
- SAP Community
- Products and Technology
- Product Lifecycle Management
- PLM Blogs by Members
- Auto Loop Control for UI5 Carousel in SAP MII
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
As a SAP manufacturing visualization platform, SAP MII is growing day by day and nowadays SAP MII with SAPUI5 integration is becoming a major factor to offer rich user interfaces for the business end user. SAPUI5 is nothing but client side web UI library which includes lots of simple or complex UI controls. And among them “sap.ui.commons.Carousel" is one of the complex controls which can be use to show updated information for different purpose:-
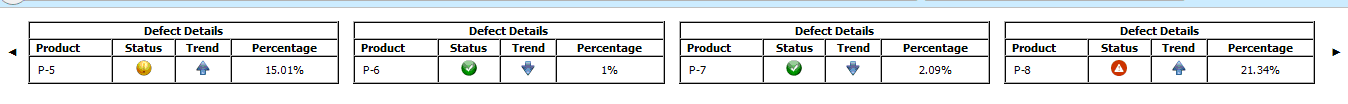
- Defect Status
- Current Notification
- Current Stock Status
- KPI Trend
- Replacement of iTicker etc. These are the overview of few areas where Carousel can be much useful.
You can find some useful examples and API of Carousel at the following link:
Examples : https://sapui5.hana.ondemand.com/sdk/#test-resources/sap/ui/commons/Carousel.html
API : https://sapui5.hana.ondemand.com/sdk/#docs/api/symbols/sap.ui.commons.Carousel.html
SAP provides very good standard method for Carousel UI. But, there is a functionality which is missing in “sap.ui.commons.Carousel” API. That is
- Auto Loop: Auto rotation of the Carousel component.
- Set Auto Timer Loop
- Configurable option to show carousel next or previous component.
- Configuration option to set timer for auto loop.
- Start Auto Loop
- Stop Auto Loop
- Set Auto Timer Loop
So, without wasting the valuable project time to find the alternative solution if you follow below solution which can save your time. In below example I have created a custom utility code "CarouselUtilities.js" for sap.ui.commons.Carousel which offer Auto-Loop functionality along with custom start-stop control and can be pluggable to any code whenever required.
Project Structure :-

index.html :-
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv="Cache-Control" content="no-cache">
<script src="/.../resources/sap-ui-core.js" id="sap-ui-bootstrap"
data-sap-ui-libs="sap.ui.commons, sap.ui.core"
data-sap-ui-theme="sap_platinum">
</script>
<script src="/.../Bibhas/UI5/WebContent/CarouselUtilities.js" type="text/javascript"></script>
<script>
jQuery.sap.registerModulePath("WebContent", "/.../Bibhas/UI5/WebContent");
var view = sap.ui.view({
id : "dbUI5",
viewName : "WebContent.test",
type : sap.ui.core.mvc.ViewType.JS
});
view.placeAt("content");
</script>
</head>
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
test.view.js :-
sap.ui.jsview("WebContent.test", {
getControllerName : function() {
return "WebContent.test";
},
createContent : function(oController) {
// Step-1: Create a new carousel instance >>>>>
var oCarousel_Trend = new sap.ui.commons.Carousel();
oCarousel_Trend.setVisibleItems(4);
oCarousel_Trend.setOrientation("horizontal");
oCarousel_Trend.setWidth("100%");
// Step-2: Create a new JSON model instance loaded with data >>>>>
var oModel = new sap.ui.model.json.JSONModel();
oModel.loadData("/XMII/Illuminator?QueryTemplate=Default/Bibhas/QueryTemplates/XAC_RetrieveDefectDetails&Content-Type=text/json", "", false);
// Step-3: Set the model into global level >>>>>
sap.ui.getCore().setModel(oModel);
// Step-4: On the basis of model data create component for Carousel >>>>>
var defectData = oModel.getProperty("/Rowsets/Rowset/0/Row");
for (var i = 0; i < defectData.length; ++i) {
// Step-4A: Retrieve value from model >>>>>
var prodName = defectData[i].product;
var defectStatus = defectData[i].status;
var defectTrend = defectData[i].trend;
var defectPercentage = defectData[i].percentage;
// Step-4B: Apply logic for status image >>>>>
var statusIMG = "";
if (defectStatus == 'Green') {
statusIMG = "<img src=\"/.../Bibhas/UI5/Images/green.png\" alt='OK'>";
} else if (defectStatus == 'Yellow') {
statusIMG = "<img src=\"/.../Bibhas/UI5/Images/yellow.png\" alt='Warning'>";
} else {
statusIMG = "<img src=\"/.../Bibhas/UI5/Images/red.png\" alt='Problem'>";
}
// Step-4C: Apply logic for trend image >>>>>
var trendIMG = "";
if (defectTrend == 'Up') {
trendIMG = "<img src=\"/.../Bibhas/UI5/Images/upward.png\" alt='Upward'>";
} else {
trendIMG = "<img src=\"/.../Bibhas/UI5/Images/downward.png\" alt='Downward'>";
}
// Step-4D: Create UI5 html content >>>>>
var htmlContent = new sap.ui.core.HTML("", {
content:
"<html>" +
"<body>" +
"<table border=\"1\" width=\"100%\" cellspacing=\"0\" cellpadding=\"0\">" +
"<tr>"+
"<th colspan=\"4\">Defect Details</th>" +
"</tr>"+
"<tr>" +
"<th align=\"left\"> Product </th>" +
"<th align=\"center\">Status</th>" +
"<th align=\"center\">Trend</th>" +
"<th align=\"center\">Percentage</th>" +
"</tr>" +
"<tr>" +
"<td height=\"25\"> " + prodName +"</td>" +
"<td height=\"25\" align=\"center\">" + statusIMG+ "</td>" +
"<td height=\"25\" align=\"center\">" + trendIMG + "</td>" +
"<td height=\"25\" align=\"center\">"+ defectPercentage +"</td>" +
"</tr>" +
"</table>" +
"</body>" +
"</html>"
});
// Step-4E: Create layout which hold the html content >>>>>
var oLayout_Carousel = new sap.ui.commons.layout.MatrixLayout({height: "60px"});
oLayout_Carousel.setWidth("100%");
oLayout_Carousel.createRow(htmlContent);
// Step-4F: Add component into Carousel >>>>>
oCarousel_Trend.addContent( oLayout_Carousel );
// Step-4G: Add Start and Stop Event into Carousel >>>>>
oLayout_Carousel.attachBrowserEvent("click",stopTimerLoop);
oLayout_Carousel.attachBrowserEvent("dblclick", startTimerLoop);
}
// Step-5: Add Carousel into Main layout >>>>>
var oLayout_Main = new sap.ui.commons.layout.MatrixLayout({columns : 1, widths : [ '99%']});
oLayout_Main.createRow(oCarousel_Trend);
// Step-6: Set Timer for Carousel for auto-loop >>>>>
setTimerLoop(oCarousel_Trend, false, 3000);
// Step-7: Add main layout content into view >>>>>
this.addContent(oLayout_Main);
}
});
CarouselUtilities.js :-
/******************************************************************/
/******************** Custom Carousel Utilities ***************************/
/******************************************************************/
var oCarouselU = null; // This will hold the carousel component
var loopTimeU = null; // This will hold the carousel loop time value in millisecond
var bShowNextU = null; // This will hold the value in boolean whether user wants to loop nextwise or previouswise
var timeoutID = null; // This will hold the return value of setTimeout function
/**
* Setter for loop timer
*
* @param oCarousel [sap.ui.commons.Carousel]
* @param bShowNext [boolean]
* @param loopTime [millisecond]
* @return void
* @function
*/
function setTimerLoop(oCarousel, bShowNext, loopTime) {
oCarouselU = oCarousel;
bShowNextU = bShowNext;
loopTimeU = loopTime;
if (bShowNextU) {
runTimerLoopForShowNext();
} else {
runTimerLoopForShowPrevious();
}
}
/**
* Perform carousel ShowNext according to recursive loop timer
*
* @return void
* @function
*/
function runTimerLoopForShowNext() {
oCarouselU.onsapnext();
timeoutID = setTimeout('runTimerLoopForShowNext()', loopTimeU);
}
/**
* Perform carousel ShowPrevious according to recursive loop timer
*
* @return void
* @function
*/
function runTimerLoopForShowPrevious() {
oCarouselU.onsapprevious();
timeoutID = setTimeout('runTimerLoopForShowPrevious()', loopTimeU);
}
/**
* Start carousel timer loop
*
* @return void
* @function
*/
function startTimerLoop() {
if (bShowNextU) {
runTimerLoopForShowNext();
} else {
runTimerLoopForShowPrevious();
}
}
/**
* Stop carousel timer loop
*
* @return void
* @function
*/
function stopTimerLoop() {
clearTimeout(timeoutID);
}

Now, in the above example single click on the “Carousel” Auto-Loop will stop immediately and again double-clicked on the “Carousel”, Auto-Loop starts instantly. Hope, this simple solution will be helpful for any project requirements and also for the learning purpose.
I want to express my sincere and special thanks to Dipankar Saha for giving me an awesome guidance and continuous inspiration to move ahead.
Thanks
&
Best Regards,
Bibhas Das
- SAP Managed Tags:
- SAP Manufacturing Integration and Intelligence,
- MAN (Manufacturing)
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Add Table Control Check For Repeated User Input Values in Product Lifecycle Management Q&A
- Nonconformance capabilities within SAP Digital Manufacturing in Product Lifecycle Management Blogs by SAP
- SAP Enterprise Product Development: What’s in for Automotive in Product Lifecycle Management Blogs by SAP
- Business and Digital Trends in the Chemical Industry: Manufacturing and Quality Management in Product Lifecycle Management Blogs by SAP
- SAP Sustainability Day Recap: Zero Inequality and Holistic Steering and Reporting in Product Lifecycle Management Blogs by Members