
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- CORS or "how to make that damn iPhone simulator wo...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Hello again for another in the series of blogs that we (chris.paine and Joanna Chan) have been putting together about our experiences and learnings in building a cross platform mobile app using the SAP NetWeaver Cloud as a platform. This post will cover one issue that we spent a good morning banging our heads together solving.
Back to basics - what are we attempting to do?
First a little diagram to explain how hybrid mobile apps work (at least in respect to the bits we are talking about here.)

As per usual, chris.paine has put together a video explaining the whole concept, so if you've developed a liking for them, you can see it here:
Within our app we have some HTML pages and JavaScript which are doing most of the heavy lifting of the app. (There are some hooks into the native controls, but mainly it is HTML, CSS and JavaScript). These HTML pages are already within our application, they are not sourced from the cloud/web - that's a web app (which also has its place). So when we make a call from our JavaScript to the cloud we are technically doing a cross-domain request. That is, the domain of our HTML (local to phone) and the domain of the data we are trying to retrieve (in the cloud) are different.
Now because there are nasty people out there who would try to steal your info, or hi-jack your accounts to do nasty stuff, the web community came up with a simple rule. A web page can only ask for information from the same domain that it came from. This stops things like a malicious sites pretending to be linked with Facebook by embedding details from Facebook and getting you to click/enter things that you shouldn't.
Of course, when the HTML is stored locally on the phone, it certainly does have a different domain when compared to the cloud where the data should be coming from...
So when you try to run the code locally in the iPhone simulator, or even in your Chrome browser - you get an error. The page just doesn't return anything.
In the iPhone simulator, this problem was especially baffling as we didn't get any helpful return codes or texts to tell us that something had gone wrong due to an incorrect cross-domain request. When the ajax call was sent, all that was returned was a return code 0 (which in SAP land is usually a good thing :smile: ), and no text. The only way we figured out the source of the problem was to run the application in Chrome or another web browser with web inspector capabilities to analyze the network calls.
Trying it out in Chrome
Digging into the responses in Chrome this is a bit confusing:

The PUT request that is in our JavaScript is making an OPTIONS call first! Which it didn't seem we asked for!
$.ajax({
type: 'PUT',
url: url,
dataType: 'json',
data: JSON.stringify(jsonData),
beforeSend: function(xhr) {
var requestAuth = "Basic " + encodeBase64(localStorage["PairingID"] + ":" + localStorage["PairingPWD"]);
xhr.setRequestHeader("Authorization", requestAuth);
},
success: function(data) {
$.mobile.hidePageLoadingMsg();
},
error: function(xhr, options, error) {
$.mobile.hidePageLoadingMsg();
alert(xhr.status);
alert(error);
}
});
And that OPTIONS call is successful, but Chrome says our call was "Cancelled"!

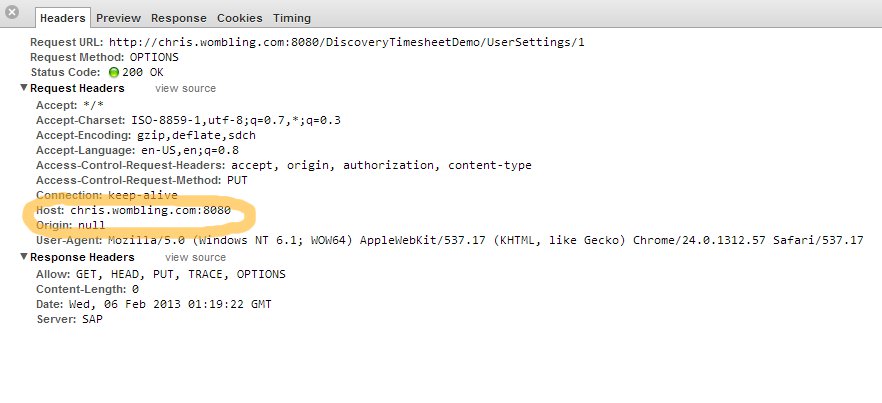
The key is that the request is being made for Host: chris.wombling.com whilst the Origin (where the JavaScript was sourced from) is a local file. Chrome rightly interprets this as a cross-domain request and refuses to serve it. But why did it make that OPTIONS call?
CORS and what it does.
CORS stands for Cross-Origin Resource Sharing. According to W3C:
User agents commonly apply same-origin restrictions to network requests. These restrictions prevent a client-side Web application running from one origin from obtaining data retrieved from another origin, and also limit unsafe HTTP requests that can be automatically launched toward destinations that differ from the running application's origin.
In user agents that follow this pattern, network requests typically include user credentials with cross-origin requests, including HTTP authentication and cookie information. This specification [CORS specification] extends this model in several ways:
- A response can include an Access-Control-Allow-Origin header, with the origin of where the request originated from as the value, to allow access to the resource's contents.
The user agent validates that the value and origin of where the request originated match.
- User agents can discover via a preflight request whether a cross-origin resource is prepared to accept requests, using a non-simple method, from a given origin.
This is again validated by the user agent.
- Server-side applications are enabled to discover that an HTTP request was deemed a cross-origin request by the user agent, through the Origin header.
This extension enables server-side applications to enforce limitations (e.g. returning nothing) on the cross-origin requests that they are willing to service.
That's a bit technical, although we'll refer back to it, but for now so we can understand what is happening we'll go for a simpler explanation - Wikipedia:
Cross-origin resource sharing (CORS) is a mechanism that allows a web page to make XMLHttpRequests to another domain.[1] Such "cross-domain" requests would otherwise be forbidden by web browsers, per the same origin security policy. CORS defines a way in which the browser and the server can interact to determine whether or not to allow the cross-origin request.[2] It is more powerful than only allowing same-origin requests, but it is more secure than simply allowing all such requests.
So the clever folks who make up our web standards have come up with a way to allow cross-domain requests. Chrome is one of the browsers that implements this restriction quite strictly (chris.painethe iPhone simulator is another one :wink: )The technical language in the W3C definition explains why the OPTIONS call is made. It is a "preflight" request - that is to say, before any data is requested the client checks from the server if it is allowed to get the data.
In the response that we got from the OPTIONS call, we can see that the returned header is very simple.
HTTP/1.1 200 OK
Allow: GET, HEAD, PUT, TRACE, OPTIONS
Content-Length: 0
Date: Wed, 06 Feb 2013 01:19:22 GMT
Server: SAP
Chrome(our client) checks this header for any CORS specific details, finds none and therefore refuses to proceed cancelling the request.
So what to do?
Well, we need to add some headers to our server response to flag to Chrome that it supports CORS.
In our Java servlet:
@Override
protected void doOptions(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
super.doOptions(request, response);
AllowCORS.addCORSHeaders(request, response, "GET, PUT");
}and that AllowCORS.addCORSHeaders method:
public static void addCORSHeaders(HttpServletRequest request, HttpServletResponse response, String allowedVerbs)
{
response.addHeader("Access-Control-Allow-Origin", "*");
response.addHeader("Access-Control-Allow-Methods", allowedVerbs +", OPTIONS");
String requestCORSHeaders = request.getHeader("Access-Control-Request-Headers");
if (requestCORSHeaders != null)
{
response.addHeader("Access-Control-Allow-Headers", requestCORSHeaders);
}
}So what is happening here is that we are adding a few headers to the response.
We also need to tell jQuery that we're going to be doing CORS requests (do this on loading of the document):
$.support.cors = true;
$.mobile.allowCrossDomainPages = true;Let's see what happens now in Chrome:

One problem overcome, and now another! Options is working, but PUT has cancelled!
Although our OPTIONS header now looks like:
HTTP/1.1 200 OK
Allow: GET, HEAD, PUT, TRACE, OPTIONS
Access-Control-Allow-Origin: *
Access-Control-Allow-Methods: GET, PUT, OPTIONS
Access-Control-Allow-Headers: accept, origin, authorization, content-type
Content-Length: 0
Date: Wed, 06 Feb 2013 03:07:21 GMT
Server: SAP
The PUT request headers need CORS headers too:
so adding that to the PUT method:
protected void doPut(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
AllowCORS.addCORSHeaders(request, response, "GET, PUT");
try {
DeviceSettings settings = authoriseAndValidate(request);
...And we can successfully complete output:


Note: This test was done with an older version of our code which has now been updated to send data in JSON format.
Now you think that getting to this point means that it's going to work. Oh if only that were so. The final and most important thing is to specify in your app that your ajax call needs to support cross-domain. This is particularly important for iOS because if you forget to do that, all your hard work on the server side will be wasted. You just need this little line "crossDomain: true" in all your ajax calls to make it work:
$.ajax({
type: 'PUT',
url: url,
dataType: 'json',
data: JSON.stringify(jsonData),
crossDomain: true,
beforeSend: function(xhr) {
var requestAuth = "Basic " + encodeBase64(localStorage["PairingID"] + ":" + localStorage["PairingPWD"]);
xhr.setRequestHeader("Authorization", requestAuth);
},
success: function(data) {
$.mobile.hidePageLoadingMsg();
},
error: function(xhr, options, error) {
$.mobile.hidePageLoadingMsg();
alert(xhr.status);
alert(error);
}
});Of course, testing between platforms uncovered that Android didn't necessarily need that little line to work (chris.paine yes I know I know), but for consistencies sake it was put in. Now it's all good!
In summary, key learnings
- CORS is great, but you have to ensure that you set up your server to use it.
- On the server, always put the logic to allow CORS at the beginning of your servlet, because if it doesn't get executed and you return a 404 or something like that, the client will never even see your response.
- It is worth considering when building your code, that if the client fails to verify CORS, then you might have the request processed, but the client unaware of it happening.
- Chrome is darn picky compared to Firefox (which is a bit of a floozy when it comes to deciding what local files to force same-origin policy on.)
- If you can get your app working running as a local file (just running the HTML directly) in Chrome, chances are it will work in the simulators, which aren't quite as picky.
Disclaimer: As usual, all code here is for use at your own risk, with no promises it won't wreck your system :smile: . All opinions are strictly ours only and do not reflect on our employer. Please rate if you like it and share the love.
- SAP Managed Tags:
- Mobile
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
12 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
4 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
2 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
3 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
2 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
iot
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
KNN
1 -
Launch Wizard
1 -
learning content
2 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
21 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
6 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
10 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPS4HANA
1 -
SAPUI5
4 -
schedule
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
14 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Threats
1 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
- Enter the era of spatial computing for enterprise with SAP Build Code in Technology Blogs by SAP
- SAP GTM-Error occured in Profit Simulation in Technology Q&A
- Business Process Management Games: Learning from Business Process Optimization Research in Technology Blogs by SAP
- What is the FM for creating the simulation Project in Technology Q&A
- Running Process Simulation while using Subprocess in Technology Q&A
| User | Count |
|---|---|
| 10 | |
| 9 | |
| 5 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 | |
| 3 | |
| 3 |
