
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Native development in SAP HANA and consuming the o...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Step 1: Downloading and installing the HANA Studio and Client
Step 2: Installing SAPUI5 toolkit in the HANA Studio
Step 3: Creating system connection with HANA server and creating a workspace repository
Step 4: Creating XS Project in the local repository workspace and deploying on HANA server
Step 5: Testing the XS project, through rest client in a browser
Step 6: Creating an SAPUI5 project
Step 7: Developing the user interfaces, oData Call, integrating SAPUI5 and XS project
Step 8: Testing the application
Step 1: Downloading and installing the HANA Studio and Client
Navigate to the URL : http://scn.sap.com/community/developer-center/hana
Login with your SCN credentials
HANA Studio installation
Click on ‘Download SAP HANA Studio, developer edition’ (version 1.0.48)
Download the appropriate studio

Upon download completion, extract the files. Start the installation by clicking on the ‘hdbsetup’.

HANA Client Installation
Click on ‘Download SAP HANA Client, developer edition’ (version 1.0.48)
Download the appropriate HANA Client
Upon download completion, extract the files. Start the installation by clicking on the ‘hdbsetup’.
Connecting the HANA studio to the HANA Repository Client
In HANA studio, navigate to Windows -> Preferences -> SAP HANA Development -> Repository Access
Set the 'SAP HANA Repository Client (regi) location' by clicking on the ‘Browse’ button and navigate through the ‘Program Files’ folder in your system ‘C:\Program Files\sap\hdbclient’ and select the ‘regi’. Click ok.

Step 2: Installing SAPUI5 toolkit in the HANA Studio
In the HANA studio, navigate to the path ‘Help -> Install new softwares’
Click on Add button. Enter the following details:

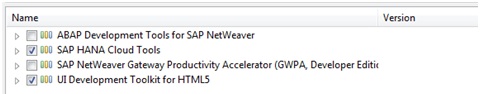
Select the ‘SAP HANA Cloud Tools’ and ‘UI development toolkit for HTML5’

Click on ‘Next’. It will prompt for credentials, enter your SCN credentials.
Upon download completion, restart the HANA studio.
Navigate to the path ‘File-> New -> Project’ in SAP HANA studio and a new option ‘SAPUI5 Application development’ appears. This ensures that plug-in for UI5 development has been added successfully.
Step 3: Creating system connection with HANA server and creating a workspace repository
System connection with HANA server
Navigate to the ‘SAP HANA Development' perspective
Navigate to the ‘Navigator’ view. Right click and select ‘Add System’.

Enter the ‘Host name’, ‘Instance number’ and description. Click ‘Next’

Enter the 'User Name' and 'Password'

HANA studio is connected to a HANA Server.
Creating a workspace repository
Navigate to the ‘SAP HANA Repository’ view. Right click and select ‘New Repository Workspace’

Select the 'system connection' created in the previous step. Enter the ‘Workspace Name’ and ‘Workspace Root’. Click ‘Finish’
(P.S. Workspace root is the path where the projects gets created in the local workspace)
A local workspace is created which is connected to the HANA server through the system connection.
Step 4: Creating XS Project in the local repository workspace and deploying on HANA server
Creating the XS project
Select the 'Project Explorer' view
Create an XS project by selecting File -> New -> Project
Select SAP HANA Development -> XS Project, and choose ‘Next’
In the Project Name field, enter 'TestXS'
Choose the repository workspace path/folder where this project needs to be created. Click ‘Finish’
A XS project gets created on the local workspace repository (P.S. the project is only available to developer and is not yet shared across the HANA server)

Now right click on the project and navigate to ‘Team -> Share project’. Select ‘SAP HANA Repository’. Select the workspace repository. Select the repository package (location on the server – if you want to create to a particular folder structure. Navigate to the ‘navigator’ view and under ‘content folder create the necessary folder structutre) and click ‘Finish’.

Right click again and navigate to ‘Team -> Commit’ (this save the project locally in the repository workspace).
Right click again and navigate to ‘Team -> Activate’. This will share the project to the HANA server.
Creating a schema
Create folder data inside the TestXS project
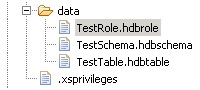
Right click on the ‘data’ folder. New->File. Enter the name ‘TestSchema.hdbschema’. Click ‘Finish’

Enter the following syntax to create a schema:
schema_name=”TestSchema”;Save the file. Commit it and activate it.
Navigate to the navigator view and refresh the ‘catalog’ folder. Observe the newly created schema.
Creating a table
Right click on the ‘data’ folder. New-> File. Enter the name ‘TestTable.hdbtable’. Click ‘Finish’
Enter the following syntax to create a schema:
table.schemaName = "TestSchema";
table.tableType = COLUMNSTORE;
table.description = "Test Description";
table.columns = [
{name = "Test Name"; sqlType =NVARCHAR; nullable = false; length = 30; comment = "Test name";},
{name = "Test Id"; sqlType =INTEGER; nullable = false; comment = "Test Id";}
];
table.primaryKey.pkcolumns = ["Test Id"];Save the file. Commit it and activate it.
Navigate to the navigator view and refresh the ‘catalog’ folder. Observe the newly created table.
Go to ‘SAP HANA Systems’ view. Open the folder catalog and observe the new schema (TestSchema). Expand the folders->Tables. Observe the newly created table (TestTable). Double-click on the table and the table definition opens up.

Creating .xsprivileges file
Right click on the project folder. New-> File. Enter the name ‘.xsprivileges’. Click ‘Finish’
Enter the following syntax
{"privileges":
[ {"name":"Basic","description":"Basic usage privilege"},
{"name":"Admin","description":"Administration privilege"}
]
}Creating a role
Right click on the project File -> New ->Other -> SAP HANA Development ->Role

Enter the following syntax to create a role:
Role TestXS.data::TestRole{
catalog schema "TestSchema" : SELECT,INSERT,UPDATE,DELETE,DROP;
application privilege: TestXS::Admin;
}
Importing data in table
Assigning the necessary privileges
'TestTable' is created by the SQL compiler on the HANA Server. Hence, the user ‘Dummy_User’ used to create connection between HANA studio and HANA server will not have the necessary privileges to access the table content (alter,drop,insert etc)
In order to import data to the table, ‘Dummy_user’ is granted the privileges on the ‘TestTable’, using the following steps.
Navigate to the ‘SAP HANA system’ view. Expand the security folder.

Open the user properties by double-clicking on the object. Select ‘Object Privileges’. Search for ‘TestTable’. Click Ok.
Assign the necessary privileges(Alter, Drop, Insert etc)

Creating and importing the data file (flat file)
Open a notepad and key in some sample data in the TestTable’s structure (Test Name and Test ID).
"Roger Federer",852147
"Andy Murray",963852
"Novak Djokovic",184527
"RaefalNadal",985214
Save it as test.csv file
Select the project ‘TestXS’. Navigate to File -> Import -> Data from Local File -> Next

Select the target system (system connection object). Click on Next
Select the source file ‘Test.csv’ from the local computer
In the Target table section. Select the ‘existing’ radio button.
Click on ‘Select Table’. From the list of catalog select the schema (TestSchema) and the corresponding table (TestTable). Click Ok. Click Next.


Click Next-> Finish. Observe the ‘Job Log’ for import status. It should show successful import.

Navigate to the ‘SAP HANA system’ view. Expand the catalog folder. Test Schema -> TestTable
Right click on the ‘TestTable’ -> Open Data Preview

Step 5: Testing the XS project, through rest client in a browser
Testing the XS engine
Enter the URL http://<HANA_ServerIP or host_name>:<port_number>
We get a message ‘SAP XS engine is up and running’
Creating .xsodata file
Now create a folder services in the TestXS project. Inside the services folder, create TestXS.xsodata file(File -> New-> File)
Enter the following syntax in the .xsodata file:
service namespace "Sample.services" {
"TestSchema". "Sample.data::TestTable"
as "TestXS" ;
}Create the .xsaccess file
Create the file directly under TestXS project. Enter the following syntax in the file:
{
"exposed" : true
}Create.xsapp file
Create the file directly under TestXS project. Enter the following syntax in the file:
{}
Activate and commit the project
Browser Extensions
Add two extensions to the Google Chrome browser ‘JSON View’ and ‘XML Tree’(by logging in to the chrome store)
Construct the URL to access the xsodata (Navigate to ‘SAP HANA System’ view. Expand the project structure in the ‘Content’ folder. Use the folder structure to construct the URL)
http://<HANAServerName>:<port number>/<Folder structure>/TestXS.xsodata
http://<HANAServerName>:<port number>/TestXS/services/TestXS.xsodata
Following xml is returned,
<service xml:base="http://<ServerName>:<Port>/Sample/services/TestXS.xsodata/" xmlns:atom="http://www.w3.org/2005/Atom" xmlns:app="http://www.w3.org/2007/app" xmlns="http://www.w3.org/2007/app">
<workspace>
<atom:title>Default</atom:title>
<collection href="TestXS">
<atom:title>TestXS</atom:title>
</collection>
</workspace>
</service>t:http://<HANAServerName>:<port number>/TestXS/services/TestXS.xsodata/TestXS?jason
Following xml is returned,
<feed xml:base="http://<HANAServer>:<Port>/Sample/services/TestXS.xsodata/" xmlns:d="http://schemas.microsoft.com/ado/2007/08/dataservices" xmlns:m="http://schemas.microsoft.com/ado/2007/08/dataservices/metadata" xmlns="http://www.w3.org/2005/Atom">
<title type="text">TestXS</title>
<id>http://<HANAServer>:<Port>/Sample/services/TestXS.xsodata/TestXS</id>
<author>
<name/>
</author>
<link rel="self" title="TestXS" href="TestXS"/>
<entry>
<id>http://<HANAServer>:<Port>/Sample/services/TestXS.xsodata/TestXS(184527)</id>
<title type="text"/>
<author>
<name/>
</author>
<link rel="edit" title="TestXS" href="TestXS(184527)"/>
<category term="Sample.services.TestXSType" scheme="http://schemas.microsoft.com/ado/2007/08/dataservices/scheme"/>
<content type="application/xml">
<m:properties>
<d:TestName m:type="Edm.String">Novak Djokovic</d:TestName>
<d:TestId m:type="Edm.Int32">184527</d:TestId>
</m:properties>
</content>
</entry>
<entry>
<id>http://<HANAServer>:<Port>/Sample/services/TestXS.xsodata/TestXS(852147)</id>
<title type="text"/>
<author>
<name/>
</author>
<link rel="edit" title="TestXS" href="TestXS(852147)"/>
<category term="Sample.services.TestXSType" scheme="http://schemas.microsoft.com/ado/2007/08/dataservices/scheme"/>
<content type="application/xml">
<m:properties>
<d:TestName m:type="Edm.String">Roger Federer</d:TestName>
<d:TestId m:type="Edm.Int32">852147</d:TestId>
</m:properties>
</content>
</entry>
<entry>
<id>http://<HANAServer>:<Port>/Sample/services/TestXS.xsodata/TestXS(963852)</id>
<title type="text"/>
<author>
<name/>
</author>
<link rel="edit" title="TestXS" href="TestXS(963852)"/>
<category term="Sample.services.TestXSType" scheme="http://schemas.microsoft.com/ado/2007/08/dataservices/scheme"/>
<content type="application/xml">
<m:properties>
<d:TestName m:type="Edm.String">Andy Murray</d:TestName>
<d:TestId m:type="Edm.Int32">963852</d:TestId>
</m:properties>
</content>
</entry>
<entry>
<id>http://<HANAServer>:<Port>/Sample/services/TestXS.xsodata/TestXS(985214)</id>
<title type="text"/>
<author>
<name/>
</author>
<link rel="edit" title="TestXS" href="TestXS(985214)"/>
<category term="Sample.services.TestXSType" scheme="http://schemas.microsoft.com/ado/2007/08/dataservices/scheme"/>
<content type="application/xml">
<m:properties>
<d:TestName m:type="Edm.String">RaefalNadal</d:TestName>
<d:TestId m:type="Edm.Int32">985214</d:TestId>
</m:properties>
</content>
</entry>
</feed>Step 6: Creating an SAPUI5 project
In the HANA studio, navigate to the path File -> New -> Other -> SAPUI5 Application Development -> Application Project. Click Next.
Enter the project name as 'TestUI'. Choose between Desktop or mobile, so that the SAP runtime engine understand whether to render for a mobile application or desktop application

Observe that an initial view would be created. Click Next.
Enter the initial view name and select a type of view to be created. SAPUI5 allows us to create :
- JavaScript View
- JSON view
- XML view
- HTML view
These views allow us to work with data in the XML and JSON format, along with the traditional MVC pattern. It also creates a controller along with the view, where the business logic can be implemented.
In our case, we select an 'JavaScript' view.

Click Next. Summary of the SAPUI5 project details is displayed. Observe the libraries that get added with the project. These get deployed on the HANA server in a similar folder structure and is rendered at the run-time.

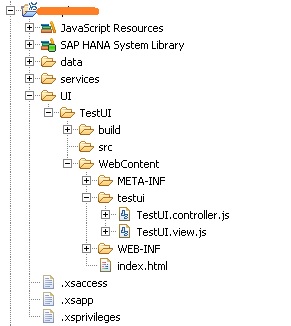
Observe the following folder structure for the 'TestUI5' project in the HANA studio

Step 7: Developing the user interfaces, oData Call, integrating SAPUI5 and XS project
TestUI.js file
Open the TestUI.js file and enter the following code in the createContent method:
var oModel = new sap.ui.model.odata.ODataModel("/Sample/services/TestXS.xsodata/",false);
oTable = new sap.ui.table.Table("Test",{visibleRowCount:5});
oTable.setTitle("Test Details");
var testID = new sap.ui.table.Column({label: new sap.ui.commons.Label({text: "TestID"}),
template: new sap.ui.commons.TextView().bindProperty("text", "TestId") ,
width: "100%"});
oTable.addColumn(testID);
var testName = new sap.ui.table.Column({label: new sap.ui.commons.Label({text: "TestName"}),
template: new sap.ui.commons.TextView().bindProperty("text", "TestName") ,
width: "100%"});
oTable.addColumn(testName);
oTable.setModel(oModel);
oTable.bindRows("/TestXS");
return oTable;Save the file.
The code creates two columns for the Test Name and Test Id columns.(Observe that in the template we bind the exact column names to the table columns, which allows the data binding to the table)
Data is procured through Model (Observe the path /Sample/services/TestXS.xsodata/, which is same as the url's used for testing the oData services in step 5)
Model is set to the table and the rows are bound to '/TestXS' (observe in Step 5, while creating the .xsodata file the "schema.table" name was given an alias name which in our case is, "TestSchema". "Sample.data::TestTable" as "TestXS". Hence the rows are bound to the /TestXS)
In a nutshell,
Data from XS server is procured in a Model.
Table is set to a model, table rows are set to the model structure, columns are bound to the exact model structure name.
indext.html file
Point to the SAP UI libraries on the HANA server
Replace
<script src="/esources/sap-ui-core.js"with
<script src="/sap/ui5/1/resources/sap-ui-core.js"Add the UI libraries for, table and UX3 to support the table UI element.
Replace
data-sap-ui-libs="sap.ui.commons"with
data-sap-ui-libs="sap.ui.commons,sap.ui.table,sap.ui.ux3"Integrating SAPUI5 and XS project
In TestXS project, create a folder 'UI'
Right click on the SAPUI5 project. Team -> Share Project
Select 'SAP HANA repository' and click Next
In the selected Repository workspace, browse and select the 'TestXS' project and navigate to the 'UI' folder. Click Ok. Click Finish.
Refresh the 'TestXS' project.
Browse through the 'TestXS' project to observe the 'TestUI5' project structure inside the 'UI' folder.
Commit and activate the 'TestXS' project.

Now, the SAPUI5 (TestUI) and XS (TestXS) project is integrated and deployed on the HANA server.
Step 8: Testing the application
Construct the URL to access the indext.html inside the 'TestXS' project. ( Sample -> UI -> TestUI -> WebContent -> index.html )
Open a browser and enter the following URL:
http://<HANAServerName>:<Port>/Sample/UI/TestUI/WebContent/index.html
Table loads successfully with data

- SAP Managed Tags:
- SAPUI5,
- SAP Enterprise Portal
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
12 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
1 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
2 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
3 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
2 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
iot
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
KNN
1 -
Launch Wizard
1 -
learning content
2 -
Life at SAP
1 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
21 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
6 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
10 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPS4HANA
1 -
SAPUI5
4 -
schedule
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
1 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Threats
1 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
- What’s new in Mobile development kit client 24.4 in Technology Blogs by SAP
- SAP CAP: Controller - Service - Repository architecture in Technology Blogs by Members
- Improvising Time Management in SAP S/4HANA Cloud: A Co-Innovation Solution in Technology Blogs by SAP
- Developing & Deploying the UI5 App to Cloud Foundry and Accessing from App-router End-to-End Steps in Technology Blogs by Members
- SAP Signavio is the highest ranked Leader in the SPARK Matrix™ Digital Twin of an Organization (DTO) in Technology Blogs by SAP
| User | Count |
|---|---|
| 12 | |
| 12 | |
| 7 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 |