aEls = document.getElementById("navigation").getElementsByTagName("A");
var lEls = document.getElementById("navigation").getElementsByTagName("LI");
nodeNameFromNaviagation = eventObj.sourceId;
aEls[currEl].style.color="#FFFFFF";
for(var n1=0;n1<aEls.length;n1++)
{
if(lEls[n1].className == "current") {
lEls[n1].className = "Level1"; aEls[n1].className = "";
//aEls[n1].style.color="#FFFFFF";
}
}
for(var n=0;n<aEls.length;n++)
{
if(aEls[n].innerHTML == eventObj.sourceId){
aEls[n].className = "currenthref";
lEls[n].className = "current";
aEls[n].style.color = "#C51733";
currEl = n;
clicked =true;
break;
}
}
}
</script>
header_style.jsp
<style>
navigation, #navigation ul {
background-color: #414141;
font: 11px verdana;
padding-top: 4px;
padding-bottom: 4px;
margin: 0;
list-style: none;
height: 22px;
}
#navigation a {
padding-left: 10px;
padding-right: 10px;
padding-top: 4px;
padding-bottom: 4px;
text-decoration: none;
background-color: #414141;
color: #FFFFFF;
display: block;
width: auto;
}
#navigation a.currenthref {
padding-left: 10px;
padding-right: 10px;
padding-top: 4px;
padding-bottom: 4px;
text-decoration: none;
background-color: #FFFFFF;
color: #C51733;
display: block;
width: auto;
}
#navigation a:hover {
background-color: #F4F4F4;
color: #C51733;
display: block;
border-color: #FFFFFF;
font-weight: normal;
}
#navigation li {
bacground-color: #616F9E;
float: left;
}
#navigation li ul {
position: absolute;
width: 17em;
white-space: nowrap;
padding-top: 0px;
padding-bottom: 0px;
color: #ffff00;
left: -999em;
}
#navigation li:hover ul {
left: auto;
width: auto;
display: block;
position: relative;
}
#navigation li:hover ul,
#navigation li.hover ul{
left: auto;
display: block;
border: 1px solid #CBDBEA;
}
#navigation li.hover ul a:hover{
left: auto;
display: block;
border: 0px solid #CBDBEA;
background-color: #F4F4F4;
color: #414141;
}
.current {
font: 0.4em verdana;
font-size: 11 px;
border: 0px solid #000000;
font-weight: light;
background-color: #FFFFFF;
color: #C51733;
}
.Level1 {
font: 0.4em verdana;
font-size: 11 px;
border: 0px solid #000000;
font-weight: light;
background-color: #FFFFFF;
color: #C51733;
}
.Level2 {
font: 11px verdana;
border: 0px solid #000000;
font-size: 11px;
display: block;
width: 17em;
white-space: nowrap;
background-color: #F4F4F4;
color: #414141;
}
.clicklink{
background-color: #FFFF00;
color: #0000FF;
}
#navigation ul li.hover a{
left: auto;
display: block;
border: 0px solid #CBDBEA;
background-color: #F4F4F4;
font-weight: normal;
color: #414141;
}
#navigation ul li.hover .Level2{
left: auto;
display: block;
border: 0px solid #CBDBEA;
background-color: #F4F4F4;
font-weight: normal;
color: #414141;
}
#navigation ul li.hover a:hover{
left: auto;
display: block;
border: 0px solid #CBDBEA;
background-color: #F4F4F4;
color: #C51733;
}
.Level2 a{
left: auto;
display: block;
border: 0px solid #CBDBEA;
background-color: #F4F4F4;
color: #FFFF00;
}
#l1 a {
width: auto;
border: 0px solid #000000;
background-color: #F4F4F4;
color: #414141;
}
#l1 a:hover {
width: auto;
border: 0px solid #000000;
background-color: #F4F4F4;
color: #414141;
}
</style>
portalapp.xml
<?xml version="1.0" encoding="utf-8" standalone="no"?>
<application name ="com.sap.portal.navigation.afp.tln">
<application-config>
<property name="PrivateSharingReference" value="com.sap.portal.useragent,com.sap.portal.navigation.navigationtaglibrary, com.sap.portal.themes.lafservice,com.sap.portal.runtime.system.connection,com.sap.portal.pagebuilder, SAPJ2EE::library:com.sap.portal.common,SAPJ2EE::library:tc~cmi,com.sap.portal.common.commonservices, SAPJ2EE::library:com.sapportals.htmlb,com.sap.portal.navigation.api_service,com.sap.portal.navigation.helperservice, com.sap.portal.navigation.service,com.sap.portal.productivity.resolverservice,com.sap.portal.navigation.afp.helperservice, com.sap.portal.runtime.system.favorites,SAPJ2EE::service:engine.security.facade, SAPJ2EE::library:com.sap.base.technology.facade,S APJ2EE::library:engine.j2ee14.facade,com.sap.portal.search.provider_api,com.sap.portal.search.service,com.sap.portal.contenttaggingservice,S APJ2EE::library:tc~epbc~pcd~gl~api,com.sap.portal.themes.lafservice,com.sap.portal.runtime.system.connection,com.sap.portal.pagebuilder"/>
<property name="SharingReference" value="com.sap.portal.themes.lafservice,com.sap.portal.navigation.navigationtaglibrary,com.sap.portal.runtime.application.jcoclient, com.sap.portal.ivs.connectorservice,com.sap.portal.htmlb"/>
<!-- <property name="PrivateSharingReference" value="com.sap.portal.useragent,com.sap.portal.navigation.afp.helperservice,com.sap.portal.navigation.helperservice, SAPJ2EE::library:tc~epbc~pcd~gl~api"/> -->
<property name="Vendor" value="sap.com"/>
<property name="SecurityArea" value="NetWeaver.Portal"/>
<property name="fail-over-enable" value="disable"/>
<property name="ClassLoadingPolicy" value="transitive"/>
</application-config>
<components>
<component name="TopLevel">
<component-config>
<property name="ClassName" value="com.sap.portal.navigation.afp.Tln"/>
<property name="ResourceBundleName" value="TopLevel_nls"/>
<property name="SafetyLevel" value="no_safety"/>
</component-config>
<component-profile>
<property name="resourceBundleToClient" value="true"/>
<property name="com.sap.portal.navigation.afp.numberOfLevels" value="2">
<property name="validvalues" value="1/11/2"/>
<property name="plainDescription" value="Number of Display Levels"/>
<property name="longDescription" value="Specifies the number of levels displayed in the top-level navigation. Levels following this number are continued in the detailed navigation area"/>
<property name="category" value="Navigation"/>
</property>
<property name="com.sap.portal.navigation.afp.removableTabs" value="false">
<property name="plainDescription" value="Enable Removable Tabs"/>
<property name="longDescription" value="Enable portal users to remove tabs from top-level navigation"/>
<property name="category" value="Navigation"/>
<property name="administration" value="NON-DIALOG"/>
</property>
<property name="com.sap.portal.navigation.afp.dragableTabs" value="true">
<property name="validvalues" value="4/true5/false"/>
<property name="plainDescription" value="Enable Dragging of Tabs"/>
<property name="longDescription" value="Enables portal users to rearrange the order of top-level navigation tabs"/>
<property name="category" value="Personalization"/>
<property name="configattribute" value="baseLevel"/>
</property>
<property name="com.sap.portal.navigation.afp.numberOfFixedTabs" value="0">
<property name="validvalues" value="1/01/1"/>
<property name="plainDescription" value="Number of Fixed Entries"/>
<property name="longDescription" value="Defines the number of entries that will be fixed in top-level navigation. All other entries can be scrolled."/>
<property name="category" value="Personalization"/>
<property name="configattribute" value="baseLevel"/>
<property name="mandatory" value="true"/>
</property>
<property name="com.sap.portal.navigation.afp.displayMode" value="Default">
<property name="validvalues" value="7/Default9/No Images"/>
<property name="plainDescription" value="Display Mode"/>
<property name="longDescription" value="Specify the display mode for top-level navigation. Choose 'No Images' to display top-level navigation with smaller tabs and without tab images."/>
<property name="category" value="Top-Level Navigation"/>
<property name="configattribute" value="fullLevel"/>
<property name="mandatory" value="true"/>
</property>
<property name="com.sap.portal.navigation.afp.notifyOnFinishedLoading" value="true"/>
<property name="AuthScheme" value="anonymous"/>
<property name="com.sap.portal.prt.xhtml.compliant" value="true"/>
</component-profile>
</component>
<!-- Header -->
<component name="HoverTLN">
<component-config>
<property name="JSP" value="jsp/header.jsp"/>
<property name="ComponentType" value="jspnative"/>
<property name="AuthScheme" value="anonymous"/>
</component-config>
<component-profile>
<property name="NavigationTagLibrary" value="/SERVICE/com.sap.portal.navigation.navigationtaglibrary/taglib/TagLibrary.tld"/>
<property name="FrameworkTagLibrary" value="/SERVICE/com.sap.portal.pagebuilder/taglib/framework.tld"/>
<property name="EPCFLevel" value="0"/> <property name="com.sap.portal.iview.ShowTray" value="false"/>
<property name="com.sap.portal.reserved.iview.IsolationMode" value="EMBEDDED"/>
</component-profile>
</component>
</components>
<services/>
</application>
Create another war/ear file where we use the LSAPI. Create a JSPDyn page

nav.jsp
<%@ page import = "com.sapportals.portal.prt.component.IPortalComponentRequest" %>
<%@ page import = "com.sapportals.portal.prt.component.IPortalComponentContext" %>
<script type="text/javascript">
function updateNavigationMenu(currentNode){
EPCM.getSAPTop().LSAPI.AFPPlugin.model.getNavigationSubTree(null,drawTree,null);
}
function drawTree(nodes, container)
{
var pathArray = EPCM.getSAPTop().LSAPI.AFPPlugin.model.getCurrentSelectedPath();
//alert(pathArray[0].getTitle());
EPCM.raiseEvent( "urn:com.node.test", "currentNode", "Current Node", pathArray[0].getTitle());
}
</script>
Whenever the navigation changes the raiseEvent is fired which with the current selected/clicked Node name. We can get the path of the current selected/clicked Node by using the LSAPI's. The first element in the pathArray will be have the node name of the "Level one" of the "top level naviagation".
portalapp.xml
<?xml version="1.0" encoding="utf-8"?>
<application>
<application-config>
<property name="SecurityArea" value="NetWeaver.Portal"/>
<property name="fail-over-enable" value="disable"/>
<property name="ClassLoadingPolicy" value="transitive"/>
<property name="PrivateSharingReference" value="com.sap.portal.navigation.navigationtaglibrary,com.sap.portal.themes.lafservice,com.sap.portal.runtime.system.connection,com.sap.portal.pagebuilder,SAPJ2EE::library:com.sap.portal.common,SAPJ2EE::library:tc~cmi,com.sap.portal.common.commonservices,SAPJ2EE::library:com.sapportals.htmlb,com.sap.portal.navigation.api_service,com.sap.portal.navigation.helperservice,com.sap.portal.navigation.service,com.sap.portal.productivity.resolverservice,com.sap.portal.navigation.afp.helperservice,com.sap.portal.runtime.system.favorites,SAPJ2EE::service:engine.security.facade,SAPJ2EE::library:com.sap.base.technology.facade,SAPJ2EE::library:engine.j2ee14.facade,com.sap.portal.search.provider_api,com.sap.portal.search.service,com.sap.portal.contenttaggingservice,SAPJ2EE::library:tc~epbc~pcd~gl~api,com.sap.portal.themes.lafservice,com.sap.portal.runtime.system.connection,com.sap.portal.pagebuilder"/>
<property name="SharingReference" value="com.sap.portal.themes.lafservice,com.sap.portal.navigation.navigationtaglibrary,com.sap.portal.runtime.application.jcoclient,com.sap.portal.ivs.connectorservice,com.sap.portal.htmlb"/>
</application-config>
<components>
<component name="TlnNode">
<component-config>
<property name="ClassName" value="com.test.TlnNode"/>
</component-config>
<component-profile/>
</component>
</components>
<services/>
</application>
Deploy this war/ear file in the server and create a iview for this component with isloation property as "Embedded". Set the height property as 0.

Create an page and copy the iview mentioned above as delta link into the page with isloation property as "URL". Set the height property of the page as 0 fo the page.


Add the above created page to your framework page as delta link and check the checkbox of visible for this page.

In the framework page i have selected the container for HoverTLN and TlnNodePage in Page Tool Bar Container because when I add it in the Top Level Navigation Container I am not able to see the drop down menu.

As shown in the above figure the TLN works fine. When the user moves the mouse over other nodes the second level of navigatin will come as drop down menu as shown in above figure with the background color in the shade of light yellow. The current selected node will is identified with background color white and font color as red shade.
By using Java Script I have hidden the blue arrow which appears on the left side of the browser to display the detailed navigation.
Till here the code work fine.
For the above code I am trying to restrict the width to 900 px and trying to put the horizontal scroll using buttons but could not proceed further. So If anyone has the solution please add your comments which is the only thing I am missing for this code.

For the above shown figure I tried it using html file and it worked fine for the horizontal scroll using the buton but the horizontal scroll did work but the dorp down menu in not visisble outside when I included in the framework page. This is because it is div tags are inside the table cells. I tired with "<div id="branding" style="border:1px; solid #414141; width:300px; overflow-x:hidden;" >". If I remove the style overlfow-x:hidden, the drop down menu is visible on hover but the scroll does not work as the full width of the navigation will be visible.
Any suggestions welcome.
- SAP Managed Tags:
- SAP Enterprise Portal
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
12 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
4 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
2 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
3 -
cybersecurity
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
3 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
General Splitter
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
GraphQL
1 -
groovy
1 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
iot
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
KNN
1 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
Loading Indicator
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
2 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
21 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
6 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
3 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP LAGGING AND SLOW
1 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPS4HANA
1 -
SAPUI5
5 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
Slow loading
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
14 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Vulnerabilities
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
- Extend Your Crystal Reports Solutions in the DHTML Viewer With a Free Function Library in Technology Blogs by Members
- Recommended approach for Fiori Adapt UI in S/4H On-Premise system (Customizing client) with no data in Technology Q&A
- What’s new in Mobile development kit client 24.4 in Technology Blogs by SAP
- Deep dive into Q4 2023, What’s New in SAP Cloud ALM for Implementation Blog Series in Technology Blogs by SAP
- CAP LLM Plugin – Empowering Developers for rapid Gen AI-CAP App Development in Technology Blogs by SAP
| User | Count |
|---|---|
| 8 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |