
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- PowerBuilder and Gateway - The Sinatra style
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
The other day I was playing with the idea of consuming Gateway from PowerBuilder...so of course, I tried a few things like reading it as a WebService or a Rest Service...none work as Gateway generated OData.

A couple of days ago I read this awesome blog by mark.g.bradley called Gateway over PowerBuilder where he was using an OData Service DataWindow...which I didn't found on my PowerBuilder IDE...I contact Mark and he told me he was using a "not released yet" version of PowerBuilder, so my new goal was to find a new way to connect PowerBuilder and Gateway using what I currently had...
I tried a lot of things more...including the WCF Data Services for OData which didn't work at all...
But as part of my job is break my head trying to achieve the most crazy and cool ways of doing things...I decided to took another approach...
I remembered that ruby_odata is capable of consuming Gateway, as I was one of the one that contributed to that project Ruby, Camping and...Gateway? (Sorry...will fix the code as soon as I can...old post)
Then I learned that Sinatra the classy Ruby WebFramework was capable of exposing data as a Rest Service (You need to install also the JSON gem)...so all pieces we falling together...
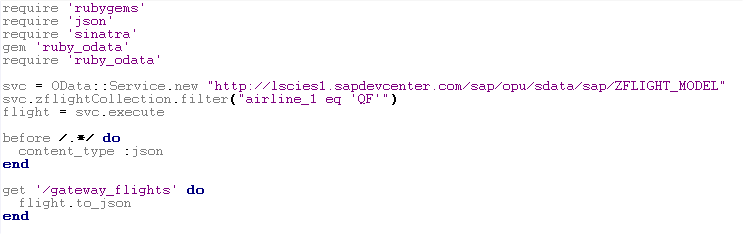
I wrote a small Ruby/Sinatra script to read from Gateway (For this example, I made the service anonymous...just to type it too often)...BTW...I call it Sinatra_JSON.rb

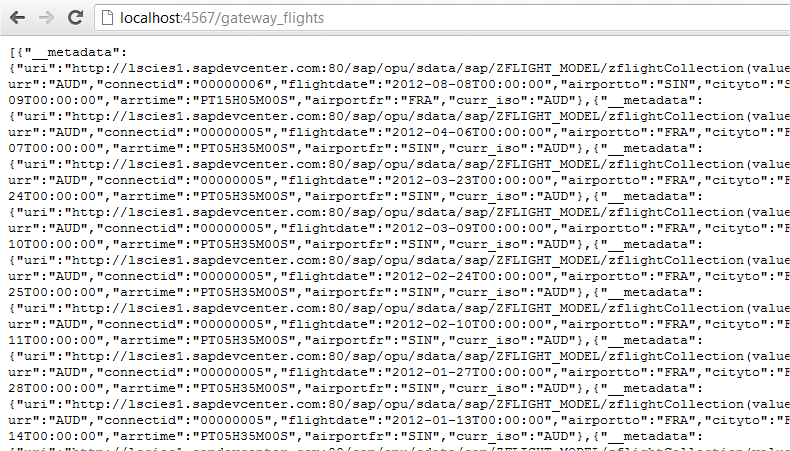
After launching it, I could check it on my browser...

With that ready...I could move to PowerBuilder...create a Solution --> Target (Specify that you want a window to start) --> And then a RESTFUL Client.




After that, we need to Generate the Proxy...

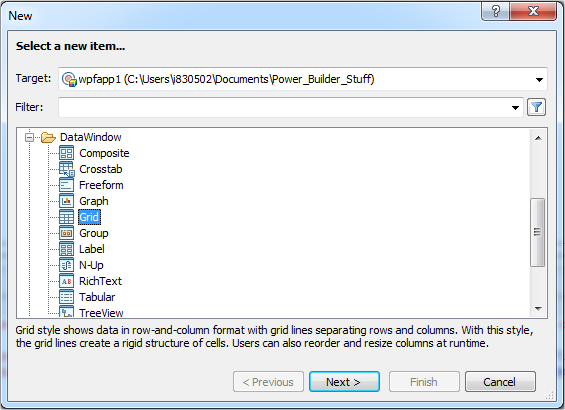
And create a Grid DataWindow...

We need to define the columns that we're going to retrieve and show in our window.

We create a DataWindow inside our Window (w_window) and a button. We're going to drag & drop the Grid DataWindow into our DataWindow.

Double click the button and paste the following code...

Go to the application and double click on it, paste this code...

We're ready to run our program, and press the "Call Flights" button...

It works! So as a little wrap up...we read the Gateway service using Ruby_OData and expose it as REST service using Sinatra. From PowerBuilder we create a REST client, consume the Sinatra REST service and render it on a Grid DataWindow...
Hope you like it...so far...I guess is the best way to make PowerBuilder and Gateway work until we can put our hands on the latest PowerBuilder release.
The only drawback of course, is that I need to pass the filters manually instead of passing them dynamically...well...next time maybe...
- SAP Managed Tags:
- SAP Gateway
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
93 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
301 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
345 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
429 -
Workload Fluctuations
1
| User | Count |
|---|---|
| 43 | |
| 25 | |
| 17 | |
| 15 | |
| 10 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 |