
- SAP Community
- Groups
- Interest Groups
- Application Development
- Blog Posts
- Create a dynamic role menu using Web Dynpro ABAP
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
This blog post outlines an approach that can be used to render an ordinary role menu using Web Dynpro ABAP. Whilst many customers these days are leveraging this functionality in NetWeaver Business Client, there may be a specific requirement for a role menu to be displayed in a non-SAP customer portal or even in SAP Enterprise Portal itself. One advantage of using this application is that when a role menu is extended in the back-end ABAP system by adding a SAP transaction or Web Dynpro application, the menu is automatically updated.
Prerequisites: I won't go into the theory and practice behind creating role menus in transaction PFCG or configuring standard tables containing URL substitution parameters. This blog post assumes that these tasks have already been carried out and that the reader is familiar with the concepts of role menu maintenance. It is also assumed that the reader is familiar with the basics of creating a Web Dynpro ABAP component.
Now for the rendering of the menu, I will be creating a single view with a NestedByKey table to display the hierarchy of links. Each node in the menu will use a cell editor of type LinkToURL which will display the corresponding transaction, Web Dynpro or BI application
Step 1: Start by creating a new Web Dynpro component and accept all the defaults. The example shown in this blog post is called ZWD_ROLE_MENU. You will end up with a single view called MAIN and a corresponding window

Step 2: Now we'll create a context node to hold our menu structure. This node will be populated with the hierarchy and will also contain specific UI attributes used to control the display of the menu. Start by creating a node called LINKS with cardinality 0..n and with the following attributes:
| Attribute Name | Attribute Type |
|---|---|
| TEXT | STRING |
| URL | STRING |
| ID | STRING |
| PARENT_ID | STRING |
| IS_EXPANDED | WDY_BOOLEAN |
| IS_LEAF | WDY_BOOLEAN |
| CHILDREN_LOADED | WDY_BOOLEAN |
| DESIGN | WDUI_LINK_DESIGN |
We'll see how these attributes are bound to the UI element in later steps. For now your context should resemble the picture below:

Step 3: Navigate back to the layout of the view and drag a new table element onto the canvas (or use the context menu if that is your preferred approach). Add this table as a child element of the main transparent container that is generated for you. Set the table properties as below:
| Property | Value |
|---|---|
| Design | Transparent |
| displayEmptyRows | Unchecked |
| fixedTableLayout | Unchecked |
| footerVisible | Unchecked |
| gridMode | None |
| rowCount | -1 |
| rowSelectable | Unchecked |
| dataSource | Bound to context node LINKS created in Step 2 |
| selectionColumnDesign | None |
| selectionMode | None |
| visibleRowCount | -1 |
Make sure you delete the default table header when creating the table element.
Step 4: Now we need to add the hierarchy column. This is achieved by adding a Row Arrangement column to the table and selecting the type to be "TreeByKeyTableColumn". For our purposes we will call the column COL_HIERARCHY. Be sure to remove the generated cell header afterwards. The purpose of the Row Arrangement column is to represent the hierarchy of the menu, however at this point it is useless without a cell editor to display the actual link. For this we create a cell editor in the column of type "LinkToURL" and we name it LINK_REPORT (you can name it however you like). Once we are finished, we should end up with a table that looks like below:

The next task is to bind the UI elements just created to the context. Here are the bindings needed:
| UI Element | Property | Context Attribute |
|---|---|---|
| COL_HIERARCHY | ID | LINKS->ID |
| COL_HIERARCHY | Parent ID | LINKS->PARENT_ID |
| COL_HIERARCHY | Children Loaded | LINKS->CHILDREN_LOADED |
| COL_HIERARCHY | Expanded | LINKS->EXPANDED |
| COL_HIERARCHY | Is Leaf | LINKS->IS_LEAF |
| LINK_REPORT | Design | LINKS->DESIGN |
| LINK_REPORT | Text | LINKS->TEXT |
| LINK_REPORT | URL | LINKS->URL |
Now our layout is complete and we can move on to the populating of our menu.
Step 5: Populating our menu can be achieved a number of ways. One approach would be to attach a supply function to the context node and populate the list of menu items that way. In this blog post I will use an event-based approach and trigger the populating of the context node through an event raised by the window default plug. No matter what approach you use, the application needs to be told which role to display the menu for and this will be handled through a parameter in the default plug. Lets see how this is configured.
Firstly, open the window of the application and navigate to the default plug. Add an import parameter called 'ROLE' and set the type to be STRING so that the role name can be passed to the application as a URI parameter.
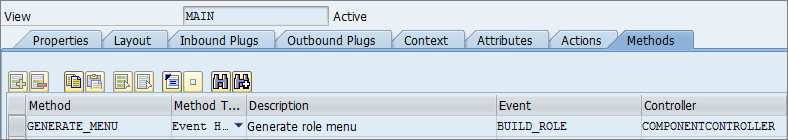
Once this is done, open the component controller and create an event called BUILD_ROLE with a parameter also called 'ROLE' of type STRING. This event will be triggered by the default plug of the window. Create a method in the component controller called RAISE_BUILD_EVENT which also takes a single parameter called 'ROLE' which will be used to trigger the event. Your method list in the component controller will now look like the image below:

In the implementation of this method, simply call the generated method to raise the event:
wd_this->fire_build_role_evt( role = role ).
An alternative to creating this method is of course to expose the event to other controllers directly however I will leave this decision to you.
Finally in this step we must open the window and modify the implementation of the default plug handler. Add the following code to raise the event when the window is instantiated:
DATA:
lo_compctrl TYPE REF TO IG_COMPONENTCONTROLLER .
lo_compctrl = wd_this->get_componentcontroller_ctr( ).
lo_compctrl->raise_build_event( role = role ).
Step 6: OK our final step now is to implement the event handler in the view and to write the code to populate the context. We will do this by creating the event handler method GENERATE_MENU and a separate method called GENERATE_URL which will be responsible for generating the URL for each node in the menu. This method will utilise standard PFCG function modules that read the table URL_EXITS to generate a link address based on the type of link (i.e transaction, Web Dynpro etc).
Open the main view and create the GENERATE_MENU method and select method type Event Handler. In the event column, use the drop-down to select the BUILD_ROLE event that we created earlier:

Next, create the method GENERATE_URL with the following signature:

Add the implementation code from the attachment titled generate_url.txt. This method is responsible for generating the URL for the given node type from the role menu. This code only supports transactions, internet URLs, Web Dynpro and BI URLs however it can easily be extended to handle other types.
Finally, add the implementation code from the attachment titled generate_menu.txt to the GENERATE_MENU event handler. This will read the role menu nodes from the standard AGR_* tables and call the GENERATE_URL method to generate each link.
Once you have saved and activated the Web Dynpro component, all that is left to do is to generate an application for it and test it! An example rendered menu is displayed below for the standard role SAP_XI_ADMINISTRATOR:

I hope you find this post useful on your next project.
- SAP Managed Tags:
- ABAP Development
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
A Dynamic Memory Allocation Tool
1 -
ABAP
8 -
abap cds
1 -
ABAP CDS Views
14 -
ABAP class
1 -
ABAP Cloud
1 -
ABAP Development
4 -
ABAP in Eclipse
1 -
ABAP Keyword Documentation
2 -
ABAP OOABAP
2 -
ABAP Programming
1 -
abap technical
1 -
ABAP test cockpit
7 -
ABAP test cokpit
1 -
ADT
1 -
Advanced Event Mesh
1 -
AEM
1 -
AI
1 -
API and Integration
1 -
APIs
8 -
APIs ABAP
1 -
App Dev and Integration
1 -
Application Development
2 -
application job
1 -
archivelinks
1 -
Automation
4 -
BTP
1 -
CAP
1 -
CAPM
1 -
Career Development
3 -
CL_GUI_FRONTEND_SERVICES
1 -
CL_SALV_TABLE
1 -
Cloud Extensibility
8 -
Cloud Native
7 -
Cloud Platform Integration
1 -
CloudEvents
2 -
CMIS
1 -
Connection
1 -
container
1 -
Debugging
2 -
Developer extensibility
1 -
Developing at Scale
4 -
DMS
1 -
dynamic logpoints
1 -
Eclipse ADT ABAP Development Tools
1 -
EDA
1 -
Event Mesh
1 -
Expert
1 -
Field Symbols in ABAP
1 -
Fiori
1 -
Fiori App Extension
1 -
Forms & Templates
1 -
IBM watsonx
1 -
Integration & Connectivity
10 -
JavaScripts used by Adobe Forms
1 -
joule
1 -
NodeJS
1 -
ODATA
3 -
OOABAP
3 -
Outbound queue
1 -
Product Updates
1 -
Programming Models
13 -
Restful webservices Using POST MAN
1 -
RFC
1 -
RFFOEDI1
1 -
SAP BAS
1 -
SAP BTP
1 -
SAP Build
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP CodeTalk
1 -
SAP Odata
1 -
SAP UI5
1 -
SAP UI5 Custom Library
1 -
SAPEnhancements
1 -
SapMachine
1 -
security
3 -
text editor
1 -
Tools
16 -
User Experience
5
| User | Count |
|---|---|
| 6 | |
| 5 | |
| 3 | |
| 3 | |
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 1 | |
| 1 |