
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Building a CRUD Application with SAPUI5 and ICF RE...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
This is the part 3 of 3 of this blog series. In this part we will see the creation of the user interface using SAPUI5.
Click here if you did not read the Part 2.
Table of Contents
Part 1
Prerequisites
Overview
SAPLink Nuggets and Eclipse Project download
References
SAPUI5
SAPLink
SAPLink plugins (SCN Code Exchange)
CL_TREX_JSON_SERIALIZER bug fixes
Extending SAPUI5 JSON Model
Creating the ICF REST Service
Creating the custom handler class
Creating the ICF node
Retrieving the request method and the parameters passed in the URL
Part 2
Implementing the REST Service
Model and DDIC objects
Implementing the Create method (POST HTTP verb)
Implementing the Read method (HTTP GET verb)
Implementing the Update method (PUT HTTP verb)
Implementing the Delete method (DELETE HTTP verb)
Part 3
Creating the User Interface
Creating the project
Setting up the SAPUI5 bootstrap and required libraries
Creating the view components
Creating the BSPs to deploy the application and the SAPUI5 framework.
Implementing the Controller’s methods
Create
Read
Update
Delete
Find
Creating the project
There is already a very good document published on SCN by Silke Arians that explains how to create a SAPUI5 MVC project from scratch by using the SAPUI5 Application Development Tool.
How to build a SAP HTML5 application using MVC with the SAPUI5 Application Development Tool
http://scn.sap.com/docs/DOC-29890
Here we will skip the basic steps of creating a project and jump direct to the creation of the view components.
Our project will be called “scnblog2” and the view will be called “main”. The view will be created using Javascript (Development Paradigm).

Setting up the SAPUI5 bootstrap and required libraries
Inform the correct path of the “sap.ui.core.js” file in your server and add the required libraries “sap.ui.core” and “sap.ui.table” (see figure below).

Creating the view components
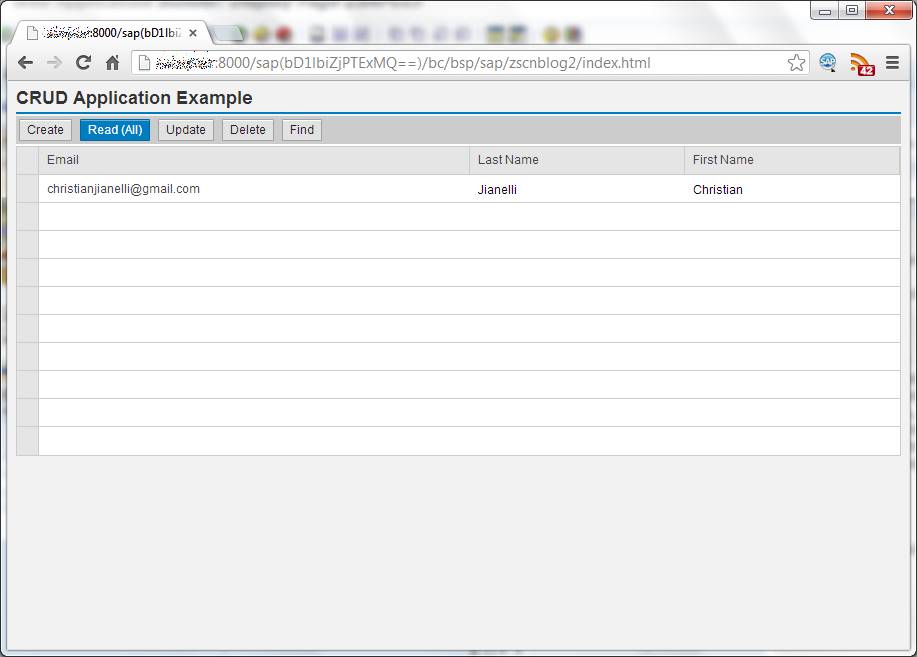
The application will be composed by only one view and this view will be composed by a Table control with five buttons in its toolbar. Its final look is illustrated in the figure below.

The table control will be created inside the “createContent” method of the main view.

Below is the code to create the table control and its toolbar.
// Creating the table control
var oTable = new sap.ui.table.Table("tblctrl", {
title: "CRUD Application Example",
visibleRowCount: 10,
firstVisibleRow: 0,
selectionMode: sap.ui.table.SelectionMode.Single,
toolbar: new sap.ui.commons.Toolbar({
items: [
new sap.ui.commons.Button({
text: "Create",
press: function() {
oController.Create();
}
}),
new sap.ui.commons.Button({
text: "Read (All)",
press: function() {
oController.Read();
}
}),
new sap.ui.commons.Button({
text: "Update",
press: function() {
oController.Update();
}
}),
new sap.ui.commons.Button({
text: "Delete",
press: function() {
oController.Delete();
}
}),
new sap.ui.commons.Button({
text: "Find",
press: function() {
oController.Find();
}
})]
})
});
// Adding the table columns
// Column E-mail
oTable.addColumn(new sap.ui.table.Column({
label: new sap.ui.commons.Label({text: "Email"}),
template: new sap.ui.commons.Label().bindProperty("text", "email"),
sortProperty: "email",
filterProperty: "email",
width: "50%"
}));
// Column Last Name
oTable.addColumn(new sap.ui.table.Column({
label: new sap.ui.commons.Label({text: "Last Name"}),
template: new sap.ui.commons.TextField().bindProperty("value", "lastname"),
sortProperty: "lastname",
filterProperty: "lastname",
width: "25%"
}));
// Column First Name
oTable.addColumn(new sap.ui.table.Column({
label: new sap.ui.commons.Label({text: "First Name"}),
template: new sap.ui.commons.TextField().bindProperty("value", "firstname"),
sortProperty: "firstname",
filterProperty: "firstname",
width: "25%"
}));
// Creating the JSON Model - be aware that myJSONModel is an extended (custom)
// version of the sap.ui.model.json.JSONModel
var oModel = new myJSONModel;
// Defining our model as global
sap.ui.getCore().setModel(oModel);
// Data Binding - here we are binding the table control
// to the "data" attribute of the JSON Model
oTable.bindRows("/data");
// Returning the control(s) to place in the view
return [oTable];
Each button have the "press" event handler implemented by an anonymous function that calls the respective method of the controller ( oController.Create(), for example). At this point the controller’s methods are not implemented yet.
We are using an extended (custom) version of the sap.ui.model.json.JSONModel (check the References). The myJSONModel.js file is avaliable at https://gist.github.com/4218856. To use it in our project We need to create a new folder named "js" and create the myJSONModel.js file inside this folder. We need also to include a new <script> tag in the index.html file. See figures below.


Executing the application at this point we should see a screen like the one illustrated in the figure below.

Creating the BSPs to deploy the application and the SAPUI5 framework.
Before implement the controller's methods we need to upload our application and the SAPUI5 framework into the ABAP Application Server. We must do it because we want to avoid headaches caused by CORS (Cross Origin Resource Sharing) .
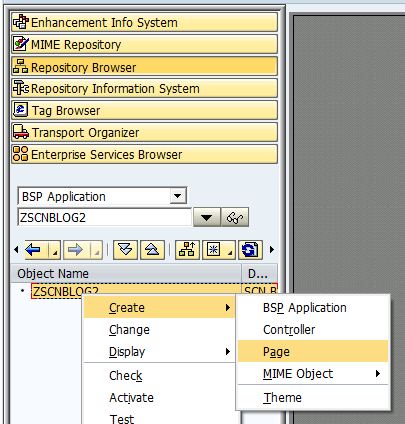
Go to SE80 transaction, select BSP Application,inform the name of the BSP Application we want to create (ZSCNBLOG2) and hit the Yes button.

Right click the BSP Application name and select the menu option Create -> Page.

Provide a short description. Save and activate it.

Delete the auto-generated code. Copy the index.html code from Eclipse and paste in the BSP page. Save and activate it.

To import the .js files we will use the report BSP_UPDATE_MIMEREPOS. Provide the path of the BSP Application. Select the WebContent folder and hit the Ok button.

Refresh the BSP Application structure. Select the META-INF and WEB-INF folders and the index.html, right click it and select the menu option “Delete”.

Refresh the BSP Application structure again. The final structure should be like the one illustrated in the figure below.

Now we need to do the same with the SAPUI5 framework. Its very similar to the steps described above.
We need to:
- Create a BSP Application named ZSAPUI5
- Create an index.html page
- Delete the code auto-generated. Copy and paste the index.html code from the SAPUI5 into the index.html of the BSP.
- Use the report BSP_UPDATE_MIMEREPOS to import the SAPUI5 files.
The final structure should be like the one illustrated in the figure below.

The final step before executing the first test of the ZSCNBLOG2 BSP Application is to adjust the path of the SAPUI5.

Now we can test our application. Open the Developer tools to check if all files were downloaded correctly.

Now we are ready to start the implementation of the controller’s methods.
Implementing the Controller’s methods
Open the main.controller.js file in the Eclipse and implement the code below.

/**
* Called when the Controller is destroyed. Use this one to free resources and finalize activities.
*/
// onExit: function() {
//
// }
Create: function() {
},
Read : function() {
},
Update : function() {
},
Delete : function() {
},
Find : function() {
}
});
Create
Below is the code that we need to implement to handle the create method.
// Create a dialog to get the information of the contact to be created
var oDialog = new sap.ui.commons.Dialog("Dialog", {
modal: true,
closed: function(oControlEvent){
sap.ui.getCore().getElementById('Dialog').destroy();
}
});
oDialog.setTitle("New Contact");
// Create a layout to place the controls in the dialog
var oLayout = new sap.ui.commons.layout.MatrixLayout({
columns: 2,
width: "100%"
});
// Create text field for the e-mail
var oTF = new sap.ui.commons.TextField("tfEmail", {
tooltip: 'E-mail',
editable: true,
width: '200px'
});
// Label for the e-mail field
var oLabel = new sap.ui.commons.Label("lbEmail", {
text: 'E-mail',
labelFor: oTF
});
// Create the first row
oLayout.createRow(oLabel, oTF);
// Repeat the same for the fields Last Name and First Name
// Create text field for the last name
oTF = new sap.ui.commons.TextField("tfLastName", {
tooltip: 'Last Name',
editable: true,
width: '200px'
});
// Label for the last name field
oLabel = new sap.ui.commons.Label("lbLastName", {
text: 'Last Name',
labelFor: oTF
});
// Create the second row
oLayout.createRow(oLabel, oTF);
// Create text field for the e-mail
oTF = new sap.ui.commons.TextField("tfFirstName", {
tooltip: 'First Name',
editable: true,
width: '200px'
});
// Label for the e-mail field
oLabel = new sap.ui.commons.Label("lbFirstName", {
text: 'First Name',
labelFor: oTF
});
// Create the third row
oLayout.createRow(oLabel, oTF);
// Add the layout to the dialog
oDialog.addContent(oLayout);
// Add a button to post the contact's data to the REST interface
oDialog.addButton(new sap.ui.commons.Button({text: "OK", press:function(){
var oModel2 = new myJSONModel;
// Retrieve the contact information from the text fields
var oParameters = {
"email" : sap.ui.getCore().getElementById('tfEmail').getValue(),
"lastname" : sap.ui.getCore().getElementById('tfLastName').getValue(),
"firstname" : sap.ui.getCore().getElementById('tfFirstName').getValue()
};
// Post data to the REST interface
oModel2.loadDataNew("../../../zscnblog2/contact/", handleSuccess, handleError, oParameters, true, 'POST');
function handleSuccess(oData){
if(oData.success==='true'){
// Retrieve the data from the global model
var oData2 = sap.ui.getCore().getModel().getData();
// If the global model has already any data then the models are merged
// If not, then the global model is populated with the new contact
if(jQuery.isArray(oData2.data)){
oData2.data = jQuery.merge(oData2.data, oData.data);
}else{
oData2.data = jQuery.merge([], oData.data);
}
// Refresh the Global Model Data
sap.ui.getCore().getModel().setData(oData2, false);
}
// Close the Dialog
sap.ui.getCore().getElementById('Dialog').close();
// Display message
sap.ui.commons.MessageBox.alert(oData.msg);
}
function handleError(){
// Display message
sap.ui.commons.MessageBox.alert(arguments[0].statusText);
}
}}));
Dialog.open();
},
Now let’s test. Open the BSP Application ZSCNBLOG2 and delete the main.controller.js file.

Import the file again.

Go to the browser and refresh the page. Hit the “Create” button. Fill in all fields. Hit the “OK” button.


Read
Below is the code that we need to implement to handle the read method.
// Retrieve the Global Model
var oModel = sap.ui.getCore().getModel();
// Send the GET request
oModel.loadDataNew("../../../zscnblog2/contact/", handleSuccess, handleError );
function handleSuccess(oData){
if(oData.success==='false'){
// Display message
sap.ui.commons.MessageBox.alert(oData.msg);
}
}
function handleError(){
// Display message
sap.ui.commons.MessageBox.alert(arguments[0].statusText);
}
Let’s test it. Repeat the steps of deleting and importing the main.controller.js. Go to the browser and refresh the page. Hit the “Read (All)” button.

Update
Below is the code that we need to implement to handle the Updatemethod.
var oModel = new myJSONModel;
// Get a reference of the table control
var oTable = sap.ui.getCore().getElementById('tblctrl');
// Retrieve the selected index, i.e., the index of the selected row
var i = oTable.getSelectedIndex();
// Base URL of the REST service
var ServiceURL = "../../../zscnblog2/contact/";
if(i>=0){
// Retrieve the selected row
var selectedRow = oTable.getRows()[i];
// Concatenate the Base URL and the contact's e-mail
// Example: "../../../zscnblog2/contact/christianjianelli@gmail.com"
ServiceURL = ServiceURL + selectedRow.getCells()[0].getText();
// The parameters that will be sent to the server as form fields
var oParameters = {
"email" : selectedRow.getCells()[0].getText(),
"lastname" : selectedRow.getCells()[1].getValue(),
"firstname" : selectedRow.getCells()[2].getValue()
};
// Send PUT request
oModel.loadDataNew(ServiceURL, handleSuccess, handleError, oParameters, true, 'PUT');
}else{
// User have not selected any row
sap.ui.commons.MessageBox.alert('No record selected');
}
function handleSuccess(oData){
// Display message
sap.ui.commons.MessageBox.alert(oData.msg);
}
function handleError(){
// Display message
sap.ui.commons.MessageBox.alert(arguments[0].statusText);
}
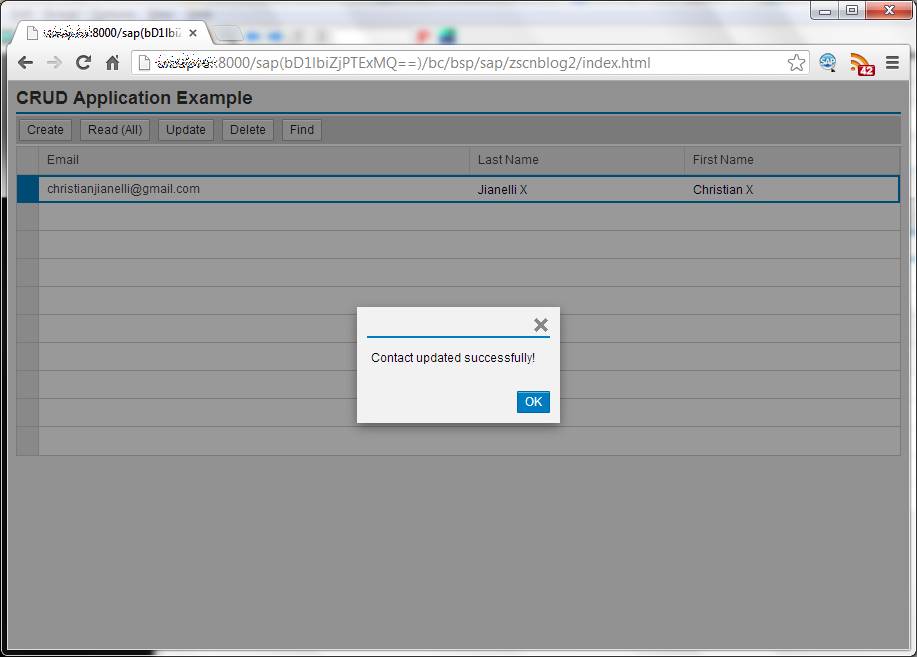
Let’s test it. Repeat the steps of deleting and importing the main.controller.js. Go to the browser and refresh the page. Hit the “Read (All)” button, change the last and first names, select the row and hit the “Update” button.

Delete
Below is the code that we need to implement to handle the Delete method.
var oModel = new myJSONModel;
// Get a reference of the table control
var oTable = sap.ui.getCore().getElementById('tblctrl');
// Retrieve the selected row
var selIndex = oTable.getSelectedIndex();
// Base URL of the REST service
var ServiceURL = "../../../zscnblog2/contact/";
var oParameters = {};
if(selIndex >= 0){
// Retrieve the selected row
var selectedRow = oTable.getRows()[selIndex];
// Concatenate the Base URL and the contact's e-mail
// Example: "../../../zscnblog2/contact/christianjianelli@gmail.com"
ServiceURL = ServiceURL + selectedRow.getCells()[0].getText();
// Send DELETE request
oModel.loadDataNew(ServiceURL, handleSuccess, handleError, oParameters, true, 'DELETE');
}else{
// User have not selected any row
sap.ui.commons.MessageBox.alert('No record selected');
}
function handleSuccess(oData){
if(oData.success==='true'){
// Retrieve the selected row
var selectedRow = oTable.getRows()[selIndex];
// Retrieve the Global Model
var oData2 = sap.ui.getCore().getModel().getData();
if(jQuery.isArray(oData2.data)){
// Remove the deleted contact from the Global Model data
oData2.data = jQuery.grep(oData2.data, function(n,i){
return n.email !== selectedRow.getCells()[0].getText();
});
// Update the Global Model data
sap.ui.getCore().getModel().setData(oData2, false);
}
}
// Display message
sap.ui.commons.MessageBox.alert(oData.msg);
}
function handleError(){
// Display message
sap.ui.commons.MessageBox.alert(arguments[0].statusText);
}
Let’s test it. Repeat the steps of deleting and importing the main.controller.js. Go to the browser and refresh the page. Hit the “Read (All)” button, select the row and hit the “Delete” button.
Find
In fact, this method is the read method, but once our read method returns always all records, it is worthwhile to see how can we search for specific contact.
Below is the code that we need to implement to handle the Find method.
// Create a dialog to get the information of the contact(s) to find
var oDialog = new sap.ui.commons.Dialog("Dialog", {
modal: true,
closed: function(oControlEvent){
sap.ui.getCore().getElementById('Dialog').destroy();
}
});
oDialog.setTitle("Find Contact");
// Create a layout to place the controls in the dialog
var oLayout = new sap.ui.commons.layout.MatrixLayout({
columns: 2,
width: "100%"
});
// Create text field for the e-mail
var oTF = new sap.ui.commons.TextField("tfEmail", {
tooltip: 'E-mail',
editable: true,
width: '200px'
});
// Label for the e-mail field
var oLabel = new sap.ui.commons.Label("lbEmail", {
text: 'E-mail',
labelFor: oTF
});
// Create the first row
oLayout.createRow(oLabel, oTF);
// Repeat the same for the fields Last Name and First Name
// Create text field for the last name
oTF = new sap.ui.commons.TextField("tfLastName", {
tooltip: 'Last Name',
editable: true,
width: '200px'
});
// Label for the last name field
oLabel = new sap.ui.commons.Label("lbLastName", {
text: 'Last Name',
labelFor: oTF
});
// Create the second row
oLayout.createRow(oLabel, oTF);
// Create text field for the e-mail
oTF = new sap.ui.commons.TextField("tfFirstName", {
tooltip: 'First Name',
editable: true,
width: '200px'
});
// Label for the e-mail field
oLabel = new sap.ui.commons.Label("lbFirstName", {
text: 'First Name',
labelFor: oTF
});
// Create the third row
oLayout.createRow(oLabel, oTF);
// Add the layout to the dialog
oFirstDialog.addContent(oLayout);
// Add a button to post the contact's data to the REST interface
oFirstDialog.addButton(new sap.ui.commons.Button({text: "OK", press:function(){
// Get a reference of the Global Model
var oModel = sap.ui.getCore().getModel();
// The parameters that will be sent to the server
// as query string in the URL
var oParameters = {
"lastname" : sap.ui.getCore().getElementById('tfLastName').getValue(),
"firstname" : sap.ui.getCore().getElementById('tfFirstName').getValue()
};
// Base URL of the REST service
var ServiceURL = "../../../zscnblog2/contact/";
// Concatenate the Base URL and the contact's e-mail
// Example: "../../../zscnblog2/contact/christianjianelli@gmail.com"
ServiceURL = ServiceURL + sap.ui.getCore().getElementById('tfEmail').getValue();
// Send the request
oModel.loadDataNew(ServiceURL, handleSuccess, handleError, oParameters);
function handleSuccess(oData){
if(oData.success==='false'){
// Display message
sap.ui.commons.MessageBox.alert(oData.msg);
}else{
// Close the dialog
sap.ui.getCore().getElementById('Dialog').close();
}
}
function handleError(){
// Display message
sap.ui.commons.MessageBox.alert(arguments[0].statusText);
}
}}));
oFirstDialog.open();
Let’s test it. Repeat the steps of deleting and importing the main.controller.js. Go to the browser and refresh the page. Create two new contacts. Refresh the page again. Hit the “Find” button, choose one of the 3 fields to find the contact and hit the “OK” button.
Well, that's it.
Your feedback is most welcome!
Christian Jianelli
- SAP Managed Tags:
- SAPUI5,
- SAP Enterprise Portal
- « Previous
-
- 1
- 2
- Next »
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
12 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
4 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
2 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
3 -
cybersecurity
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
3 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
General Splitter
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
GraphQL
1 -
groovy
1 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
iot
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
KNN
1 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
Loading Indicator
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
2 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
21 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
6 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
3 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP LAGGING AND SLOW
1 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPS4HANA
1 -
SAPUI5
5 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
Slow loading
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
14 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Vulnerabilities
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
- Consuming SAP with SAP Build Apps - Mobile Apps for iOS and Android in Technology Blogs by SAP
- How to use AI services to translate Picklists in SAP SuccessFactors - An example in Technology Blogs by SAP
- Accelerate Business Process Development with SAP Build Process Automation Pre-Built Content in Technology Blogs by SAP
- New Machine Learning features in SAP HANA Cloud in Technology Blogs by SAP
- Kyma Integration with SAP Cloud Logging. Part 2: Let's ship some traces in Technology Blogs by SAP
| User | Count |
|---|---|
| 6 | |
| 5 | |
| 5 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |