
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Calling XSJS Service using SAP UI5
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Hi Everyone,
In the blog SAP HANA Extended Application Services( http://scn.sap.com/community/developer-center/hana/blog/2012/11/29/sap-hana-extended-application-ser...) by Thomas Jung, he showed us lots of things about XS development and one of them was how to create and extend Server Side JavaScript and it was explained beautifully in the video :
http://www.youtube.com/watch?v=ckw_bhagvdU
At the end in the above video, Thomas told us about Calling the XSJS Service From the User Interface :
Here i would like to tell how to create the UI files and then call xsjs service step by step
1. We will go to Project Explorer tab in SAP HANA Development perspective and then R-Click and select Other:

2. Select SAP UI5 Application Development and then select Application Project:

3. We will enter project name and select Desktop for rendering the ui on our desktop and also select create an initial view so that wizard creates a view for us

4. Enter the name of the View that we need to create Select JavaScript rendering for our purpose

5. We found that wizard created three objects for us:
index.html
XSUI.controller.js
XSUI.view.js
In index.html file we will enter the full path of Source as
src="/sap/ui5/1/resources/sap-ui-core.js"
6. After that enter the following code in XSUI.view.js file
sap.ui.jsview("xsui.XSUI", {
getControllerName : function() {
return "xsui.XSUI";
},
createContent : function(mController) {
var mPanel = new sap.ui.commons.Panel().setText("XS Service Test - Multiplication");
mPanel.setAreaDesign(sap.ui.commons.enums.AreaDesign.Fill);
mPanel.setBorderDesign(sap.ui.commons.enums.BorderDesign.Box);
var mlayout = new sap.ui.commons.layout.MatrixLayout({width:"auto"});
mPanel.addContent(mlayout);
var V1 = new sap.ui.commons.TextField("val1",{tooltip: "Value #1", editable:true});
var V2 = new sap.ui.commons.TextField("val2",{tooltip: "Value #2", editable:true});
var mResult = new sap.ui.commons.TextView("result",{tooltip: "Results"});
var mEqual = new sap.ui.commons.TextView("equal",{tooltip: "Equals", text: " = "});
var mMultiply = new sap.ui.commons.TextView("multiply",{tooltip: "Multiply by", text: " * "});
V1.attachEvent("liveChange", function(mEvent){
mController.onLiveChangeV1(mEvent,V2); });
V2.attachEvent("liveChange", function(mEvent){
mController.onLiveChangeV2(mEvent,V1); });
mlayout.createRow(V1, mMultiply, V2, mEqual, mResult );
return mPanel;
}
});7. After that enter the following code in XSUI.controller.js file :
sap.ui.controller("xsui.XSUI", {
onLiveChangeV1: function(mEvent,V2){
var aUrl = '../../../Services/Func.xsjs?cmd=multiply'+'&n1='+escape(mEvent.getParameters().liveValue)+'&n2='+escape(v2.getValue());
jQuery.ajax({
url: aUrl,
method: 'GET',
dataType: 'json',
success: this.onCompleteMultiply,
error: this.onErrorCall });
},
onLiveChangeV2: function(mEvent,V1){
var aUrl = '../../../services/Func.xsjs?cmd=multiply'+'&n1='+escape(V1.getValue())+'&n2='+escape(mEvent.getParameters().liveValue);
jQuery.ajax({
url: aUrl,
method: 'GET',
dataType: 'json',
success: this.onCompleteMultiply,
error: this.onErrorCall });
},
onCompleteMultiply: function(mt){
var mResult = sap.ui.getCore().byId("result");
if(mt==undefined){ mResult.setText(0); }
else{
jQuery.sap.require("sap.ui.core.format.NumberFormat");
var oNumberFormat = sap.ui.core.format.NumberFormat.getIntegerInstance({
maxFractionDigits: 10,
minFractionDigits: 0,
groupingEnabled: true });
mResult.setText(oNumberFormat.format(mt)); }
},
onErrorCall: function(jqXHR, textStatus, errorThrown){
sap.ui.commons.MessageBox.show(jqXHR.responseText,
"ERROR",
"Error in calling Service" );
return;
}
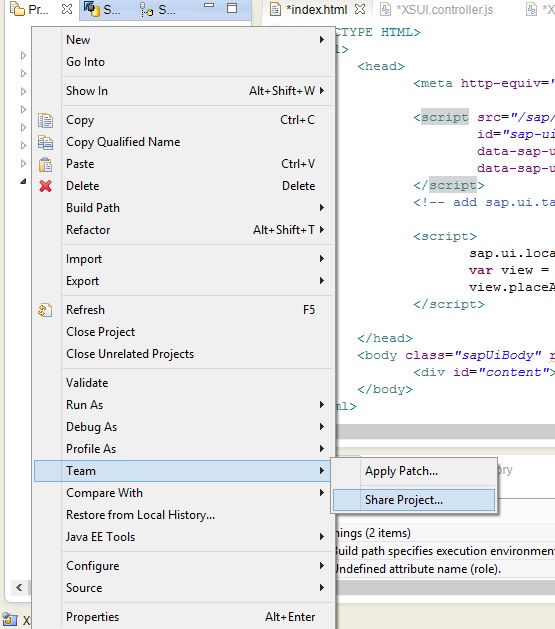
});8. Now we will save all the files and share the project

9. Now Select SAP HANA Repository:

10. Inside the repository select the folder where you would like to share it : I selected UI5 folder here

11. Now we will commit and activate our UI5 project :

12. As we share our XSUI project in UI5 folder in the repository, so now we can see that in our project explorer also :

13. Now in Services folder we will create Func.xsjs file that we have used in our Controller and View in XSUI project.

14. Now enter the following code in Func.xsjs file :
function Multiply(){
var body = '';
var n1 = $.request.parameters.get('n1');
var n2 = $.request.parameters.get('n2');
var ans;
ans = n1 * n2;
body = ans.toString();
$.response.setBody(body);
$.response.status = $.net.http.OK;
}
var a = $.request.parameters.get('cmd');
switch (a) {
case "multiply":
Multiply();
break;
default:
$.response.status = $.net.http.INTERNAL_SERVER_ERROR;
$.response.setBody('Invalid Command: '+a);
}15. In the browser enter address : http://ipaddress:8000/path/index.html

As in the aboveexample we have used JavaScript, JSON, Ajax and JQuery, so i would also like to tell you some basics about them
First i will start with JavaScript
JavaScript is a Object based Scripting language. It is not a Object Oriented language.
• Client-side JavaScript allows an application to place elements on an HTML form and respond to user events such as mouse clicks, form input, and page navigation.
• Server-side JavaScript allows an application to communicate with a relational database, provide continuity of information from one invocation to another of the application, or perform file manipulations on a server.
Features:
JavaScript is very light language
JavaScript supports only supports data type but doesn't support variable type.
For Example:
In Java or C++, if we define a variable of integer type we will define it as :
int a; // so 'a' cannot hold anything other than integerBut in case of JavaScript, we only define:
var a; // here 'a' can be a string an integer or anything else
a = hello; // 'a' becomes string
a = '10'; // here 'a' becomes an integerJavaScript doesn't have Keywords like Class, Private, Public but there are different ways through which we can make an object Public or Private and we can even use Inheritance concept in JavaScript through the use of prototype and inherit from.
To learn more about JavaScript, please visit http://www.w3schools.com/js/ or http://www.javascriptkit.com/
SAP HANA has JavaScript editor that includes the JSLint open-source library, which helps to validate JavaScript code.
For debugging purpose:
We can use SPA HANA debug perspective or any browser like Chrome and Mozilla Firefox.
Chrome has default JavaScript debugger and for Mozilla, we can download a plugin called Firebug.
There is also a free online tool called jsfiddle that can be used to create, debug and run your JavaScript code along with HTML and CSS.
jsfiddle : http://jsfiddle.net/

Now moving on to JQuery :
JQuery is a JavaScript Library and it simplifies our JavaScript Coding as we don't need to write many lengthy codes.
In the OPenSAP course in Week 4 Unit 3 example a JQuery function fadeout() was used on Button.
To learn more about JQuery, visit http://www.w3schools.com/jquery/ or http://learn.jquery.com/
Now about JSON :
Well JSON stands for JavaScript Object Notation.
It is a light weight data interchange format and it is preferred over XML because:
In XML, Parsing is difficult and XML doesn't support rich data type( everything is written in the form of string )
Other benefits of JSON are that :
Data is typeless and values can be assigned dynamically.
Its Syntax is written in key and value pair
For Example => User(Key) : Name(Value)
We can use eval and JSON.parse functions to convert JSON String into JavaScript string.
JSON.parse is preferref over eval because of the following reason :
When we use eval to parse JSON data, eval is always active and it might be used to create malicious data that can be harmful to our sources.
For learning JSON visit : http://www.w3schools.com/json/default.asp
Finally AJAX :
AJAX stands for Ashynchronous JavaScript and XML
It is one of the Web 2.0 standards and is used by web applications to send data to and retrieve data from a server asynchrously without interfering in the display and beahaviour of the existing page.
It runs completely independent of the browser and no plugins are required.
Google Suggest was the very first example of using AJAX.
In most of the payment sites we generally see " Please Wait! Your Order is being processed" - this is done through the help of AJAX only.
One of the sites from where we can download those moving GIFs for our web design is : http://ajaxload.info/
For learning AJAX visit : http://www.w3schools.com/ajax/
Thank You for reading the Blog.
As this is my very first Blog so i would like to get feedback
- SAP Managed Tags:
- SAP HANA
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
1 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
4 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
1 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
11 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
1 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
3 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
Cyber Security
2 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
2 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
5 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
1 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
1 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
Research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
2 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
20 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
5 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP SuccessFactors
2 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPUI5
4 -
schedule
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
1 -
Technology Updates
1 -
Technology_Updates
1 -
Threats
1 -
Time Collectors
1 -
Time Off
2 -
Tips and tricks
2 -
Tools
1 -
Trainings & Certifications
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
1 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
- SOAMANAGER - Field Cardinality - Min Occurence - WSDL in Technology Q&A
- 体验更丝滑!SAP 分析云 2024.07 版功能更新 in Technology Blogs by SAP
- SAP HANA Cloud Vector Engine: Quick FAQ Reference in Technology Blogs by SAP
- Receive a notification when your storage quota of SAP Cloud Transport Management passes 85% in Technology Blogs by SAP
- Annotation in SEGW in Technology Q&A
| User | Count |
|---|---|
| 11 | |
| 9 | |
| 7 | |
| 6 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 | |
| 3 |