
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Paging records - Using SQL to get Chunks of Data
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Abstract & Motivation
This example shows yet another way to allow paging behavior for our application. Here it is achieved using a Data Service that returns a subset of the data: For each Next / Previous press by the user we call the data service to get the relevant chunk of rows.
For example, for the input:
- Start index: 6
- Number of records: 5
The result is a list containing the rows 6 to 10.
One big advantage of this method: The application does not need to handle big amounts of data. The other benefit we see soon.
Related documents:
Paging records in the UI - Coding our own Web Service to get Row Numbers
The application
First five records:

After pressing Next:

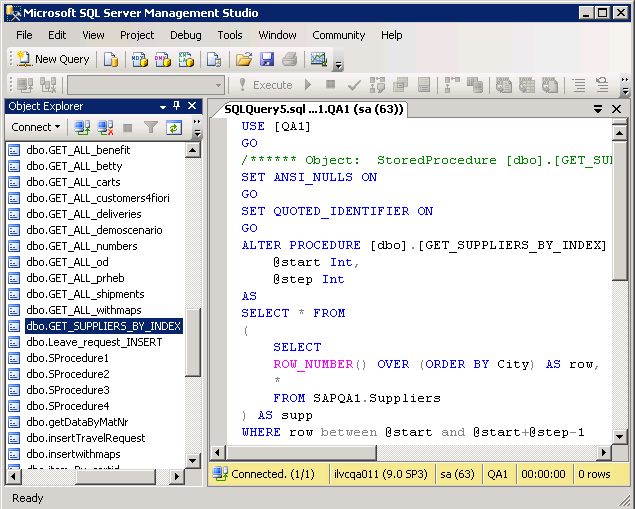
The Backend - SQL Example
Our data service consists of a simple SQL Query.
- Input parameters:
- @start - start index
- @Step - number of rows
- Result: the requested subset of the Suppliers table.
Code specifics:
- Step 1: The inner SELECT statement return the Suppliers data with an additional column called row, for the row number (1, 2, 3...).
- Step 2: The outer SELECT filters part of Step 1 result, using the input parameters @start and @Step against the row column.

Modeling
1. Search for the relevant data service and add it to the model.
2. In case it is a JDBC Stored Procedure, as shown here:
- Right click => Test Data Service.
- Enter input value and press Test.
- Press Add Fields to have the fields in the output port.

3. Add a Table View from the output of the service.
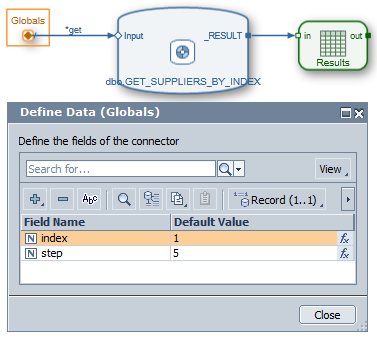
4. Add a Data Share element.
5. Connect the Data Share to the service, edit the link to "listen" to the "*get" event (we model its triggering in later steps).
6. Add two fields to the Data Share, index and step, as follows:

7. Define the field assigns in the Mapping link. Here we pass our SQL code the starting index and number of rows:

8. Go to the Layout Board and define the Actions for the "First" button:
- ASSIGN to reset to the first chunk of records.
- GET as a Custom Action to activate the data service (see in step 5 where we define the link activation event).

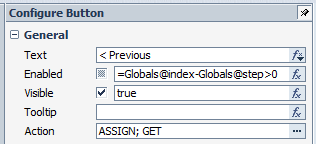
9. Define the "Previous" button: Subtract the step size from the current index:

10. Define the Enabled condition for the "Previous" button, adding the step size to the index:

11. In quite the same way, define the "Next" button:

That's it. This solution involved:
- A bit of SQL coding.
- A super-simple VC model.
Benefit #2 (in addition to having No Big Data): Note how simple the modeling is comparing to the other paging solution:
- The Filter Operator is gone, as filtering is done on the database.
- Also gone is the Data Share.
- Possibly an additional Web Service to get the row number to rely on is gone as well - we don't need logic depending on row numbers here.
Related documents:
Paging records in the UI - Coding our own Web Service to get Row Numbers
- SAP Managed Tags:
- PORTAL Visual Composer,
- User Interface
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
86 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
64 -
Expert
1 -
Expert Insights
178 -
Expert Insights
270 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,578 -
Product Updates
323 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
395 -
Workload Fluctuations
1
- Paging in a RAP service with complex search and a Fiori Elements app in Technology Q&A
- SAP Datasphere - Space, Data Integration, and Data Modeling Best Practices in Technology Blogs by SAP
- Using an OData API get records back to back in a single page by clicking a button in SAP Build Apps. in Technology Q&A
- Cloud Integration - How to Manage Abnormally Large Files with SFTP Adapter and SAP HANA Database in Technology Blogs by Members
- SAP MDK bind data to the List picker control from the rule in Technology Q&A
| User | Count |
|---|---|
| 11 | |
| 10 | |
| 10 | |
| 9 | |
| 8 | |
| 7 | |
| 7 | |
| 7 | |
| 7 | |
| 6 |