
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Expose data from the backend to the Cloud without ...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Hi All,
When creating an application in the SAP Cloud, it is nice to create an application which uses data from your SAP Backend sytem. Mostly this SAP Backend system is only accessible from your private network. To access your SAP System in the cloud, u can setup a SAP Cloud connector. With this Cloud connector it is possible to access your SAP system from in the Cloud. This setup is connected to just one SAP Cloud account en secure.
Normally, you should have a SAP Gateway system in your network for exposing your data as OData. But it is not necessary, you can use portal, a BSP application, SICF Service, .... for exposing data. In our example, we will use a BSP application.
Requirements
- Eclipse Juno : http://www.eclipse.org/juno/
- SAPUI5 plugin for Eclipse Juno :https://tools.hana.ondemand.com/#sapui5
- SAP Cloud for Eclipse Juno : https://tools.hana.ondemand.com/#cloud
- SAP Cloud connector in your private network : https://tools.hana.ondemand.com/#cloud
- Create an account in the SAP HANA Cloud Platform: https://account.hanatrial.ondemand.com/
Steps
- Expose your data as JSON by using a BSP application
- Configuring your SAP Cloud Connector
- Create your SAPUI5 application
- Create a Servlet to forward the JSON
- Create the front-end
Expose your data as JSON by using a BSP application
Create a BSP application

Add an attribute for passing data from the controller to the front-end of the BSP

You have to load the data in the OnCreate event and convert it to JSON.

*********** END OF DATA ********
DATA lt_flight TYPE TABLE OF sflight.
************* JSON OUT TABLE **************
SELECT * FROM sflight INto TABLE lt_flight UP TO 20 ROWS.
CALL FUNCTION 'Z_JSON_OUT'
IMPORTING
json = lv_json
TABLES
itab = lt_flight.
CONCATENATE '{ "FLIGHTS": ' lv_json '}' INTO lv_json.Show the JSON in the BSP

<%@page language="abap"%>
<%@extension name="htmlb" prefix="htmlb"%>
<%= lv_json %>Configure the BSP application as anonymous logon (not required, is just for testing)
Go to SICF


Setting up the Cloud Connector
You can find the instruction for the installation of the Cloud connector at: https://tools.hana.ondemand.com/#cloud
Browse to the cloud administration:

Log in with administrator and check the status of the Cloud Connector

Connect the Cloud Connector to your Hana Cloud trial account
Settings--> Configuration
account name = P****trial
user name = SAP user

If needed, configure your proxy in the HTTPS Proxy tab.
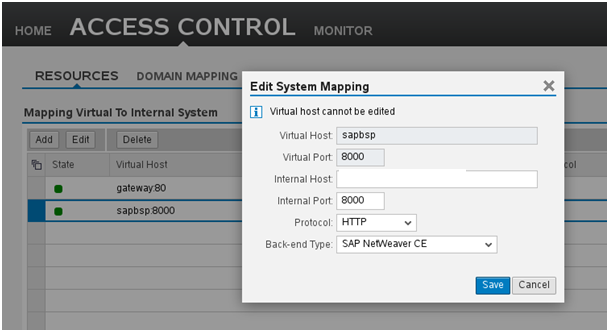
Goto Acces Control --> Resources --> add
Fill in the address of the SAP system with the BSP application and the port number
You can chose the virtual name, but remember that it's the name that you use in the configuration of your destination in Eclipse

Define the path that is accessible from the outside:

Create SAPUI5 application in the Cloud
Setting up eclipse for SAPUI5 in the cloud:https://tools.hana.ondemand.com/#cloud
Configurate the connection to your backend
Configure your destination connectivity. These settings are defined in the Cloud Connector, which will come at the end of the blog. For the URL, the virtual name is used from the Cloud connector. You can also configure this directly in the cloud.

In the SAP HANA Cloud Platform it is possible to do the same configuration
https://account.hanatrial.ondemand.com
Create your SAPUI5 Application

Something I almost forgot to mention, you need to set your build settings of your SAPUI5 project. This is required for using servlets in your SAPUI5 project.




Add the following code to your web.xml in your SAPUI5 application

<resource-ref>
<res-ref-name>pingdest</res-ref-name>
<res-type>com.sap.core.connectivity.api.http.HttpDestination</res-type>
</resource-ref>Create servlet which will act as a proxy
Create servlet by right clicking on the package --> new --> servlet


In the servlet you add the following code:
public class BackendServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* Default constructor.
*/
public BackendServlet() {
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
try {
//response.getWriter().println(querystring);
// access the HttpDestination for the resource "pingdest" specified in the web.xml
Context ctx = new InitialContext();
HttpDestination destination = (HttpDestination) ctx.lookup("java:comp/env/pingdest");
HttpClient createHttpClient = destination.createHttpClient();
HttpGet get = new HttpGet("export_to_cloud.html");
HttpResponse resp = createHttpClient.execute(get);
HttpEntity entity = resp.getEntity();
String respToString = EntityUtils.toString(entity);
response.getWriter().println(respToString);
} catch (DestinationException e) {
throw new RuntimeException(e);
} catch (NamingException e) {
throw new RuntimeException(e);
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
}
}We use the name of the configuration "pingdest" to access the configuration. Then we call the BSP application by using just the name of the applciation The name of the html page is added to the url in the configuration. So just the name is enough to call the BSP and write the output of the BSP application as HTML.
You can already test this by browsing to your cloud account and add the project + / + name of the servlet:
http://youraccount.nwtrial.ondemand.com/SAPUI5Cloud/BackendServlet

Create Front-end
We are just going to create a table, add the following to your SAPUI5 view:
var oTable = new sap.ui.table.Table({editable:true});
var oControl = new sap.ui.commons.TextView({text:"{CARRID}"}); // short binding notation
oTable.addColumn(new sap.ui.table.Column({label: new sap.ui.commons.Label({text: "Carrid"}), template: oControl }));
var oControl = new sap.ui.commons.TextView({text:"{CONNID}"}); // short binding notation
oTable.addColumn(new sap.ui.table.Column({label: new sap.ui.commons.Label({text: "Connid"}), template: oControl }));
var oControl = new sap.ui.commons.TextView({text:"{FLDATE}"}); // short binding notation
oTable.addColumn(new sap.ui.table.Column({label: new sap.ui.commons.Label({text: "Flight date"}), template: oControl }));
var oControl = new sap.ui.commons.TextView({text:"{PRICE}"}); // short binding notation
oTable.addColumn(new sap.ui.table.Column({label: new sap.ui.commons.Label({text: "Price"}), template: oControl }));
var oControl = new sap.ui.commons.TextView({text:"{CURRENCY}"}); // short binding notation
oTable.addColumn(new sap.ui.table.Column({label: new sap.ui.commons.Label({text: "Currency"}), template: oControl }));
var oControl = new sap.ui.commons.TextView({text:"{PLANETYPE}"}); // short binding notation
oTable.addColumn(new sap.ui.table.Column({label: new sap.ui.commons.Label({text: "Planetype"}), template: oControl }));
var oControl = new sap.ui.commons.TextView({text:"{SEATSMAX}"}); // short binding notation
oTable.addColumn(new sap.ui.table.Column({label: new sap.ui.commons.Label({text: "SEATSMAX"}), template: oControl }));
var oControl = new sap.ui.commons.TextView({text:"{SEATSOCC}"}); // short binding notation
oTable.addColumn(new sap.ui.table.Column({label: new sap.ui.commons.Label({text: "SEATSOCC"}), template: oControl }));Next do an ajax request to the servlet and bind the data to the table:
var oModel = new sap.ui.model.json.JSONModel();
$.ajax({
dataType: "json",
url: "BackendServlet,
}).done(function ( data )
{
oModel.setData(data);
oTable.setModel(oModel);
oTable.bindRows("/FLIGHTS");
oTable.placeAt("content");
});You can find the full code of the index page in the attachments.
Testing
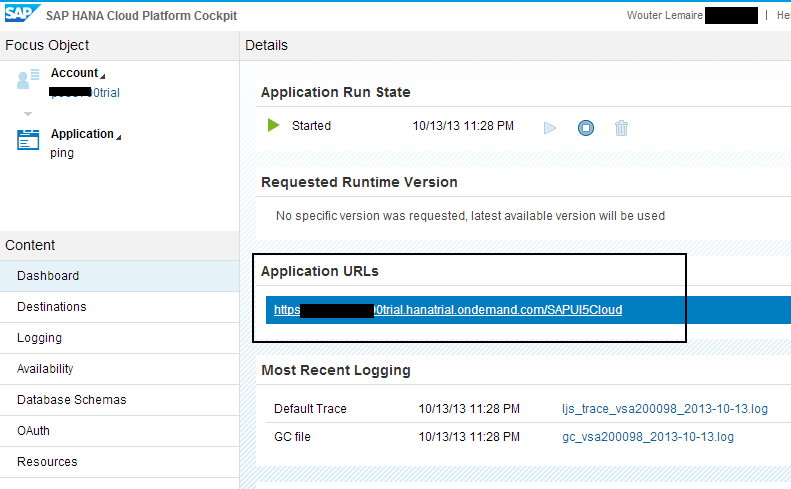
Last but not least, you can test you're application in the Cloud! From everywhere!
Go to your cloud account

Start your application

You can find more information at: https://help.hana.ondemand.com/help/frameset.htm?e76f9e75bb571014a7218bcd30a8771b.html
Kind regards,
Wouter
- SAP Managed Tags:
- Java,
- SAP Business Technology Platform
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
1 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
4 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
1 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
11 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
1 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
2 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
2 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
5 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
1 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
1 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
Research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
2 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
20 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
5 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP SuccessFactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPS4HANA
1 -
SAPUI5
4 -
schedule
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
1 -
Technology Updates
1 -
Technology_Updates
1 -
Threats
1 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
Tools
1 -
Trainings & Certifications
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
1 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
- ABAP Cloud Developer Trial 2022 Available Now in Technology Blogs by SAP
- Convert multiple xml's into single Xlsx(MS Excel) using groovy script in Technology Blogs by Members
- SAP Fiori Frontend 6.0 App installation and connection to SAP Business Suite in Technology Q&A
- Kyma Integration with SAP Cloud Logging. Part 2: Let's ship some traces in Technology Blogs by SAP
- RAP - Manage Sales Orders - Version 2 (App ID F3893) pessimistic lock on Edit Button in Technology Q&A
| User | Count |
|---|---|
| 11 | |
| 10 | |
| 7 | |
| 6 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 | |
| 3 |