
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- How to consume Sales Order Demo Gateway using ODat...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
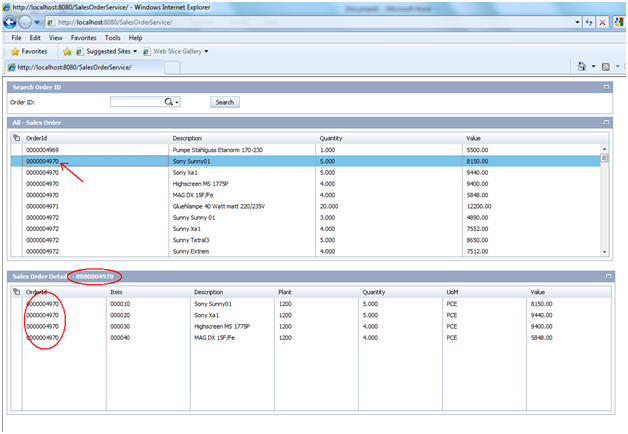
Now, you can use SDN's Demo Gateway to build a Sample Sales Order application using SAP UI5 Views. Below is the snapshot of the view.
SDN Gateway URL : http://scn.sap.com/docs/DOC-31221

Below are the steps to built the application.
Prerequisite to built an application are:
- SAP UI 5 Plugin installed in your eclipse.
- Tomcat 6.x version.
- Java 1.6 or greater versions.
Steps:
- Create a new application, File -> Others -> SAPUI5 Application Development and name it as "SalesOrderService".

2. Copy below HTML code in index.html file.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.ui.commons, sap.ui.table"
data-sap-ui-theme="sap_platinum" >
</script>
<!-- add sap.ui.table,sap.ui.ux3 and/or other libraries to 'data-sap-ui-libs' if required -->
<script>
sap.ui.localResources("salesorderservice");
var view = sap.ui.view({id:"idsalesOrderService1", viewName:"salesorderservice.retriveOrder", type:sap.ui.core.mvc.ViewType.JS});
view.placeAt("content");
</script>
</head>
<body class="sapUiBody" role="application">
<div id="content"></div>
<div id="rContent" style="width:80%"></div>
</body>
</html>3. Copy Below code in your View file "retriveOrder.view.js".
sap.ui.jsview("salesorderservice.retriveOrder", {
getControllerName : function() {
return "salesorderservice.retriveOrder";
},
createContent : function(oController) {
var layout = new sap.ui.commons.layout.MatrixLayout('layout');
layout.setWidth('80%');
// Search Box starts here
var searchPannel = new sap.ui.commons.Panel('searchPannel');
var sTitle = new sap.ui.commons.Title('sTitle');
sTitle.setText('Search Order ID');
searchPannel.setTitle(sTitle);
var sLayout = new sap.ui.commons.layout.MatrixLayout('sLayout');
sLayout.setWidth('50%');
var lb_search = new sap.ui.commons.Label('lb_search');
lb_search.setText("Order ID:");
var txt_search = new sap.ui.commons.TextField('txt_search');
txt_search.setTooltip('Please provide Order id!..');
var btn_search = new sap.ui.commons.Button("btn_search");
btn_search.setText("Search");
btn_search.attachPress(oController.searchAction);
sLayout.createRow(lb_search, txt_search, btn_search);
searchPannel.addContent(sLayout);
layout.createRow(searchPannel);
// Search Box starts here
// Result Box starts here
var resultPannel = new sap.ui.commons.Panel('resultPannel');
var rTitle = new sap.ui.commons.Title('rTitle');
rTitle.setText('All - Sales Order');
resultPannel.setTitle(rTitle);
var oTable = new sap.ui.table.DataTable();
oTable.addColumn(new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "OrderId"}), template: new sap.ui.commons.TextView().bindProperty("text", "OrderId"), sortProperty: "OrderId" }));
oTable.addColumn(new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "Description"}), template: new sap.ui.commons.TextField().bindProperty("value", "Description"), sortProperty: "Description" }));
oTable.addColumn(new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "Quantity"}), template: new sap.ui.commons.TextField().bindProperty("value", "Quantity"), sortProperty: "Quantity" }));
oTable.addColumn(new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "Value"}), template: new sap.ui.commons.TextField().bindProperty("value", "Value"), sortProperty: "Value" }));
var oModel = new sap.ui.model.odata.ODataModel("http://gw.esworkplace.sap.com/sap/opu/odata/sap/SALESORDERS");
oTable.setModel(oModel);
oTable.bindRows("SOItems");
var salesResultPanel, oTitle, rModel;
var rTable = new sap.ui.table.DataTable();
rTable.addColumn(new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "OrderId"}), template: new sap.ui.commons.TextView().bindProperty("text", "OrderId"), sortProperty: "OrderId" }));
rTable.addColumn(new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "Item"}), template: new sap.ui.commons.TextField().bindProperty("value", "Item"), sortProperty: "Item" }));
rTable.addColumn(new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "Description"}), template: new sap.ui.commons.TextField().bindProperty("value", "Description"), sortProperty: "Description" }));
rTable.addColumn(new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "Plant"}), template: new sap.ui.commons.TextField().bindProperty("value", "Plant"), sortProperty: "Plant" }));
rTable.addColumn(new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "Quantity"}), template: new sap.ui.commons.TextField().bindProperty("value", "Quantity"), sortProperty: "Quantity" }));
rTable.addColumn(new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "UoM"}), template: new sap.ui.commons.TextField().bindProperty("value", "UoM"), sortProperty: "UoM" }));
rTable.addColumn(new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "Value"}), template: new sap.ui.commons.TextField().bindProperty("value", "Value"), sortProperty: "Value" }));
rTable.setVisibleRowCount(10);
salesResultPanel = new sap.ui.commons.Panel('salesResultPanel');
oTitle = new sap.ui.commons.Title('oTitle');
oTable.attachRowSelect(function(oEvent)
{
document.getElementById('rContent').innerHTML = "";
var currentRowContext = oEvent.getParameter("rowContext");
var OrderId = oModel.getProperty("OrderId", currentRowContext);
var url = "http://gw.esworkplace.sap.com/sap/opu/odata/sap/SALESORDERS/SOHeaders('"+OrderId+"')";
oTitle.setText('Sales Order Details - '+OrderId);
salesResultPanel.setTitle(oTitle);
rModel = new sap.ui.model.odata.ODataModel(url);
rTable.setModel(rModel);
rTable.bindRows("SOItems");
salesResultPanel.addContent(rTable);
salesResultPanel.placeAt('rContent');
rModel = null;
});
resultPannel.addContent(oTable);
layout.createRow(resultPannel);
// Result Box ends here
layout.placeAt('content');
}
});3. Copy below code into your Controller file "retriveOrder.controller.js"
sap.ui.controller("salesorderservice.retriveOrder", {
/**
* Called when a controller is instantiated and its View controls (if available) are already created.
* Can be used to modify the View before it is displayed, to bind event handlers and do other one-time initialization.
*/
// onInit: function() {
//
// },
/**
* Similar to onAfterRendering, but this hook is invoked before the controller's View is re-rendered
* (NOT before the first rendering! onInit() is used for that one!).
*/
// onBeforeRendering: function() {
//
// },
/**
* Called when the View has been rendered (so its HTML is part of the document). Post-rendering manipulations of the HTML could be done here.
* This hook is the same one that SAPUI5 controls get after being rendered.
*/
// onAfterRendering: function() {
//
// },
/**
* Called when the Controller is destroyed. Use this one to free resources and finalize activities.
*/
// onExit: function() {
//
// }
searchAction: function(){
var OrderId = $("#txt_search").val();
alert('searchKey-->'+OrderId);
var salesResultPanel, oTitle, rModel;
var rTable = new sap.ui.table.DataTable();
rTable.addColumn(new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "OrderId"}), template: new sap.ui.commons.TextView().bindProperty("text", "OrderId"), sortProperty: "OrderId" }));
rTable.addColumn(new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "Item"}), template: new sap.ui.commons.TextField().bindProperty("value", "Item"), sortProperty: "Item" }));
rTable.addColumn(new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "Description"}), template: new sap.ui.commons.TextField().bindProperty("value", "Description"), sortProperty: "Description" }));
rTable.addColumn(new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "Plant"}), template: new sap.ui.commons.TextField().bindProperty("value", "Plant"), sortProperty: "Plant" }));
rTable.addColumn(new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "Quantity"}), template: new sap.ui.commons.TextField().bindProperty("value", "Quantity"), sortProperty: "Quantity" }));
rTable.addColumn(new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "UoM"}), template: new sap.ui.commons.TextField().bindProperty("value", "UoM"), sortProperty: "UoM" }));
rTable.addColumn(new sap.ui.table.Column({ label: new sap.ui.commons.Label({text: "Value"}), template: new sap.ui.commons.TextField().bindProperty("value", "Value"), sortProperty: "Value" }));
rTable.setVisibleRowCount(10);
salesResultPanel = new sap.ui.commons.Panel('salesResultPanel_'+OrderId);
oTitle = new sap.ui.commons.Title('oTitle_'+OrderId);
document.getElementById('rContent').innerHTML = "";
var url = "http://gw.esworkplace.sap.com/sap/opu/odata/sap/SALESORDERS/SOHeaders('"+OrderId+"')";
alert(url);
oTitle.setText('Sales Order Details - '+OrderId);
salesResultPanel.setTitle(oTitle);
rModel = new sap.ui.model.odata.ODataModel(url);
rTable.setModel(rModel);
rTable.bindRows("SOItems");
salesResultPanel.addContent(rTable);
salesResultPanel.placeAt('rContent');
rModel = null;
}
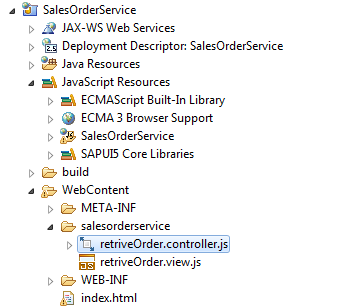
});4. Final structure of the Project would be as below.

5. Now launch your application in browser http://localhost:8080/SalesOrderService/ and prompts for a Username & Password. Enter them which is provided as in the Demo Gateway . URL : http://scn.sap.com/docs/DOC-31221
- SAP Managed Tags:
- SAPUI5,
- SAP Enterprise Portal
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
1 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
4 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
1 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
11 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
1 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
3 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
Cyber Security
2 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
2 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
5 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
1 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
1 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
Research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
2 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
20 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
5 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP SuccessFactors
2 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPUI5
4 -
schedule
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
1 -
Technology Updates
1 -
Technology_Updates
1 -
Threats
1 -
Time Collectors
1 -
Time Off
2 -
Tips and tricks
2 -
Tools
1 -
Trainings & Certifications
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
1 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
- Analytical Query CDS View creation and consumption in RSRT along with publishing OData Services in Technology Blogs by Members
- CSRF Token Validation Error in Technology Blogs by Members
- No response when clicking close button on fragement in custom action of UI5 Element in Technology Q&A
- How to Connect a S/4HANA Cloud Private Edition System to SAP Start in Technology Blogs by SAP
- Extend Upload Set to Fiori Elements and utilize Document Management Service in Technology Blogs by Members
| User | Count |
|---|---|
| 11 | |
| 9 | |
| 7 | |
| 6 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 | |
| 3 |