
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- How to implement JQuery autocomplete functionality...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
If I had to guess a majority of people today do not realize the power within SAP BSP. In this blog I want to introduce some of this power by showing how to implement autocomplete functionality like google search.
The first thing we need to do is create a new BSP application.
1. Go to SE80, select BSP Application.

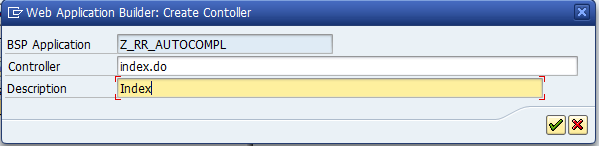
2. Next create a controller class. Right click on your object and select create -> Controller


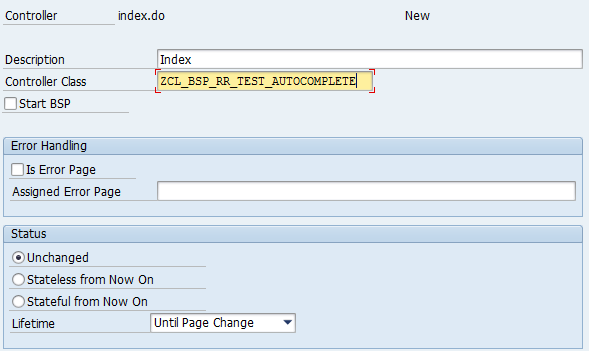
3. Next enter a name for the ABAP class that will be associated with the index.do, double click on the name and the system will automatically create the class for you.

4. Now we need to redefine the method do_request.
5. Once we have the method redefined we can start adding code. For this example add the following lines of code
data view type ref to if_bsp_page.
me->view_name = 'index.htm'.
view = me->create_view( view_name = me->view_name ).
if view is bound.
me->call_view( view ).
endif.
6. In order for this to get activated you need to add a class attribute called VIEW_NAME of type string. Activate your new class.

7. Now we need to create the index.html view that we reference in the do_request method.
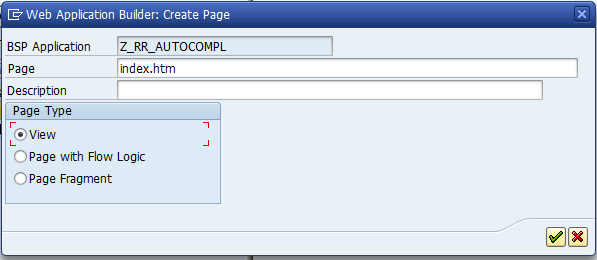
8. Right-click on your application, choose create->page


9. Now lets write some HTML and show the power of BSP!!
10. First thing is to open the index.html and remove everything except the following tags at the top.
<%@page language="abap"%>
<%@extension name="htmlb" prefix="htmlb"%>
11. Add the following code
<%@page language="abap"%>
<%@extension name="htmlb" prefix="htmlb"%>
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
body { background:url(bg.jpg);font-family:Lucida Sans, Arial, Helvetica, Sans-Serif; font-size:13px; margin:20px;}
#main { width:960px; margin: 0px auto; border:solid 1px #b2b3b5; -moz-border-radius:10px; padding:20px; background-color:#f6f6f6;}
#header { text-align:center; border-bottom:solid 1px #b2b3b5; margin: 0 0 20px 0; }
fieldset { border:none; width:650px;}
legend { font-size:18px; margin:0px; padding:10px 0px; color:#b0232a; font-weight:bold;}
label { display:block; margin:15px 0 5px;}
input[type=text], input[type=password] { width:300px; padding:5px; border:solid 1px #000;}
//.prev, .next { background-color:#b0232a; padding:5px 10px; color:#fff; text-decoration:none;}
//.prev:hover, .next:hover { background-color:#000; text-decoration:none;}
//.prev { float:left;}
//.next { float:right;}
#steps { list-style:none; width:100%; overflow:hidden; margin:0px; padding:0px;}
#steps li {font-size:24px; float:left; padding:10px; color:#b0b1b3;}
#steps li span {font-size:11px; display:block;}
#steps li.current { color:#000;}
#makeWizard { background-color:#b0232a; color:#fff; padding:5px 10px; text-decoration:none; font-size:18px;}
#makeWizard:hover { background-color:#000;}
#shell {
width:850px;
height:auto;
background:white;
-moz-border-radius:6px;
}
//#uploader { margin: 0 auto; }
.info { text-align: center; padding: 50px 0; color: #666; font-family: Helvetica, Arial, sans-serif; }
#runtime { text-transform: uppercase; }
.info span { color: #81c468; }
#LeftPane {
/* optional, initial splitbar position */
overflow: auto;
}
/*
* Right-side element of the splitter.
*/
#RightPane {
padding: 2px;
overflow: auto;
}
.ui-tabs-nav li {position: relative;}
.ui-tabs-selected a span {padding-right: 10px;}
.ui-tabs-close {display: none;position: absolute;top: 3px;right: 0px;z-index: 800;width: 16px;height: 14px;font-size: 10px; font-style: normal;cursor: pointer;}
.ui-tabs-selected .ui-tabs-close {display: block;}
.ui-layout-west .ui-jqgrid tr.jqgrow td { border-bottom: 0px none;}
.ui-datepicker {z-index:1200;}
.rotate
{
/* for Safari */
-webkit-transform: rotate(-90deg);
/* for Firefox */
-moz-transform: rotate(-90deg);
/* for Internet Explorer */
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
}
.error {
font: normal 10px arial;
padding: 3px;
margin: 3px;
background-color: #ffc;
border: 1px solid #c00;
}
label.error { font-weight:normal;color:red;text-align:left;width:140px; padding-left:25px;
background: transparent url(images/cancel.png) no-repeat scroll left; }
input.button { position:absolute; top:125px; left:120px; padding:3px 6px;
border:2px solid #fff; margin:20px 0px 0px 0px; color:#3D7169;
font-family:Verdana, Arial, Helvetica, sans-serif;
background:#CCC; -moz-border-radius:5px; }
input.button:hover { background:#009FAA none repeat scroll 0% 0%; color:white; }
</style>
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.23/themes/base/jquery-ui.css" type="text/css" />
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.23/themes/base/jquery.ui.all.css" type="text/css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.23/jquery-ui.min.js"></script>
<script type="text/javascript" src="http://bp.yahooapis.com/2.4.21/browserplus-min.js"></script>
<%= runtime->session_manager->header_script( ) %>
<script type="text/javascript">
$(document).ready(function(){
});
$(function() {
$("#vendor").autocomplete({
source: function( request, response )
{
$.ajax(
{
url: "Vendorlookup.htm",
dataType: "json",
data: {term: request.term},
success: function(data){
response($.map(data, function(item){
return{
label: item.name,
id: item.id };}));}
});
},
minLength: 2,
select: function(event, ui)
{
$('#vendor_id').val(ui.item.id);
}
});
});
</script>
</head>
<body leftmargin="0" marginwidth="0" topmargin="0" marginheight="0" offset="0">
<center><table border="0" cellpadding="0" cellspacing="0" height="100%" width="100%" id="backgroundTable"><tr>
<td align="center" valign="top"><table border="0" cellpadding="0" cellspacing="0" width="800" id="templateContainer"><tr>
<td align="center" valign="top"><table border="0" cellpadding="0" cellspacing="0" width="800" id="templateHeader"><tr>
<td class="headerContent">
<script type="text/javascript"
src="http://jqueryui.com/themeroller/themeswitchertool/">
</script>
<div id="switcher"></div>
</td>
</tr></table></td></tr><tr>
<td align="left" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="800" id="templateBody">
<tr>
<td valign="top" class="bodyContent">
<table border="0" cellpadding="20" cellspacing="0" width="100%"><tr><td valign="top">
<div id="shell">
<label for="vendor">Vendor</label>
<input id="vendor" type="text" class="required"/>
<input id="vendor_id" type="hidden" />
</div>
</td></tr></table></td></tr></table></td></tr><tr>
<td align="center" valign="top"><table border="0" cellpadding="10" cellspacing="0" width="600" id="templateFooter">
<tr><td valign="top" class="footerContent"></td></tr></table></td></tr></table><br /></td></tr></table></center>
</body>
</html>
12. You need to import a background image. Right-click your BSP application and choose create->MIME Object->Import. Select the file and it will upload to the server.

13. Now we need another view that will handle the autocomplete lookups.
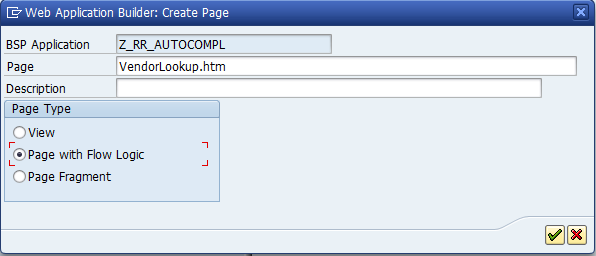
14. Right-click on view and choose create. Enter the values Page: VendorLookup.htm, pagetype = Page with Flow Logic

15. Once the view is created remove everything from the layout tab.

16. Now navigate to the Event Handler tab, choose OnRequest.

17. Now we get to add the ABAP code to do the lookup and return the information back to the BSP page.
data: ls_field type ihttpnvp,
lt_field type tihttpnvp.
data: q type string.
DATA: it_vendor type STANDARD TABLE OF lfa1,
wa_vendor like LINE OF it_vendor.
DATA: json_string type string.
TYPES: BEGIN OF t_vendor,
id type i,
NAME type NAME1_GP,
END OF t_vendor.
data: it_return type STANDARD TABLE OF t_vendor,
wa_return type t_vendor.
request->get_form_fields( CHANGING fields = lt_field ).
loop at lt_field into ls_field.
if ls_field-name = 'term'.
q = ls_field-value.
endif.
ENDLOOP.
CONCATENATE '%' q '%' into q.
select LIFNR name1 name2 name3 from lfa1 into CORRESPONDING FIELDS OF TABLE it_vendor where name1 like q or name2 like q.
if it_vendor is NOT INITIAL.
CONCATENATE '[' json_string into json_string.
data: count type i.
count = 1.
data: lines type i.
DESCRIBE TABLE it_vendor LINES lines.
loop at it_vendor into wa_vendor.
data count_str type string.
clear count_str.
count_str = count.
CONDENSE count_str.
if lines > 1.
if sy-tabix = lines.
CONCATENATE json_string '{"id":"' wa_vendor-LIFNR '","name":"' wa_vendor-name1 '(' wa_vendor-lifnr ')' '"}' into json_string.
else.
CONCATENATE json_string '{"id":"' wa_vendor-LIFNR '","name":"' wa_vendor-name1 '(' wa_vendor-lifnr ')' '"},' into json_string.
endif.
else.
CONCATENATE json_string '{"id":"' wa_vendor-LIFNR '","name":"' wa_vendor-name1 '(' wa_vendor-lifnr ')' '"}' into json_string.
endif.
count = count + 1.
ENDLOOP.
CONCATENATE json_string ']' into json_string.
else.
json_string = '[{}]'.
endif.
CALL METHOD _M_RESPONSE->IF_HTTP_ENTITY~SET_CDATA
EXPORTING
DATA = json_string.
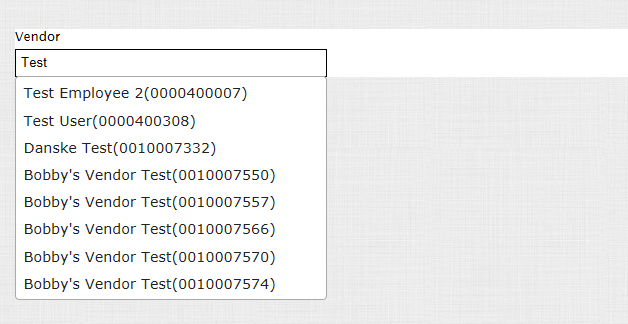
18. Now activate everything and give it a try. Right-click on index.do and choose test. this will open the browser.
Start typing a vendors name and you should see something like...

- SAP Managed Tags:
- UI Business Server Pages (BSP)
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
4 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
1 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
11 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
1 -
CA
1 -
calculation view
1 -
CAP
2 -
Capgemini
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
3 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
Cyber Security
2 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
2 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
Digital Transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
5 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
1 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
1 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
1 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
Research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
1 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
20 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
5 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
1 -
SAP CDC
1 -
SAP CDP
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP SuccessFactors
2 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPUI5
4 -
schedule
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
SuccessFactors
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
1 -
Technology Updates
1 -
Technology_Updates
1 -
Threats
1 -
Time Collectors
1 -
Time Off
2 -
Tips and tricks
2 -
Tools
1 -
Trainings & Certifications
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Vector Database
1 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
- SAP Disclosure Management for EFRAG taxonomy in Technology Q&A
- SAP Successfactors Implementation and Maintenance in Projects in 2024 in Technology Blogs by Members
- Data Flows - The Python Script Operator and why you should avoid it in Technology Blogs by Members
- Cloud Integration: Manually Sign / Verify XML payload based on XML Signature Standard in Technology Blogs by SAP
- Deep dive into Q4 2023, What’s New in SAP Cloud ALM for Implementation Blog Series in Technology Blogs by SAP
| User | Count |
|---|---|
| 8 | |
| 8 | |
| 7 | |
| 6 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |