
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Building a CRUD Application with SAPUI5 Using Odat...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
This blog explains how to create a CRUD application using SAPUI5 Using Odata Model.
Blog Content :
Creating the User Interface
- Creating the project
- Setting up the SAPUI5 bootstrap and required libraries
- Creating the view components
- Implementing the Controller’s methods
Read
Create
Update
Delete
Prerequisites
- You have to installed the SAPUI5 Application Development Tool into your Eclipse
- UI Development Toolkit for HTML5 Version SAPUI5 1.16
Steps to be followed :-
- 1. Create the Project :
create a SAPUI5 MVC project in eclips
It shows like below mentioned in the picture :

Setting up the SAPUI5 bootstrap and required libraries in index.html file
Add the required libraries in the "data-sap-ui-libs" tag

- 2. Creating the view components and fetching the Bank data :
Add following code in to the bank.view.js
- sap.ui.jsview("bankcrud.bank", {
/** Specifies the Controller belonging to this View.
* In the case that it is not implemented, or that "null" is returned, this View does not have a Controller.
* @memberOf bankcrud.bank
*/
getControllerName : function() {
return "bankcrud.bank";
},
/** Is initially called once after the Controller has been instantiated. It is the place where the UI is constructed.
* Since the Controller is given to this method, its event handlers can be attached right away.
* @memberOf bankcrud.bank
*/
createContent : function(oController) {
var layout = new sap.ui.commons.layout.MatrixLayout({
id : 'matrix4',
layoutFixed : false,
});
var appHeader = new sap.ui.commons.ApplicationHeader('appHeader', {
logoText : "Bank Application",
displayLogoff : false,
displayWelcome : true,
userName : "Welcome"
});
layout.createRow(appHeader);
var rPannel = new sap.ui.commons.Panel('rPannel', {
text : "BankCollection List",
});
var oTable = new sap.ui.table.DataTable({
id : "bankTableID",
title: "Bank CRUD Application",
width : "100%",
visibleRowCount: 10,
selectionMode : sap.ui.table.SelectionMode.Single,
//setEditable : false,
rowSelectionChange : function(oEvent) {},
toolbar: new sap.ui.commons.Toolbar({
items: [
new sap.ui.commons.Button({
text: "Create",
press: function() {
oController.Create();
}
}),
new sap.ui.commons.Button({
text: "Update",
press: function() {
oController.Update();
}
}),
new sap.ui.commons.Button({
text: "Delete",
press: function() {
oController.Delete();
}
}),
]
}
});
oTable.addColumn(new sap.ui.table.Column({
label : new sap.ui.commons.Label({
text : "Bank ID"
}),
template : new sap.ui.commons.TextField().bindProperty("value",
"bankID"),
sortProperty : "bankID"
}));
oTable.addColumn(new sap.ui.table.Column({
label : new sap.ui.commons.Label({
text : "Bank Country"
}),
template : new sap.ui.commons.TextField().bindProperty("value",
"bankCountry"),
sortProperty : "bankCountry"
}));
oTable.addColumn(new sap.ui.table.Column({
label : new sap.ui.commons.Label({
text : "Bank Name"
}),
template : new sap.ui.commons.TextField().bindProperty("value",
"bankName"),
sortProperty : "bankName"
}));
oTable.addColumn(new sap.ui.table.Column({
label : new sap.ui.commons.Label({
text : "Region"
}),
template : new sap.ui.commons.TextField().bindProperty("value",
"region"),
sortProperty : "region"
}));
oTable.addColumn(new sap.ui.table.Column({
label : new sap.ui.commons.Label({
text : "Street"
}),
template : new sap.ui.commons.TextField().bindProperty("value",
"street"),
sortProperty : "street"
}));
oTable.addColumn(new sap.ui.table.Column({
label : new sap.ui.commons.Label({
text : "City"
}),
template : new sap.ui.commons.TextField().bindProperty("value",
"city"),
sortProperty : "city"
}));
// Add table to the Panel
rPannel.addContent(oTable);
// Add panel to the Layout
layout.createRow(rPannel);
// Display Layout
this.addContent(layout);
}
});
Then bind the bank table in controller file. Add the following code in to the "onInit" function
onInit: function() {
//Initialize the Model
var oModel = new sap.ui.model.odata.ODataModel( "http://domain_name/sap/opu/odata/sap/Z_TM_BANK_SRV",false, "Username", "Password");
//Set the Model to the Table
var oTable = sap.ui.getCore().byId("bankTableID");
oTable.setModel(oModel);
// Filter the DATA
var FilterOperator = sap.ui.model.FilterOperator;
var filter = new sap.ui.model.Filter("bankCountry",FilterOperator.EQ, "AR");
//Bind the Data to the Table
oTable.bindRows("/BankCollection", null, null,[ filter ]);
},
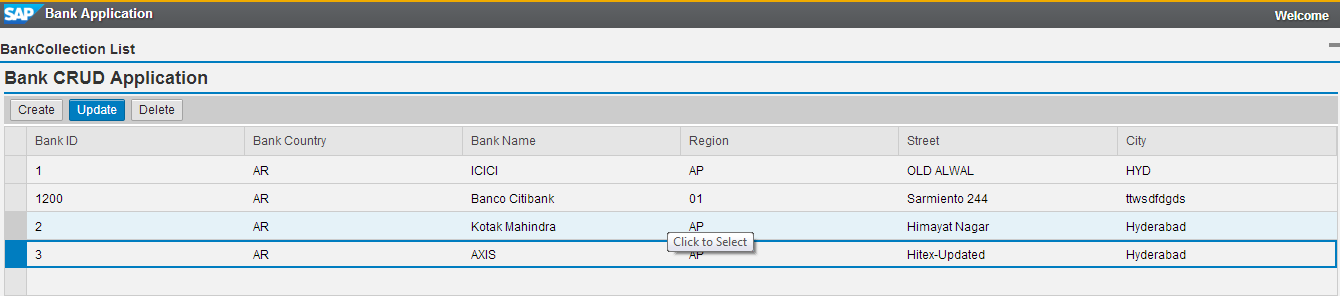
Output :
After binding the table :

Create Operation :
- 1. Add the button in view file (already created-in view file)
- 2. Create the function for create operation in controller file
Add the following code mentioned below :
Create: function() {
// Create a dialog to get the information of the bank to be created
var oDialog = new sap.ui.commons.Dialog("Dialog", {
modal: true,
closed: function(oControlEvent){
sap.ui.getCore().getElementById('Dialog').destroy();
}
});
oDialog.setTitle("New Bank Collection");
// Create a layout to place the controls in the dialog
var oLayout = new sap.ui.commons.layout.MatrixLayout({
columns: 2,
width: "100%"
});
// Create text field for the bankCountry
var oTF = new sap.ui.commons.TextField("tbankCountry", {
tooltip: 'Bank Country',
editable: true,
width: '200px',
required: true
});
var oLabel = new sap.ui.commons.Label("lbankCountry", {
text: 'Bank Country',
labelFor: oTF
});
// Create the first row
oLayout.createRow(oLabel, oTF);
// Create text field for the bankID
oTF = new sap.ui.commons.TextField("tbankID", {
tooltip: 'Bank ID',
editable: true,
required: true,
width: '200px'
});
oLabel = new sap.ui.commons.Label("lbankID", {
text: 'Bank ID',
labelFor: oTF
});
oLayout.createRow(oLabel, oTF);
oTF = new sap.ui.commons.TextField("tbankName", {
tooltip: 'Bank Name',
editable: true,
required: true,
width: '200px'
});
oLabel = new sap.ui.commons.Label("lbankName", {
text: 'Bank Name',
labelFor: oTF
});
oLayout.createRow(oLabel, oTF);
oTF = new sap.ui.commons.TextField("tregion", {
tooltip: 'Region Name',
maxLength:3,
editable: true,
width: '200px
});
// Label for the last name field
oLabel = new sap.ui.commons.Label("lregion", {
text: 'Region Name',
labelFor: oTF
});
// Create the 4th row
oLayout.createRow(oLabel, oTF);
oTF = new sap.ui.commons.TextField("tstreet", {
tooltip: 'Street Name',
editable: true,
width: '200px'
});
oLabel = new sap.ui.commons.Label("lstreet", {
text: 'Street Name',
labelFor: oTF
});
oLayout.createRow(oLabel, oTF);
oTF = new sap.ui.commons.TextField("tcity", {
tooltip: 'City Name',
editable: true,
width: '200px'
});
oLabel = new sap.ui.commons.Label("lcity", {
text: 'City Name',
labelFor: oTF
});
oLayout.createRow(oLabel, oTF);
// Add the layout to the dialog
oDialog.addContent(oLayout);
// Add a button to post the bank's data to the odata interface
oDialog.addButton(new sap.ui.commons.Button({text: "Save", press:function(){
// Add a button to post the bank's data to the odata interface
var bankCountry_var = sap.ui.getCore().getControl("tbankCountry").getValue();
var bankID_var = sap.ui.getCore().getControl("tbankID").getValue();
var bankName_var = sap.ui.getCore().getControl("tbankName").getValue();
var region_var = sap.ui.getCore().getControl("tregion").getValue();
var street_var = sap.ui.getCore().getControl("tstreet").getValue();
var city_var = sap.ui.getCore().getControl("tcity").getValue();
OData.request
({
requestUri: "http://server_name/sap/opu/odata/sap/Z_TM_BANK_SRV/BankCollection/?$filter=bankCountry eq'AR'",
method: "GET",
headers:
{
"X-Requested-With": "XMLHttpRequest",
"Content-Type": "application/atom+xml",
"DataServiceVersion": "2.0",
"X-CSRF-Token":"Fetch" }
},
function (data, response)
{
header_xcsrf_token = response.headers['x-csrf-token'];
OData.request
({
requestUri:
"http://server_name/sap/opu/odata/sap/Z_TM_BANK_SRV/BankCollection",
method: "POST",
headers: { "X-Requested-With": "XMLHttpRequest",
"Content-Type": "application/atom+xml",
"DataServiceVersion": "2.0",
"Accept": "application/atom+xml,application/atomsvc+xml,application/xml",
"X-CSRF-Token": header_xcsrf_token },
data:
{
bankCountry: bankCountry_var,
bankID:bankID_var,
bankName:bankName_var,
region: region_var,
street: street_var,
city: city_var,
}
},
function (data, response)
{
document.location.reload(true);
$("<div>Returned data " + window.JSON.stringify(data) + "</div>").appendTo($("#MessageDiv"));
},
function (err)
{
$("<div>Returned error " + window.JSON.stringify(err.response) + "</div>").appendTo($("#MessageDiv"));
}
);
},
function (err)
{
var request = err.request; // the request that was sent.
var response = err.response; // the response that was received.
alert("Error in Get -- Request "+request+" Response "+response);
}
);
oDialog.close();
}}));
oDialog.open();
},
Output :
Before creation :

After Creation :

Update Operation :
- 1. Add the button in view file (already created-in view file)
- 2. Create the function for update operation in controller file
Add the following code mentioned below :
Update : function() {
var oTable = sap.ui.getCore().getElementById('bankTableID');
var i = oTable.getSelectedIndex();
var ServiceURL = "http://server_name/sap/opu/odata/sap/Z_TM_BANK_SRV";
if (i == -1) {
alert("Please Select a row to Update");
return;
}else if(i>=0){
| var selectedRow = oTable.getRows()[i]; |
var selectedId = selectedRow.getCells()[0].getValue();
var selectedCount = selectedRow.getCells()[1].getValue();
OData.read(ServiceURL + "/BankCollection(bankCountry='"
+ selectedCount + "',bankID='"
+ selectedId + "')",
function(response) {
var oDialogu = new sap.ui.commons.Dialog("Dialogu", {
modal: true,
closed: function(oControlEvent){
sap.ui.getCore().getElementById('Dialogu').destroy();
}
});
oDialogu.setTitle("Update Bank Collection");
var oLayout = new sap.ui.commons.layout.MatrixLayout({
columns: 2,
width: "100%"
});
var oTF = new sap.ui.commons.TextField("tbankCountry", {
tooltip: 'Bank Country',
editable: false,
value:response.bankCountry,
width: '200px',
required: true
});
var oLabel = new sap.ui.commons.Label("lbankCountry", {
text: 'Bank Country',
labelFor: oTF
});
oLayout.createRow(oLabel, oTF);
oTF = new sap.ui.commons.TextField("tbankID", {
tooltip: 'Bank ID',
editable: false,
required: true,
width: '200px',
value:response.bankID
});
oLabel = new sap.ui.commons.Label("lbankID", {
text: 'Bank ID',
labelFor: oTF
});
oLayout.createRow(oLabel, oTF);
oTF = new sap.ui.commons.TextField("tbankName", {
tooltip: 'Bank Name',
editable: true,
required: true,
width: '200px',
value:response.bankName
});
oLabel = new sap.ui.commons.Label("lbankName", {
text: 'Bank Name',
labelFor: oTF
});
oLayout.createRow(oLabel, oTF);
oTF = new sap.ui.commons.TextField("tregion", {
tooltip: 'Region Name',
maxLength:3,
editable: true,
value:response.region ,
width: '200px'
});
oLabel = new sap.ui.commons.Label("lregion", {
text: 'Region Name',
labelFor: oTF
});
oLayout.createRow(oLabel, oTF);
oTF = new sap.ui.commons.TextField("tstreet", {
tooltip: 'Street Name',
editable: true,
width: '200px',
value:response.street
});
oLabel = new sap.ui.commons.Label("lstreet", {
text: 'Street Name',
labelFor: oTF
});
oLayout.createRow(oLabel, oTF);
oTF = new sap.ui.commons.TextField("tcity", {
tooltip: 'City Name',
editable: true,
value:response.city,
width: '200px'
});
oLabel = new sap.ui.commons.Label("lcity", {
text: 'City Name',
labelFor: oTF
});
oLayout.createRow(oLabel, oTF);
oDialogu.addContent(oLayout);
oDialogu.addButton(new sap.ui.commons.Button({text: "Update", press:function(){
var bankCountry_var = sap.ui.getCore().getControl("tbankCountry").getValue();
var bankID_var = sap.ui.getCore().getControl("tbankID").getValue();
var bankName_var = sap.ui.getCore().getControl("tbankName").getValue();
var region_var = sap.ui.getCore().getControl("tregion").getValue();
var street_var = sap.ui.getCore().getControl("tstreet").getValue();
var city_var = sap.ui.getCore().getControl("tcity").getValue();
OData.request
({
requestUri:
"http://server_name/sap/opu/odata/sap/Z_TM_BANK_SRV/BankCollection/?$filter=bankCountry eq'AR'",
method: "GET",
headers:
{
"X-Requested-With": "XMLHttpRequest",
"Content-Type": "application/atom+xml",
"DataServiceVersion": "2.0",
"X-CSRF-Token":"Fetch"
}
},
function (data, response)
{
header_xcsrf_token = response.headers['x-csrf-token'];
OData.request
({
requestUri: "http://server_name/sap/opu/odata/sap/Z_TM_BANK_SRV/BankCollection(bankCountry='"+ selectedCount + "',bankID='"+ selectedId+ "')",
method: "PUT",
headers: {
"X-Requested-With": "XMLHttpRequest",
"Content-Type": "application/atom+xml",
"DataServiceVersion": "2.0",
"Accept": "application/atom+xml,application/atomsvc+xml,application/xml",
"X-CSRF-Token": header_xcsrf_token
}, data:
{ bankCountry: bankCountry_var,
bankID:bankID_var,
bankName:bankName_var,
region: region_var,
street: street_var,
city: city_var,
}
},
function (data, response)
{
var oSubDialog = new sap.ui.commons.Dialog( {title: "Updated",
content : [new sap.ui.commons.Label({
text : "Data Updated Successfully"
})]});
oSubDialog.open();
oSubDialog.addButton(new sap.ui.commons.Button({text: "OK", press:function(){oSubDialog.close();}}));
$("<div>Returned data " + window.JSON.stringify(data) + "</div>").appendTo($("#MessageDiv"));
// document.location.reload(true);
},
function (err)
{
$("<div>Returned error " + window.JSON.stringify(err.response) + "</div>").appendTo($("#MessageDiv"));
}
);
},
function (err)
{
var request = err.request; // the request that was sent.
var response = err.response; // the response that was received.
alert("Error in Get -- Request "+request+" Response "+response);
}
);
oDialogu.close();
}}));
oDialogu.open();
});
}
},
Output :
Before Update :

After Update :

Delete Operation
- 1. Add the button in view file (already created-in view file)
- 2. Create the function for create operation in controller file
Add the following code mentioned below :
Delete : function(oEvent) {
var oTable = sap.ui.getCore().getElementById('bankTableID');
// Retrieve the selected index, i.e., the index of the selected row
var i = oTable.getSelectedIndex();
var ServiceURL = "http://server_name/sap/opu/odata/sap/Z_TM_BANK_SRV";
if (i == -1) {
alert("Please Select a row to Delete");
return;
}
else if(i>=0){
var selectedRow = oTable.getRows()[i];
var selectedId = selectedRow.getCells()[0].getValue();
var selectedCount = selectedRow.getCells()[1].getValue();
}
OData.request
({ requestUri: "http://server_name/sap/opu/odata/sap/Z_TM_BANK_SRV/BankCollection/?$filter=bankCountry eq'AR'",
method: "GET",
headers:
{
"X-Requested-With": "XMLHttpRequest",
"Content-Type": "application/atom+xml",
"DataServiceVersion": "2.0",
"X-CSRF-Token":"Fetch"
}
},
function (data, response)
{
header_xcsrf_token = response.headers['x-csrf-token'];
OData.request
({
requestUri: "http://server_name/sap/opu/odata/sap/Z_TM_BANK_SRV/BankCollection(bankCountry='"+ selectedCount + "',bankID='"+ selectedId+ "')",
method: "DELETE",
headers: {
"X-Requested-With": "XMLHttpRequest",
"Content-Type": "application/atom+xml",
"DataServiceVersion": "2.0",
"X-CSRF-Token": header_xcsrf_token
}
},
function (data, request)
{
document.location.reload(true);
$("<div>Returned data in Delete " + window.JSON.stringify(data) + "</div>").appendTo($("#MessageDiv"));
},
function (err)
{
$("<div>Returned error in Delete " + window.JSON.stringify(err.response) + "</div>").appendTo($("#MessageDiv"));
}
);
},
function (err)
{
var request = err.request;
var response = err.response;
alert("Error in Get -- Request "+request+" Response "+response);
}
);
}
});
Output:
Before Delete :

Before delete four records are there in the table.
After Delete :

After delete three records are there in the table.
In this way we can create the desktop application in sapui5 with MVC structure and for the bacnkend data we have to consume the Nerweaver Gateway Service.In this application Odta Model is used.
- SAP Managed Tags:
- SAPUI5,
- SAP Enterprise Portal,
- SAP NetWeaver,
- SAP NetWeaver Application Server,
- User Interface
- « Previous
-
- 1
- 2
- Next »
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
1 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
4 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
1 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
11 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
1 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
Cyber Security
2 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
2 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
5 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
1 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
1 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
Research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
2 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
20 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
5 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP SuccessFactors
2 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPUI5
4 -
schedule
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
1 -
Technology Updates
1 -
Technology_Updates
1 -
Threats
1 -
Time Collectors
1 -
Time Off
2 -
Tips and tricks
2 -
Tools
1 -
Trainings & Certifications
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
1 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
- New Machine Learning features in SAP HANA Cloud in Technology Blogs by SAP
- Kyma Integration with SAP Cloud Logging. Part 2: Let's ship some traces in Technology Blogs by SAP
- SAP HANA Cloud Vector Engine: Quick FAQ Reference in Technology Blogs by SAP
- CSS sap-custom-chart-subtitle is having no effect in Technology Q&A
- 10+ ways to reshape your SAP landscape with SAP BTP - Blog 4 Interview in Technology Blogs by SAP
| User | Count |
|---|---|
| 11 | |
| 10 | |
| 7 | |
| 6 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 | |
| 3 |