
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Getting started with Netweaver 7.3 portal Part 2 -...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
This is the second blog of my blog series. You can read the first blog here:
http://www.sdn.sap.com/irj/scn/weblogs?blog=/pub/wlg/25031
This blog can be used independently of the first blog, the only assumption I am making is you have a running Netweaver 7.3 engine and the NWDS installation files with you.
Installing and Configuring NWDS
1. Download and install JDK 1.6 from here:
http://www.oracle.com/technetwork/java/javase/downloads/jdk-6u26-download-400750.html
2. Copy the file nwds-extsoa-7.3-SP00-PAT0000-win32.zip from:
<your download location>\\51039309\\DATA_UNITS\\JAVA_IDE\\distros\\com.sap.netweaver.developerstudio.distribution.complete.extsoa\\8.30.0.101020102100
to a convenient folder.
3. Extract the content and you will have a folder with name eclipse.
4. Launch the Netweaver Developer Studio from folder eclipse, you may want to create a shortcut on the Desktop.
5. If you haven't maintained JAVA_HOME property or if it's pointing to some other java version, eclipse will complain about it. In the dialog window locate the JDK 1.6 installation. Path to JDK 1.6 should be something like
C:\\Program Files\\Java\\jdk1.6.0_25\\bin
6. Restart the NWDS after this and select a suitable workspace.
7. Set the run time engine in NWDS, by going through the menu path:
Window->Preferences->SAP AS JAVA

Your NWDS is setup now for basic development tasks. However it's my personal preference to always install the two very useful plugins (JAD Eclipse and Jar Class Finder) before I actually get into any development. Although we won't be needing them for the example discussed in this blog, they are always handy.
Installing JAD Eclipse Plugin
1. Download JAD from here:
Extract it and save it in a suitable folder.
2. Download the JAD Eclipse plugin from here
3. Refer to the below document for step by step instructions to configure JAD Eclipse:
http://5thcross.wordpress.com/2009/05/20/installing-jadclipse-in-eclipse/
Installing Jar Class Finder Plugin
1. Download the Jar Class Finder plugin from here:
http://www.alphaworks.ibm.com/tech/jarclassfinder/download
2. Refer to below for installation steps:
http://www.sdn.sap.com/irj/scn/weblogs?blog=/pub/wlg/2951
This completes the first part of the blog. take a breather and may be a cup of coffee before we start with the second part, which deals with modification of logon page.
Modifying the Logon Page
There is already a wonderful blog on this topic here
http://www.sdn.sap.com/irj/scn/weblogs?blog=/pub/wlg/24955
As I am coming from Portal 7.0 background, and have very little exposure to CE environment. I found it difficult to follow the steps mentioned in above blog (Blame it on my ignorance), I hope the writeup below makes it a bit easier for people like me.
Our aim is to change the branding image on the logon page. Although you don't need to do a code modification for changing the branding image, as explained here
http://help.sap.com/saphelp_nwce72/helpdata/en/48/ee941b0b803697e10000000a42189b/frameset.htm
This documentation is for CE7.2 (I couldn't find a similar one for 7.3), however the concept mentioned here can be used in 7.3 as well.
I choose to discuss about changing the branding image due to my fascination for images :-), You will get a glimpse of what I mean in the last screen shot 😉
1. Get ready for the first shock, There are no par files in Netweaver 7.3 Portal. I know the next question is what about all the par based development that I have in my landscape?. I noticed there is a Par Migration Tool. Under the path:
System Administration->Support->Par Migration Tool.
I haven't tested it myself so won't be able to explain how it works, may be a topic for the next blog..
2. Copy the war file tc~sec~ume~logon~ui.war from
<Installation drive>:\\usr\\sap\\<SID>\\J00\\j2ee\\cluster\\apps\\sap.com\\com.sap.security.core.logon\\servlet_jsp\\logon_ui_resources\\tc~sec~ume~logon~ui.war
3. Import the war file into NWDS by following the Menu Path:
File->Import ->Web->War File

Tick the checkbox Add project to an EAR, this will create an EAR project which will be used for deployment. Click Finish to generate the two projects.
4. The war project depends on tc~sec~ume~logon~logic_api.jar. You need to import the jar file in WebContent->WEB-INF->lib folder of the project.
5. Also import the image file which you want to use on logon page, in WebContent->Layout folder. (In my case the image name is me.jpg).
The SAP delivered image is branding-image-portals (290X360 pixels), Although you are not restricted by this image size don't put a big image.
Once you are done it will look like

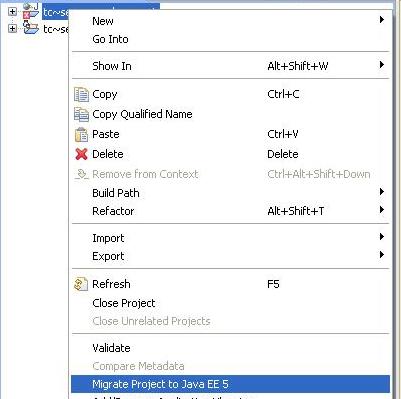
6. You might get compilation errors at this point of time. Migrate project to Java EE5 to resolve the the errors.

7. Right Click on your war project ->Java EE tools->Update EAR libraries
Content for the below steps 8 and 9 have been taken from here
http://help.sap.com/saphelp_nwce72/helpdata/en/23/c0e240beb0702ae10000000a155106/frameset.htm
8. In the EAR, view \ the General tab of the file <project_name>/EARContent/META-INF/application-j2ee-engine.xml.
a. Enter a provider \ name for your application.
\ \
The provider \ name defines your namespace where your applications reside on the AS \ Java.
\ \
If you enter \ example.com, the application deploys to the following \ path:
\ \
<ASJava_Installation>/j2ee/cluster/apps/example.com/<project_name>
b. \ Choose References and choose with the \ quick info text Add element
c. Choose Create new and enter the required data.
\ \ \ \
Reference Data for \ the Logon Application
\ \ \ \ \ \ \ \ \ \ \ \ \ \ \ \ \ \ \ \ \ \ \ \
Field Name \ | Data \ |
Reference \ target \ | com.sap.security.core.logon \ |
Reference \ type \ | hard \ |
Reference target \ type \ | application \ |
Provider \ name \ | sap.com |

The Source Tab should look something like:

8. \ In the EAR, edit \ the file <project_name>/EARContent/META-INF/application.xml, and define the URL alias and for your \ custom logon UI. Please make note of the Context Root as it will be needed in the next step. In my case it's cts_logon.

9. The Source tab will look like

10. Save, Build and Deploy the EAR project to the server.
Right click on the project->Run As->Run on server
Enter the userid password and wait for the confirmation dialog.
11. Don't worry if you see forbidden when NWDS tries to run the application.
12. Open the Netwaver Administrator by accessing the URL
http://<host>:<port>/nwa
You will need admin rights to access this
13. Navigate to Configuration->Authentication and Single Sign-On->Properties
14. Set the property Path or URL to the branding image (ume.logon.branding_image) to layout/<your image file name>. In my case it's layout/me.jpg
15. Set the property Alias of the aplication for customizing login pages (ume.logon.application.ui_resources_alias) to Context root you specified in step 8. In my case it's cts_logon

As you can notice there are many interesting properties listed here. We could have directly supplied the URL of the Branding Image here without modifying the war file.
16. Save your entries and restart the server. Clear the browser caches and open the logon page.

Congratulations. You have successfully modifies the logon page image.
Footnote
While trying to achieve this i studied the logon page a bit and found some interesting stuff
1. Look at this snippet which basically includes the image in the logon page
<td valign="top"><div class="urBrandImage"><sap:brandimage type="main"/></div></td>
<td width="100%"></td>
<td>
2. You can find the css class urBrandImage in the css files located under
WebContent->css->ur.
Just for the sake of discussion I am pasting the corresponding content of ur_ie6.css here
urBrandImage{overflow:hidden;width:290px;height:360px}
If you want to do some css related tweaking with the image you can do it here.
3. The tag lib sap:brandimage can be found here
WebContent->WEB-INF->taglib.tld. The corresponding tag is
<tag>
<description>Logon link tag</description>
<icon/>
<name>brandimage</name>
<tag-class>com.sap.engine.applications.security.logon.tags.BrandingImageTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>type</name>
<required>true</required>
</attribute>
</tag>
It will be intersting to JAD the com.sap.engine.applications.security.logon.tags.BrandingImageTag class and see what's in there.
- SAP Managed Tags:
- SAP Enterprise Portal
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
3 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
abapGit
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
Advanced formula
1 -
AEM
1 -
AI
8 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
API security
1 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
AS Java
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authentication
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
2 -
Azure AI Studio
1 -
Azure API Center
1 -
Azure API Management
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backpropagation
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
Bank Communication Management
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
BI
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
13 -
BTP AI Launchpad
1 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
2 -
Business Data Fabric
3 -
Business Fabric
1 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
4 -
BW4HANA
1 -
CA
1 -
calculation view
1 -
CAP
4 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
2 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
4 -
cybersecurity
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
Database and Data Management
1 -
database tables
1 -
Databricks
1 -
Dataframe
1 -
Datasphere
3 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Defender
1 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Disaster Recovery
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
Entra
1 -
ESLint
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
15 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
first-guidance
1 -
Flask
2 -
FTC
1 -
Full Stack
8 -
Funds Management
1 -
gCTS
1 -
GenAI hub
1 -
General
2 -
Generative AI
1 -
Getting Started
1 -
GitHub
9 -
Google cloud
1 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
Hana Vector Engine
1 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
Infuse AI
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
iot
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
9 -
Kerberos for JAVA
8 -
KNN
1 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
Loading Indicator
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
4 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
MLFlow
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-factor-authentication
1 -
Multi-Record Scenarios
1 -
Multilayer Perceptron
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
Neural Networks
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
3 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
Partner Built Foundation Model
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Prettier
1 -
Process Automation
2 -
Product Updates
6 -
PSM
1 -
Public Cloud
1 -
Python
5 -
python library - Document information extraction service
1 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
rolandkramer
2 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
4 -
S4HANA Cloud
1 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
9 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP API Management
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
23 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
7 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Generative AI
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP BTPEA
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
3 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HANA PAL
1 -
SAP HANA Vector
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP LAGGING AND SLOW
1 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Master Data
1 -
SAP Odata
2 -
SAP on Azure
2 -
SAP PAL
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP Router
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
2 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapfirstguidance
3 -
SAPHANAService
1 -
SAPIQ
2 -
sapmentors
1 -
saponaws
2 -
saprouter
1 -
SAPRouter installation
1 -
SAPS4HANA
1 -
SAPUI5
5 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
Slow loading
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
15 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Testing
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
3 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Vectorization
1 -
Visual Studio Code
1 -
VSCode
2 -
VSCode extenions
1 -
Vulnerabilities
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
- Disrupted screen after S4 2023 upgrade in Technology Q&A
- The CrystalDecisions package is not visible to any other projects except the first one, why? in Technology Q&A
- 10+ ways to reshape your SAP landscape with SAP Business Technology Platform – Blog 7 in Technology Blogs by SAP
- AppRouter path mapping – Custom Domain in Technology Blogs by Members
- SAP Datasphere - Replication Flow - Started failing with Partitions' Error in Technology Q&A
| User | Count |
|---|---|
| 7 | |
| 5 | |
| 5 | |
| 4 | |
| 3 | |
| 3 | |
| 3 | |
| 3 | |
| 3 | |
| 2 |