
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Automatic Delta Handling in Webclient UI
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- A real case which is related to Automatic Delta Handling
- What is Delta Handling mechanism in Webclient UI?
- Where is ADT mode configured
- How to switch off ADT temporarily
- How can I permanently switch off my view for ADH
A real case which is related to Automatic Delta Handling
I use a ticket which I am struggling with recently to start this blog. It took me almost the whole day to dig out the root cause.
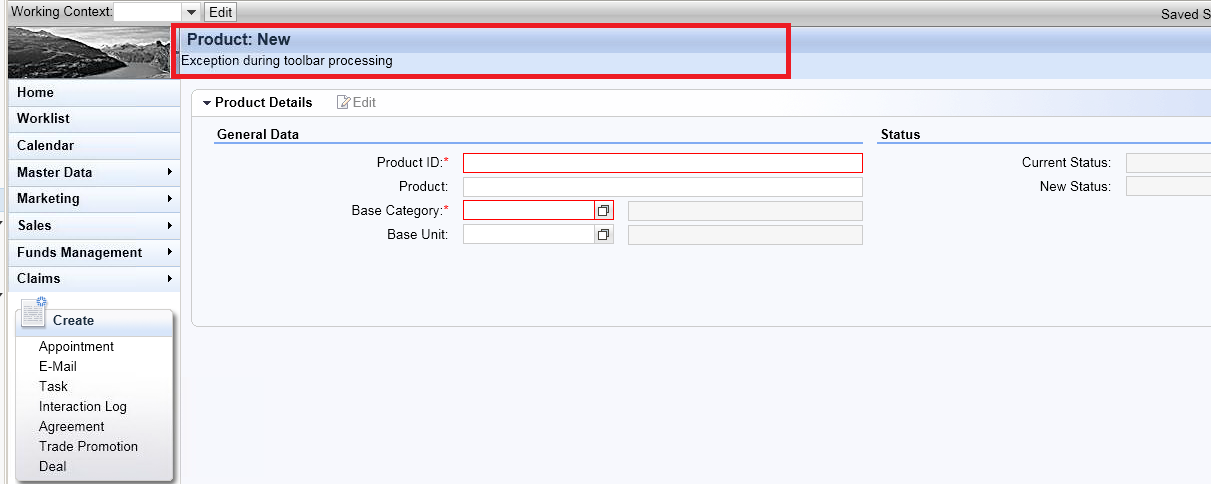
How to reproduce the issue - Just create a new Product by clicking new Product button:

The strange thing is, after button is clicked, I didn't see the expected new product creation page. Instead, I saw the weird page below: the whole UI area almost kept unchanged except the page title changed from "Search:Products" to "Product: New". Why the left product creation page failed to be rendered???

How I find the root cause
Since the UI page didn't crash, there is no surprise that I didn't find any related dumps in ST22.
I am 100% sure that there must be some exception occurred in the backend and caught by framework, but unfortunately without any message raised out in UI. So I use the tip described in my blog to start debugging. Several minutes later, I felt really frustrated since the breakpoint for ABAP keyword CATCH is triggered so frequently in UI framework processing. I was completely lost in the debugging. ( At that time I didn't try conditional breakpoint group since I am not sure whether it could help)
Then I asked for help from one colleague who is an UI expert. He suggested:" Hey, try to switch off delta handling and try again". Wait, what is the delta handling? After exploring for quite a time I switched it off and retry, here below is the result under delta handling off mode:

Bingo! This time the framework did provide quite useful information to me - something wrong in overview page toolbar processing.
I looked into GET_BUTTONS method and found there is a case that one initial reference variable is being used.

Once that line is executed,

The exception is caught by UI framework.

Here below is something more I want to share with you regarding Automatic delta handling
What is Delta Handling mechanism in Webclient UI?
The Delta Handling is a collection of mechanisms to reduce the rendering time on the client and the network load when transporting the request and response between server and client. It consists of Manual delta handling ( out of scope of this blog) and Automatic delta handling. The Manual Delta Handling bases on the tag library TAJAX. With this library we can define areas on views and rules for updating these areas basing on events.
In most of the case Automatic Delta Handling (ADT) is used. The ADH uses also the technique provided by the tag library TAJAX. Instead of defining complex rules for dependencies between TAJAX-areas, when the page is being prepared for the rendering, ADH detects which areas (e.g. views) of the page have changed. Only such changed areas are then redrawn in the browser. It is nearly transparent for we application developer, as long as there is no too complicated JavaScript used in the UI page. If you are interested with this, you could read the comment on method CL_AJAX_UTILITY->SHOULD_RENDER and debug it.

Where is ADT mode configured
Suppose I log on to UI via business role TPM_PRO, which has DEFAULT as the technical profile:

In the SPRO customizing Customer Relationship Management->UI Framework->Technical Role Definition->Define Technical Profile
Here we can enable or disable the ADT:

How to switch off ADT temporarily
Tcode: SU3, select "Parameters" TAB, and add the following user parameter "CRM_TAJAX_DH_MODE" and set it to "OFF"

Make sure you close the browser and open a new one after the change.
How can I permanently switch off my view for ADH
All UI component views which are not supported for ADH are centrally maintained in view BSPWDV_ADH_DSBL via SM31:

My colleague gave me such suggestion: When you find your UI component works abnormally, it could be helpful to run your UI component with ADT switched off, which sometimes can give you some hint.
- SAP Managed Tags:
- SAP Customer Relationship Management
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
93 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
299 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
344 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
422 -
Workload Fluctuations
1
- Receive a notification when your storage quota of SAP Cloud Transport Management passes 85% in Technology Blogs by SAP
- Deliver Real-World Results with SAP Business AI: Q4 2023 & Q1 2024 Release Highlights in Technology Blogs by SAP
- Custom Business Configuration in Technology Blogs by Members
- Managing Recurring Pay Components in SuccessFactors Using Batch Upsert in Technology Blogs by Members
- Introducing the new pipeline concept in Cloud Integration in Technology Blogs by SAP
| User | Count |
|---|---|
| 40 | |
| 25 | |
| 17 | |
| 13 | |
| 8 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 |