
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Thing-Based UIs and Custom Solutions in Cloud for ...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
In the SAP Cloud Applications Studio for Cloud for Customer two different UI “paradigms” are supported:
- Thing based screens: Screens with "new" floorplan types (Object Work List (OWL), Quick View (QV), Quick Create (QC), and Thing Inspector (TI) and thing-based navigation (SAP-internally also referred to as UX3)
- OBN-based screens: Screens with the ByDesign floorplan types (Object Work List (OWL), Quick Activity (QA) and Object Instance Floorplan (OIF) and Object Based Navigation- (OBN-) based navigation (SAP-internally also referred to as UX2)
They are used for:
- Thing based screens: for casual users and tablet computer UIs.
- OBN-based screens: for professional users and mobile device (smartphone) UIs.
In this document, I will outline the features of the thing-based UIs as supported in the SAP Cloud Applications Studio for Cloud for Customer. This document is relevant for you if are developing (or planning) a custom solution for SAP Cloud for Customer with SAP Cloud Applications Studio and you want to learn about the thing-based UI.
I assume that you are familiar with UI development in SAP Business ByDesign (if not, read the introducing documentation on the UI designer in the help documents or Chapter 4 “User Interface” of my book “SAP Business ByDesign Studio -Application Development” ( http://www.sap-press.com/products/SAP-Business-ByDesign-Studio-%E2%80%94-Application-Development.htm... ).
This document does not replace the documentation and the how-to guides on UI development, but is meant as an overview on the features.
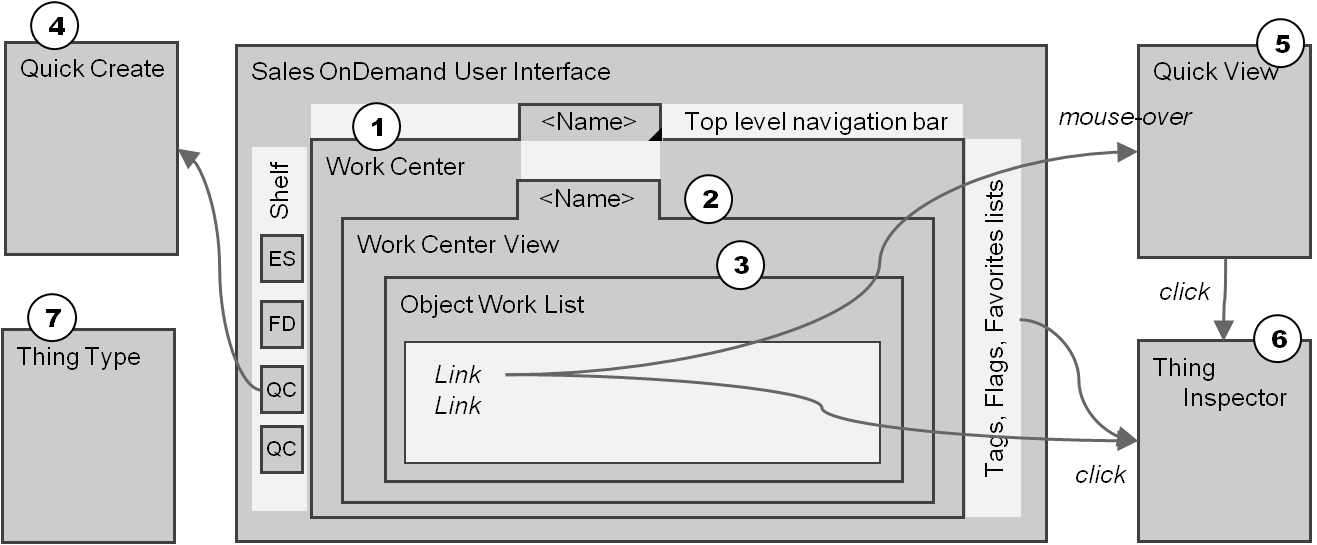
The following figures provide an overview on the UI paradigms in ByDesign and in Sales OD:

Figure 1: OBN-based screens: (1) Work center; (2) Work center view; (3) Object work list (OWL); (4) Quick activity; (5) Object instance; (6) Object-based navigation. (Figure taken from my book “SAP Business ByDesign Studio -Application Development”)

Figure 2: Thing based screens: (1) Work center; (2) Work center view; (3) Object work list (OWL); (4) Quick Create; (5) Quick View; (6) Thing Inspector; (7) Thing Type; ES: Enterprise Search; FD: Feeder
The follwoing terms and abbreviations are used in this document:
- BO: Business object
- SDK: SAP Cloud Developer Studio for Sales OnDemand
- Custom BO: Business object implemented with the studio
- ByD/SoD tenant: Tenant on an SAP Business ByDesign or SAP Sales OnDemand system
Here we go. The complete prototype takes about 1 hour.
Business Object and Screen Generation
First, I will define the business object Project in the SDK, save and activate it:
import AP.Common.GDT as apCommonGDT;
import AP.CRM.Global;
import AP.FO.BusinessPartner.Global;
import AP.PC.IdentityManagement.Global;
businessobject Project raises NoValidPeriod, NoValidAccount {
message NoValidPeriod text "Enter a valid period";
message NoValidAccount text "Enter a valid account";
[AlternativeKey] element ID : ID;
element Name :LANGUAGEINDEPENDENT_EXTENDED_Name; // 255 char
[Label("Account")] element AccountID : BusinessPartnerInternalID;
association ToAccount to Customer;
[Label("Opportunity")] element PrecedingOpportunityID : BusinessTransactionDocumentID;
association ToOpportunity to Opportunity;
[Label("Owner")] element ResponsibleEmployeeID : EmployeeID;
association ToResponsibleEmployee to Employee;
[Label("Start At")] element StartDate : Date;
[Label("End At")] element EndDate : Date;
element SalesVolume : Amount = {currencyCode = "USD"};
element ComplementaryMaintenance : Indicator;
element EndOfComplementaryMaintenance : Date;
[Label("Status")] element ProcessingStatusCode: ProcessingStatusCode = "1";
[Label("Changed At")] element ChangedDateTime : GLOBAL_DateTime;
association ToChangedIdentity to Identity;
}
If you are an experienced SDK user, you will have noticed that I have used features in the BO definition language to set the Label and default values (for example for the currencyCode element).
On top of the Project custom business object, I will create a UI for creation, viewing and editing. So, I just have to select the business object, select Create screens from the context menu and select “Screen Scenario with Thing-based Navigation in the dialog box. The system creates
- A work center and work center view,
- An object work list (OWL)
- Quick View (QV), Quick Create (QC), and Thing Inspector (TI)
- a thing type (TT) model and the thing-based navigation between the floorplan
After generation, I can immediately assign the work center and work center view to my test user and start creating projects in the UIs. Of course, I can also start the screens directyl from the SDK with my development user.
Fine-Tuning for Generated Screens
The generated screens need some “fine tuning”. These manual activities include:
- Work center / Work center view: Change the work center name (defaulted: woc: <BO name (singular)>, wocview: <BO name (singular)>_View. Change to <BO name (plural)> or another name)
- Thing type: Change the icon (defaulted: dummy icon)
- Change name of Thing inspector, Quick create, Quick view (defaulted: <BO name>_TI, <BO name>_QC, <BO name>_QV, change to meaningful name
- TI, QC, QV: Maintain binding for Primary Text & Secondary Text
- Define the navigation to other “things”: whenever you have an ID of another BO on your screens, configure the navigation to the thing inspector of the BO. Go to the DataModel tab of the UI designer, select an ID field (for example the AccountID) and maintain the property “Associated thing type” of the ID field (for example: COD_ACCOUNT_TT). (If you are an experienced SDK user, you will have noticed that the configuration of the navigation is much easier than the OBN-based navigation was in the ByDesign UI.)
- ID/Description mapping: For a “modern” UI design, you might want to hide the IDs on your UIs and show the name or descriptions of the BOs only. To do so, maintain the ID/Description mapping:
- On the Designer tab of the UI designer, you can set the property "PresentationMode" to "DescriptionOnly".
- Go to the DataModel tab of the UI designer, select an ID field (for example the AccountID) and maintain the property “Identifier Description” (for example ToAccount -> CurrentCommon -> BusinessPartnerFormattedName)
- QC, TI: maintain the object value selectors (OVS) for input fields. (Same as for UI development in ByDesign)
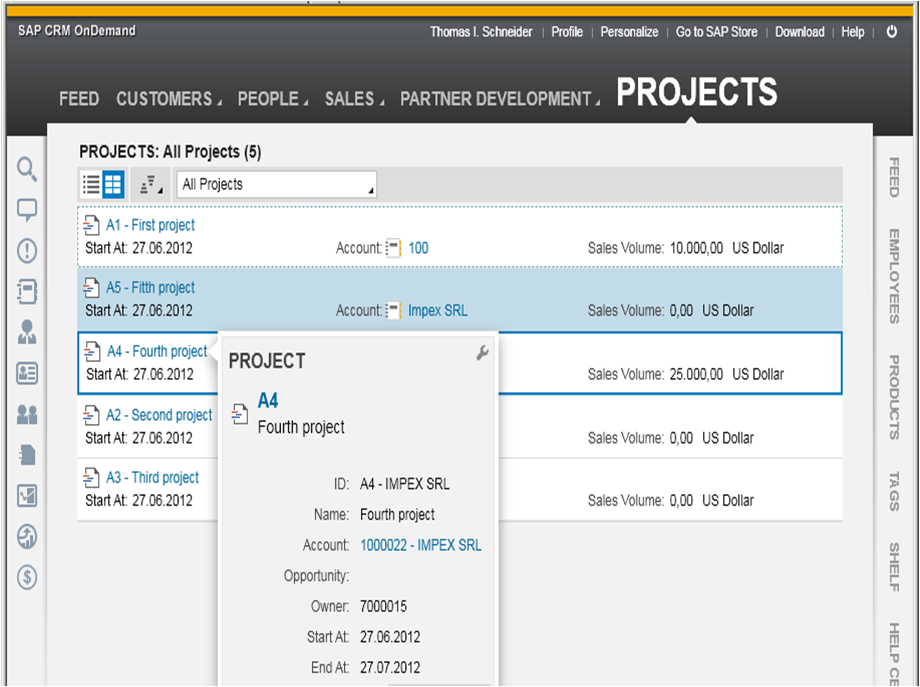
- OWL: The generated OWL provides a table view visualization. You might want to create alternative visualizations for example a card view (see Figure 3 as example)
For the fine-tuning of the UIs, you can use the same procedures as for ByDesign (see the documentation on the UI designer in the help documents or Chapter 4 “User Interface” of my book “SAP Business ByDesign Studio -Application Development” ( http://www.sap-press.com/products/SAP-Business-ByDesign-Studio-%E2%80%94-Application-Development.htm... ).
Even “mixed UI scenarios” are possible. For example, you can configure an OBN from a screen that belongs to a thing-based UI scenario to a screen that belongs to OBN scenario.

Figure 3: Thing based screens: Work Center/View; Object Work List (OWL) with Card View, and Quick View
Application-defined Queries in the UI Designer ("SADL Queries")
The default query QueryByElements that is generated for each BO node does not support full index support. It has in general a linear dependency on the number of instances in the business object node. Therefore it should be used only if:
- The expected number of records in the node is small (< 1000), for example in case of a object with configuration data, or
- The selection parameter list contains an equal condition on an element that is alternative key of the node. An alternative key is supported by an index.
In all other cases, an application-defined query (defined by Query Wizard)) has to be used. An application-defined query supports full index support on all query elements.
As a new feature in the SDK for Sales OnDemand, you can alternatively define an application-defined query directly in the UI designer. In the UI designer, this is called a "SADL query".
The generated OWL uses the generated QueryByElements query of the BO root node. To convert the OWL, perform the following configuration steps in the generated OWL:
- Delete the existing query. The dependent default set and the structure SearchParameters in the data model is deleted automatically.
- Define a new SADL query.
- Go to the Controller tab -> "Queries" -> "New SADL Query": A „Query“ query and a “DefaultSet” default set is created
- Open “Query”
- Configure Result List: “/Root/DataList”
- Configure Business Object Elements: Selection (preselected), Basic Find, Result
- Open “Query” -> “DefaultSet” and configure Title “All <BOs>” (find an appropriate description of your query)
- Define the find form and the default set mapping:
- Go to the Designer tab -> “AdvancedListPane: Object Work List” -> Open “Find Forms”, click “Add” and configure Search Text Binding /Root/SearchParameters/SearchText
- Go to the ObjectWorkList -> Default Set Mapping, move “DefaultSet” from Available Default Sets list to Binding table and for “DefaultSet” configure FindForm: FindFormPane
- Configure Default DefaultSet: DefaultSet
(For details on application-specific queries and for find forms, see the help documents or Sections 3.6 and 4.3 of my book “SAP Business ByDesign Studio -Application Development” ( http://www.sap-press.com/products/SAP-Business-ByDesign-Studio-%E2%80%94-Application-Development.htm... )).
Tags, Flags, Favorites, and Sticky notes
Tags, Flags, Favorites, and Sticky notes on custom UIs are supported. Prerequisites is that BO is enabled for Enterprise Search (see the respective section, below). Another prerequistie is a meaningful configuation of the primary and secondary text in the QV and the TI.
Enterprise Search and Feeds
Enterprise search and feed enabling for a custom BO can be configured in the “Create Query” wizard of the SDK (context menu on the business object definition project item). In the “Create Query” wizard, new flags “Enable for Enterprise Search” and “Enable for Feed” have been introduced.
- Custom BOs can be used a source of a feed. This means you can create a feed out of a screen on your custom BO and the feed will be shown in the “feed wall” on the TI of a custom BO)
- Custom BO can be used as a reference in the feed text. This means in a feed text, you can type “@” and at least two characters and the enterprise search will find custom BO instances.
- System feeds from custom BOs are not supported
As a manual activity, you have to configure the BO as “Enterprise Search Object” in the work center view.
Mobile Devices
You can use thing-based screens (OWL, QV,QC, TI) directly on tablet PCs (currently supported: iPad player). The following properties have to be configured on the floor plans: Tags: Device = “Tablet” & Device = “Desktop”.

Figure 4: Thing based screens on a tablet computer
For smartphone UI, you have to configure additional screens tailored for usability on smartphones. Here, the same rules and guidelines as for ByDesign apply.
REST/OData Services
You can use REST/OData-based web services of the ByD/SoD tenant for user-to-system communication. SAP supports the OData-Protocol. OData follows the principles of REST. OData provides a uniform interface. This means that when you address items in an OData communication, you interact with a service (using HTTP verbs) in the same way across any OData Service (i.e. how to construct URIs), regardless of the data it exposes. For details on the OData protocol, see http://www.odata.org.
REST/OData-based web services are
- implemented with the UI designer on top of SAP BOs or custom BOs
- implemented with the report designer on top of SAP data sources or custom data sources
Scope
- Read (query, retrieve) operations on top of a SAP BO or custom BO; write (create, update, delete, action) operations are not supported in FP4.0
- Request and response data type are flat structures and do not contains hierarchies
Usage: User to system communication (for example for native mobile devices)
Development process overview (1): thing type-based REST services
- In the studio select a business object and create a thing type (under “Create Screens”)
- Open the thing type in the UI designer and configure the binding and the navigation for the OData service. In the Data Model, configure Result Instance and Result List: nodeID = NodeID; title: for example to ID; description: for example to Name. In the Controller, open “Queries” -> “ListQuery”, select “Convert to SADL query” from the context menu and define the query (see: Section “SADL Queries”, above)
- Define the authorization (add the thing type to a work center)
Development process overview (2): report based REST services: To be done
The REST service URL to query all instances of a custom BO is composed as:
<https://<hostname>/sap/byd/rest/<workcenter.svc>/<thing type short ID>+”s”>
Extensibility of SAP (SoD) UIs
Thing-based SAP screens of Sales OnDemand are extensible. Stable anchors on the UI floor plans define the positions and the outports that can be used for extensibility. The following main extension scenarios are supported:
- Add extension field to section group (section group anchor required)
- Add custom embedded component as new facet (tab) in the TI (view switch anchor and outport anchor required)
- Add custom embedded component as existing facet (tab) in the TI (section group anchor and outport anchor required)
- SAP Managed Tags:
- SAP Business ByDesign,
- SAP Cloud Applications Studio,
- Cloud
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
103 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
69 -
Expert
1 -
Expert Insights
177 -
Expert Insights
325 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,576 -
Product Updates
370 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,872 -
Technology Updates
457 -
Workload Fluctuations
1
- revamped SAP First Guidance Collection in Technology Blogs by Members
- Second time a Leader in the Gartner® Magic Quadrant™ for Process Mining in Technology Blogs by SAP
- Elevate Your Business with AI at SAP Sapphire 2024 Orlando! in Technology Blogs by SAP
- Experience the new Product Maintenance reporting in SAP for Me / Customer Insights dashboard in Technology Blogs by SAP
- SAP BTP Innobytes – April 2024 in Technology Blogs by SAP
| User | Count |
|---|---|
| 24 | |
| 8 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 | |
| 6 | |
| 6 | |
| 5 |