How to share data between different FPM applicaton.
· Between different component.
· Between different UIBB’s .
Data sharing between different feeder class UIBB or GUIBB.
http://scn.sap.com/people/jitendrayadav/blog/2012/11/26/share-data-between-different-guibb
Data sharing between different component .
There are two ways to share data between different component example
FPM_OIF_COMPONENT component to FPM_OIF_COMPONENT component or FPM_OIF_COMPONENT component to FPM_GAF_COMPONENT component etc .
First is by doing some coding:-
Create a class create static attribute for holding data that you want to share between differernt componet. We use static attribute because static object exits once for class irrespective of number of object of class.
In one component put data in static attribute after calling class instance.
In other component call class static object and use data that is stored in it.
Other way is without any coding :-
By using IF_FPM_SHARED_DATA interface :-
Create a webdynpro componen t let say ‘YBID_SHARED_DATA’ in implemented interface enter
IF_FPM_SHARED_DATA and press enter .it will implement interface if_fpm_shared_data

Now go into component controller of componet ‘YBID_SHARED_DATA’ creaet a node make it interface node by checking on interface node property of node.

Now activate this componet .
Create new webdynpro component let say ‘YWD_BID_COM ‘ .
In tab Implemented interface implemented IF_FPM_UI_BUILDING_BLOCK interface. By entering if_fpm_ui_building_block and press enter a button with text REIMPLMENT appeat press it it will implement if_fpm_ui_building_block.

In used Component tab .
Enter shared component (which implement if_fpm_shared_data) name under component column and provide a name in component use column.

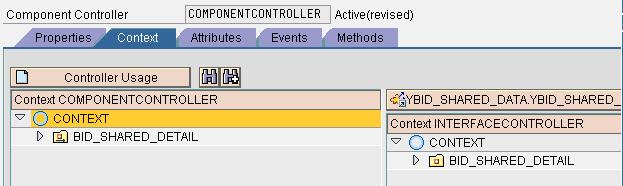
Go in component controller of webdynpro component ‘YWD_BID_COM ‘. In properties tab of component controller press button ‘CREATE CONTROLLER USAGE’ and select shared component.

Now go in context tab of componet controller and drag and drop node which you want to use. From shared componet ‘YBID_SHARED_DATA ’.

Create a view with in put field and map it with shared component node attribute ‘BID_NO’.

Create another webynpro component ‘ytest’.
In used component tab enter shared component

In interface inplemented tab enter if_fpm_ui_building_block.

In component controller of webdynpro component ‘ytest’. in ‘properties’ tab of component controller press button ‘CREATE CONTROLLER USAGE’ and select shared component.

In ‘Context’ tab drag and drop node from shared component.

Create a view and create a input field and check display as text property and bind it with node attribute from shared data.
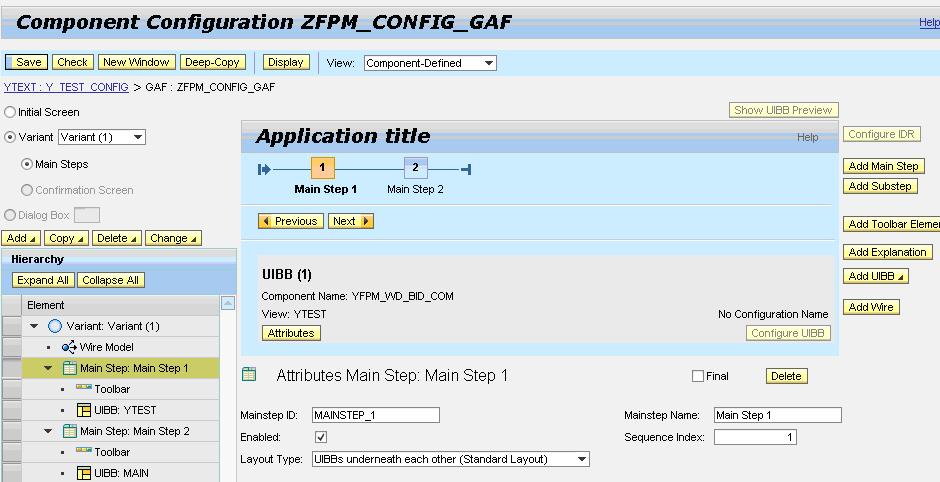
Create FPM_GAF_COMPONENT application.
Create two main step.

At first main step give component YWD_BID_COM and view detail ( window name) in UIBB.
And in second main step give componet YTEST with view detail ( window name) in UIBB.
Save componet and test.

Online bid is input filed enter any bid no.
Press next button.
Show bid no but in different component .