
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Creating Mobile Dashboard using SAPUI5
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
1. Create New SAPUI5 Mobile Project
Select File -> New -> Project

Select Application Project under SAPUI5 Application Development

Enter name of the project as "MyDashboard", select target device as "Mobile" and click Next

Enter name of first view as "Home", Development Paradigm as "Javascript" and click Finish.

2. Create a new folder for images
Right click on "WebContent" folder and select New -> Folder

Enter Folder name as "images" and click Finish.

3. Import images.
Copy required images (Home_Title.jpg, R1.jpg, R2.jpg and R3.jpg) under images folder created in step 2.





4. Create views
Right click on "MyDashboard" and select New -> View

Enter view name as "R1" and click Finish.

Similarly create two more views "R2" and "R3". After creating all the three views, project structure will be as below:

5. Code Snippet
Copy below code snippets in respective javascript files:
Index.html
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m, sap.makit"
data-sap-ui-theme="sap_mvi">
</script>
<!-- only load the mobile lib "sap.m" and the "sap_mvi" theme -->
<script>
sap.ui.localResources("mydashboard");
var app = new sap.m.App({initialPage:"Home"});
var page_Home = sap.ui.view({id:"Home", viewName:"mydashboard.Home", type:sap.ui.core.mvc.ViewType.JS});
var page_R1 = sap.ui.view({id:"R1", viewName:"mydashboard.R1", type:sap.ui.core.mvc.ViewType.JS});
var page_R2 = sap.ui.view({id:"R2", viewName:"mydashboard.R2", type:sap.ui.core.mvc.ViewType.JS});
var page_R3 = sap.ui.view({id:"R3", viewName:"mydashboard.R3", type:sap.ui.core.mvc.ViewType.JS});
app.addPage(page_Home).addPage(page_R1).addPage(page_R2).addPage(page_R3);
app.placeAt("content");
</script>
</head>
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
Understanding the Code:
- sap.makit library is imported
- app and pages are created and finally pages are added to app
Home.View
sap.ui.jsview("mydashboard.Home", {
/** Specifies the Controller belonging to this View.
* In the case that it is not implemented, or that "null" is returned, this View does not have a Controller.
* @memberOf mydashboard.Home
*/
getControllerName : function() {
return "mydashboard.Home";
},
/** Is initially called once after the Controller has been instantiated. It is the place where the UI is constructed.
* Since the Controller is given to this method, its event handlers can be attached right away.
* @memberOf mydashboard.Home
*/
createContent : function(oController) {
var imageTitle = new sap.m.Image({src: "images/Home_Title.jpg", width: "20em", height: "10em", layoutData: new sap.m.FlexItemData({growFactor: 1})});
var imageR1 = new sap.m.Image({src: "images/R1.jpg", width: "6.66em", height: "10em", layoutData: new sap.m.FlexItemData({growFactor: 1}),
press: function(){
app.to(page_R1, "flip");
}
});
var imageR2 = new sap.m.Image({src: "images/R2.jpg", width: "6.66em", height: "10em", layoutData: new sap.m.FlexItemData({growFactor: 1}),
press: function(){
app.to(page_R2, "flip");
}
});
var imageR3 = new sap.m.Image({src: "images/R3.jpg", width: "6.66em", height: "10em", layoutData: new sap.m.FlexItemData({growFactor: 1}),
press: function(){
app.to(page_R3, "flip");
}
});
var hbox1 = new sap.m.HBox({
items: [imageTitle],
alignItems : sap.m.FlexAlignItems.Center
});
var hbox2 = new sap.m.HBox({
items: [imageR1, imageR2, imageR3],
alignItems : sap.m.FlexAlignItems.Center
});
var vbox1 = new sap.m.VBox({
items: [hbox1, hbox2],
alignItems : sap.m.FlexAlignItems.Center
});
return vbox1;
}
});
Understanding the Code:
- Hbox1 contains title image
- Hbox2 contains icon images
- Vbox1 contains Hbox1 and Hbox2 and is finally returned
R1.View
sap.ui.jsview("mydashboard.R1", {
/** Specifies the Controller belonging to this View.
* In the case that it is not implemented, or that "null" is returned, this View does not have a Controller.
* @memberOf mydashboard.R1
*/
getControllerName : function() {
return "mydashboard.R1";
},
/** Is initially called once after the Controller has been instantiated. It is the place where the UI is constructed.
* Since the Controller is given to this method, its event handlers can be attached right away.
* @memberOf mydashboard.R1
*/
createContent : function(oController) {
var rPage = new sap.m.Page({
title: "Report R1",
showNavButton: true,
navButtonTap: function()
{
app.to(page_Home);
}});
var myModel = oController.getMyModel(2,3,14);
var myChart = oController.createMyChart("R1Chart", "R1 Chart", myModel);
rPage.addContent(myChart);
return rPage;
}
});
Understanding the Code:
- Data Model is retrived by calling method getMyModel from Controller
- Chart is created by calling createMyChart method from Controller
- Finally Chart is added to Page and the page is returned
R1.Controller
sap.ui.controller("mydashboard.R1", {
getMyModel: function(a1,a2,a3) {
var data = [ {
type : "New",
tickets : a1
}, {
type : "Assigned",
tickets : a2
}, {
type : "WIP",
tickets : a3
} ];
var model = new sap.ui.model.json.JSONModel();
model.setData(data);
return model;
},
createMyChart: function(id, title, model) {
var oChart = new sap.makit.Chart({
width : "100%",
height: "79%",
type : sap.makit.ChartType.Column,
showRangeSelector : false,
showTotalValue : true,
valueAxis: new sap.makit.ValueAxis({}),
categoryAxis: new sap.makit.CategoryAxis({}),
category : new sap.makit.Category({
column : "type"
}),
values : [new sap.makit.Value({
expression : "tickets",
format : "number"
})]
});
oChart.addColumn(new sap.makit.Column({name:"type", value:"{type}"}));
oChart.addColumn(new sap.makit.Column({name:"tickets", value:"{tickets}", type:"number"}));
oChart.setModel(model);
oChart.bindRows("/");
return oChart;
}
});
Understanding the Code:
- getMyModel method creates dummy data for the chart
- createMyChart method creates a chart. Notice chart type as "Column"
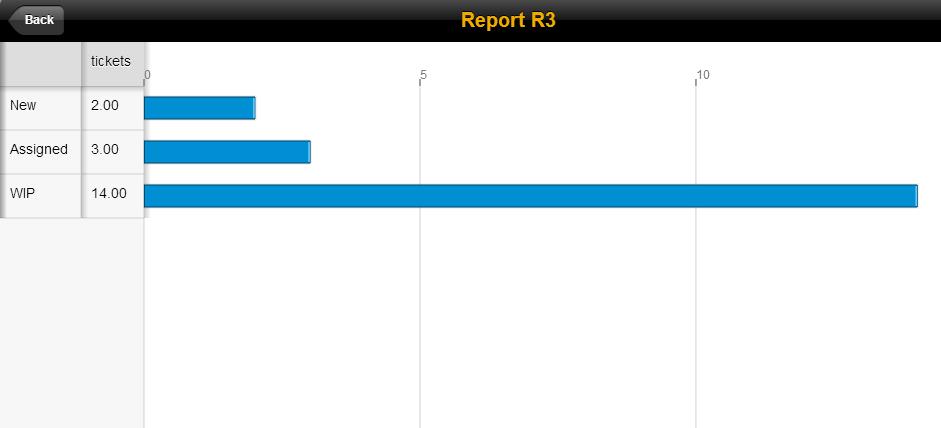
Similarly add below code for views R2 and R3. The only difference in the R2 and R3 Controllers is Chart type, which is Donut and Bar in R2 and R3 respectively.
R2.View
sap.ui.jsview("mydashboard.R2", {
/** Specifies the Controller belonging to this View.
* In the case that it is not implemented, or that "null" is returned, this View does not have a Controller.
* @memberOf mydashboard.R2
*/
getControllerName : function() {
return "mydashboard.R2";
},
/** Is initially called once after the Controller has been instantiated. It is the place where the UI is constructed.
* Since the Controller is given to this method, its event handlers can be attached right away.
* @memberOf mydashboard.R2
*/
createContent : function(oController) {
var rPage = new sap.m.Page({
title: "Report R2",
showNavButton: true,
navButtonTap: function()
{
app.to(page_Home);
}});
var myModel = oController.getMyModel(2,3,14);
var myChart = oController.createMyChart("R2Chart", "R2 Chart", myModel);
rPage.addContent(myChart);
return rPage;
}
});
R2.Controller
sap.ui.controller("mydashboard.R2", {
getMyModel: function(a1,a2,a3) {
var data = [ {
type : "New",
tickets : a1
}, {
type : "Assigned",
tickets : a2
}, {
type : "WIP",
tickets : a3
} ];
var model = new sap.ui.model.json.JSONModel();
model.setData(data);
return model;
},
createMyChart: function(id, title, model) {
var oChart = new sap.makit.Chart({
width : "100%",
height: "70%",
type : sap.makit.ChartType.Donut,
showRangeSelector : false,
showTotalValue : true,
valueAxis: new sap.makit.ValueAxis({}),
categoryAxis: new sap.makit.CategoryAxis({}),
category : new sap.makit.Category({
column : "type"
}),
values : [new sap.makit.Value({
expression : "tickets",
format : "number"
})]
});
oChart.addColumn(new sap.makit.Column({name:"type", value:"{type}"}));
oChart.addColumn(new sap.makit.Column({name:"tickets", value:"{tickets}", type:"number"}));
oChart.setModel(model);
oChart.bindRows("/");
return oChart;
}
});
R3.View
sap.ui.jsview("mydashboard.R3", {
/** Specifies the Controller belonging to this View.
* In the case that it is not implemented, or that "null" is returned, this View does not have a Controller.
* @memberOf mydashboard.R3
*/
getControllerName : function() {
return "mydashboard.R3";
},
/** Is initially called once after the Controller has been instantiated. It is the place where the UI is constructed.
* Since the Controller is given to this method, its event handlers can be attached right away.
* @memberOf mydashboard.R3
*/
createContent : function(oController) {
var rPage = new sap.m.Page({
title: "Report R3",
showNavButton: true,
navButtonTap: function()
{
app.to(page_Home);
}});
var myModel = oController.getMyModel(2,3,14);
var myChart = oController.createMyChart("R3Chart", "R3 Chart", myModel);
rPage.addContent(myChart);
return rPage;
}
});
R3 Controller
sap.ui.controller("mydashboard.R3", {
getMyModel: function(a1,a2,a3) {
var data = [ {
type : "New",
tickets : a1
}, {
type : "Assigned",
tickets : a2
}, {
type : "WIP",
tickets : a3
} ];
var model = new sap.ui.model.json.JSONModel();
model.setData(data);
return model;
},
createMyChart: function(id, title, model) {
var oChart = new sap.makit.Chart({
width : "100%",
height: "79%",
type : sap.makit.ChartType.Bar,
showRangeSelector : false,
showTotalValue : true,
valueAxis: new sap.makit.ValueAxis({}),
categoryAxis: new sap.makit.CategoryAxis({}),
category : new sap.makit.Category({
column : "type"
}),
values : [new sap.makit.Value({
expression : "tickets",
format : "number"
})]
});
oChart.addColumn(new sap.makit.Column({name:"type", value:"{type}"}));
oChart.addColumn(new sap.makit.Column({name:"tickets", value:"{tickets}", type:"number"}));
oChart.setModel(model);
oChart.bindRows("/");
return oChart;
}
});
6. Run Dashboard
Dashboard can be tested by running Index.html as "Web App Preview" or "On Server"
http://localhost:8080/MyDashboard/index.html?sap-ui-xx-fakeOS=ios
Note: Don't forget to add URL parameter sap-ui-xx-fakeOS=ios for ios device and sap-ui-xx-fakeOS=android for android devices.
Below are the screenshots of final dashboard:




- SAP Managed Tags:
- SAP Mobile Platform,
- Mobile
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
12 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
4 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
2 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
3 -
cybersecurity
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
3 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
General Splitter
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
GraphQL
1 -
groovy
1 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
iot
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
KNN
1 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
Loading Indicator
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
2 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
21 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
6 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
3 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP LAGGING AND SLOW
1 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPS4HANA
1 -
SAPUI5
5 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
Slow loading
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
14 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Vulnerabilities
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
- Extend Your Crystal Reports Solutions in the DHTML Viewer With a Free Function Library in Technology Blogs by Members
- Accelerate Business Process Development with SAP Build Process Automation Pre-Built Content in Technology Blogs by SAP
- Configure Custom SAP IAS tenant with SAP BTP Kyma runtime environment in Technology Blogs by SAP
- Kyma Integration with SAP Cloud Logging. Part 2: Let's ship some traces in Technology Blogs by SAP
- How can I use Langsmith with SAP AI Core by selecting LLMs through what SAP provides me? in Technology Q&A
| User | Count |
|---|---|
| 7 | |
| 5 | |
| 5 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |