
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- URL mashup called through embedded component
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
In my previous blog http://scn.sap.com/community/business-bydesign/studio/blog/2014/02/24/html-script-mashup--launched-f... I talked about creating an HTML script mashup that was being launched from an embedded component of a standard SAP Screen.
In this blog, I talk about having a URL mashup that is launched from the Embedded Component. Please refer to Part A of the blog http://scn.sap.com/community/business-bydesign/studio/blog/2014/02/24/html-script-mashup--launched-f... for the Use Case and Creating the Embedded Component
Part B is essentially different, and is highlighted below.
Creating a URL mashup
Step 1: To create a mashup, you first define a Port Type Package which consists of a Port Type and the parameters you want the binding to be done for…

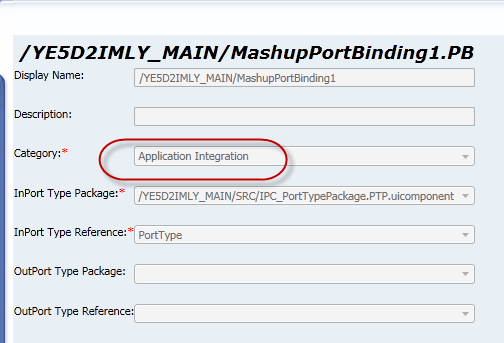
Step 2: Define the Port Binding. Choose a Category that you would also use in the third step of creating a URL mashup. For the Package, choose the one created in the step above

Step 3: Create an Outport for your embedded Component.
This is where you control what parameters you want to pass to the mashup. Recall, that the Opportunity TI’s /OIF Outport cannot be enhanced, and for our usecase we needed more parameters. By introducing the Outport in our Embedded Component, we are able to achieve that.
Add parameters and bind them to the custom BO’s fields (recall that we had adjusted these fields in the action fillparams()

Step 4: Create a URL mashup.
- Choose the same Mashup Category as in step 2 above and the related Port Binding
- Bind the parameters to the parameters of the Outport defined in step 3 above. By doing this, we are ultimately passing values to the mashup from the values that are bound to the Outport of the EC, hence:


Step 5: We now need to specify the relation between the Outport of the EC and the Mashup.
- Go to the Configuration Explorer and Open your mashup. On the Controller tab of the mashup, edit it and create an Inport – with the same Package and Port type as we defined earlier. This step is required to be able to bind the Outport of the EC and the Inport of the mashup. Save and activate it.

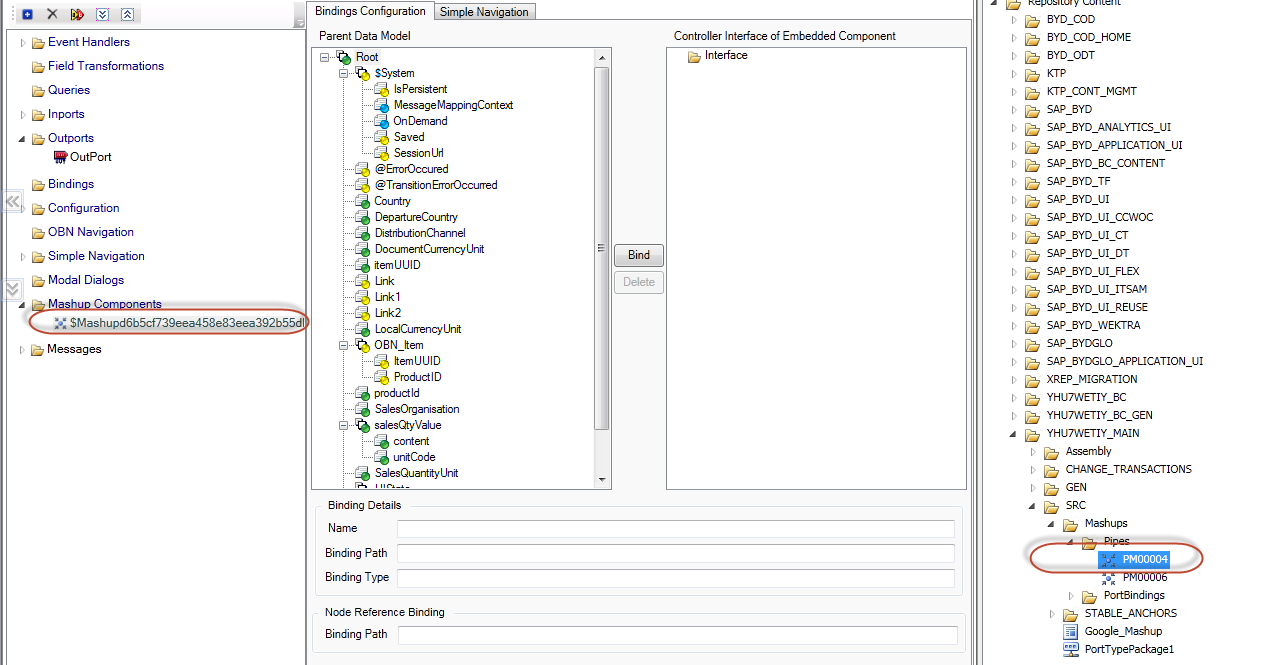
- On the EC, right click on the Mashup Components and add the mashup.

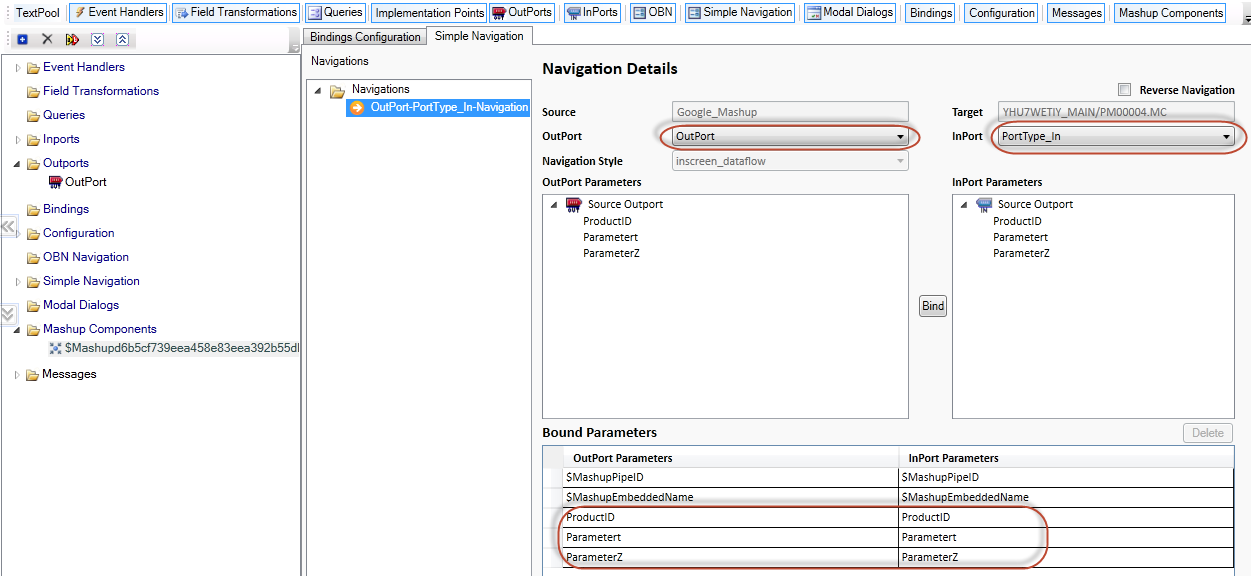
- Double click on the mashup just added and go the Simple Navigation tab. Add a new navigation item and define the Outport – Inport mapping.

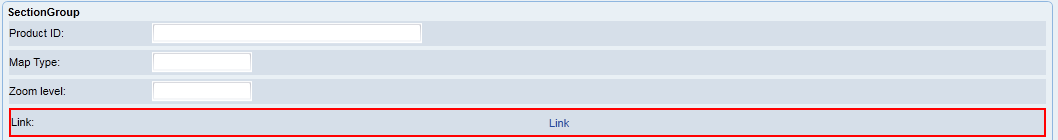
- Now, all that we need to do is to be able to call the mashup. We can create a Link for launching the mashup -> for each line item of the products facet containing the Travel product. Once in the Design tab in the UI Designer, using the toolbox, add a Link to the screen

- Now configure the link:
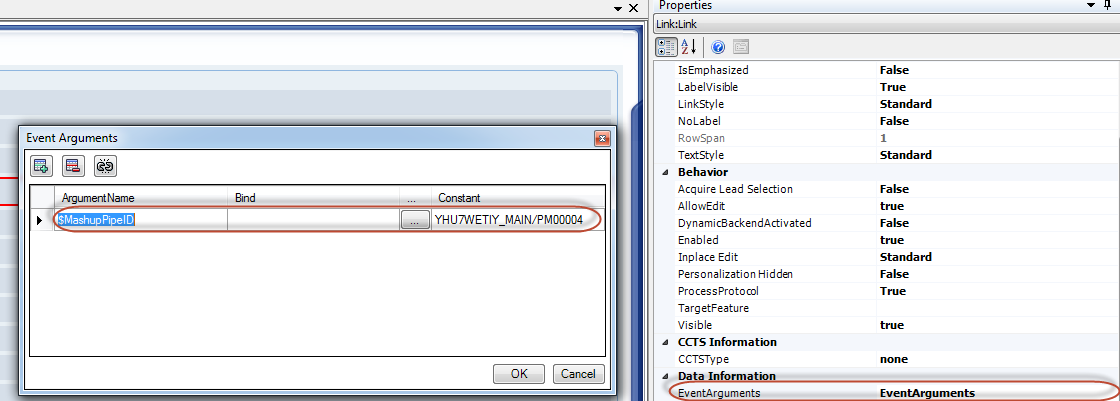
o In the properties of the Link, go to Event Arguments and create a new Argument with Argument name “$MashupPipeID” and constant: your mashup ID. You can get the mashup id by clicking on your mashup from your solution


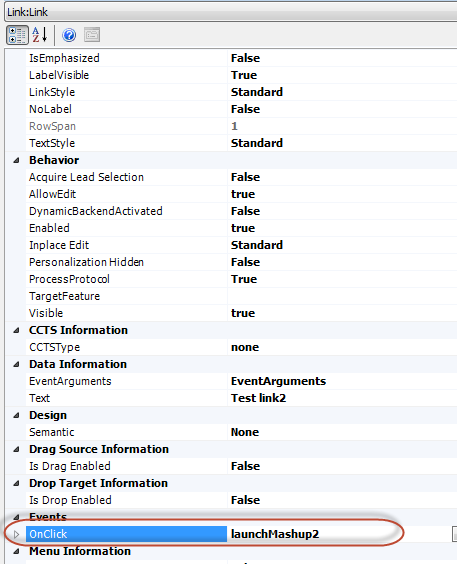
o Define a new event handler for the OnCLick event

o Define this new Event Handler with 2 Operations: SyncDataContainer and FireOutport

FireOutport -> Specify the Outport that we created for the EC

When the link is created, the event Handler basically launches the Outport. This is bound to the Inport of the Mashup which ultimately receives values that we have passed from the Outport and hence the URL is launched with the values in these parameters !
Done !! Now save and activate your solution and test it…


Mash it up !!
Cheers !
Vinita
- SAP Managed Tags:
- SAP Cloud Applications Studio
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
87 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
64 -
Expert
1 -
Expert Insights
178 -
Expert Insights
273 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
324 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
402 -
Workload Fluctuations
1
- Consolidation Extension for SAP Analytics Cloud – Automated Eliminations and Adjustments (part 1) in Technology Blogs by Members
- SAP GUI for Java 8.10 on the Horizon in Technology Blogs by SAP
- Can I add two variable (Page variable and data variable) in a component? in Technology Q&A
- Peak Memory by HOST for Column store in BWP after RISE in Technology Q&A
- SAP Enable Now setup in Technology Blogs by Members
| User | Count |
|---|---|
| 12 | |
| 9 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 | |
| 6 | |
| 4 |