
- SAP Community
- Products and Technology
- Additional Blogs by SAP
- Creating a Pie Chart using Flash Islands
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
import mx.collections.ArrayCollection;
import mx.effects.easing.*;
import mx.rpc.soap.SOAPFault;
import sap.FlashIsland;
import mx.graphics.IFill;
import mx.graphics.SolidColor;
import mx.charts.series.items.PieSeriesItem;
import mx.charts.events.ChartItemEvent;
(Bindable) public var dataSource: ArrayCollection;/* = new ArrayCollection([
+ ,</p><p align="left"> ,</p><p align="left"> </p><p align="left"> ]); /+</p><p align="left"> </p><p align="left"> (Bindable*) public var label_status: String;</p><p align="left"> (Bindable) public var count_status: String;</p><p align="left"> public var label_status_fill:IFill = new SolidColor(0xbcd0df, 1.0);</p><p align="left"> public var count_status_fill:IFill = new SolidColor(0xFFD965, 1.0); </p><p align="left"> </p><p align="left"> private function pieChart_itemClick(evt:ChartItemEvent):void {</p><p align="left"> var item:PieSeriesItem = evt.hitData.chartItem as PieSeriesItem;</p><p align="left"> var degrees:Number = radiansToDegrees(item.startAngle);</p><p align="left"> var arr:Array = [];</p><p align="left"> if (checkBox.selected) {</p><p align="left"> arr[item.index] = 0.2;</p><p align="left"> }</p><p align="left"> pieSeries.perWedgeExplodeRadius = arr;</p><p align="left"> pieSeries.startAngle = degrees;</p><p align="left"> </p><p align="left"> dataSource.refresh();</p><p align="left"> }</p><p align="left"> private function radiansToDegrees(radians:Number):Number {</p><p align="left"> return radians * (180 / Math.PI);</p><p align="left"> }</p><p align="left"> </p><p align="left"> public function initApp():void</p><p align="left"> {</p><p align="left"> FlashIsland.register(this);</p><p align="left"> } </p><p align="left"> ]]></p><p align="left"> </mx:Script></p><p align="left"> <mx:Panel title="Pie Chart Example"></p><p align="left"> <mx:CheckBox id="checkBox" label="Explode per Wedge" labelPlacement="right" selected="true"/></p><p align="left"> <mx:PieChart id="pie" </p><p align="left"> dataProvider="" </p><p align="left"> showDataTips="true"</p><p align="left"> itemClick="pieChart_itemClick(event);"</p><p align="left"> height="100%"</p><p align="left"> width="100%" color="#8F2121" themeColor="#7B9ACD"></p><p align="left"> <mx:series></p><p align="left"> <mx:PieSeries id="pieSeries"</p><p align="left"> field= ""</p><p align="left"> nameField= ""> <mx:Legend dataProvider="" direction="horizontal" width="309" height="36"/>
4. Save and Export the Release Build.!https://weblogs.sdn.sap.com/weblogs/images/251854772/Image3.jpg|height=275|alt=image|width=544|src=h...!
This will create a SWF File in the bin-debug folder.
Creating Webdynpro ABAP Application:
Create a Webdynpro Component/ Interface ZISL_RM_FLX.
Go to the Component Controller of ZISL_RM_FLX and create a node PIE_DATA, add the following attributes label_status and count_status.!https://weblogs.sdn.sap.com/weblogs/images/251854772/Image5.jpg|height=234|alt=image|width=597|src=h...!
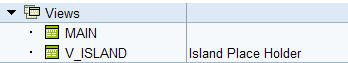
1. Create Views Main and V_ISLAND

View V_ISLAND acts as the place holder for the Flash Island.
0.1. 5. In the Main View, Create a Table Element which will act as an Input for the Data Changes to be seen in the flash islands.

6. Create a mapping from the context of the component controller to the view controller of the View Main
0.1.
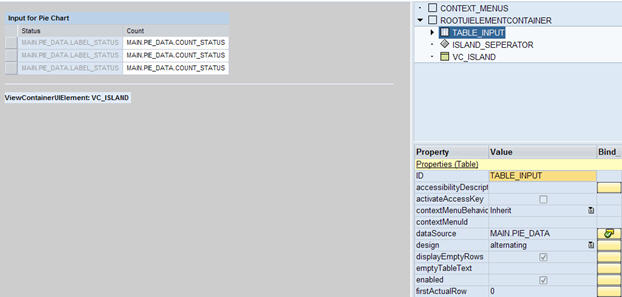
7. The data Source Property of the Table Element needs to be bound to PIE_DATA.0.1. 8. Create a View Container UI Element.
0.2. 9. Go to View V_ISLAND, Right Click on ROOTUIELEMENTCONTAINER and select Swap Root Element. This will allow you to create a Flash Island in the ROOTUIELEMENTCONTAINER. When you swap the root element a pop up will show up and you can choose the Flash Island Element.
0.3. 10. Click on the ROOTUIELEMENTCONTAINER and create a GACDATASOURCE this is the data source of the Flash Island.
0.4. 11. Map the context of the View V_ISLAND with that of the component controller.
0.5. 12. Bind the data source property of GACDATASOURCE to PIE_DATA.
0.6.
13. Create two GACPROPERTIES one to hold the label name which is label_status and the count values count_status.</li></ul><p align="left">!https://weblogs.sdn.sap.com/weblogs/images/251854772/Image8.jpg|height=313|alt=image|width=369|src=h...!</p><ul><li>14. Bind the value property of GACPROPERTY to label_status and count_status.</li><li>15. Import the SWF File created using the Flex Builder into the MIME Repository. The MIME Object can be Imported as follows, </li></ul><p>!https://weblogs.sdn.sap.com/weblogs/images/251854772/Image9.jpg|height=256|alt=image|width=623|src=h...!</p><ul><li>16. Once the SWF File is imported go to the ROOTUIELEMENTCONTAINER of V_ISLAND and define the properties as follows,</li></ul><p> </p><p>!https://weblogs.sdn.sap.com/weblogs/images/251854772/Image10.jpg|height=388|alt=image|width=365|src=...!</p><p align="left"> </p><ul><li>17. Copy the following code into the WDDOINIT of the component controller.</li></ul><table border="1" cellspacing="0" cellpadding="0"><tbody><tr><td width="638" valign="top"><p>DATA lo_nd_pie_data TYPE REF TO if_wd_context_node.<br /> DATA lt_pie_data TYPE wd_this->elements_pie_data.<br /><br /> lo_nd_pie_data = wd_context->get_child_node( name = wd_this->wdctx_pie_data ).<br /><br /> FIELD-SYMBOLS <wa_data> LIKE LINE OF lt_pie_data.<br /><br /> APPEND INITIAL LINE TO lt_pie_data ASSIGNING <wa_data>.<br /> <wa_data>-label_status = 'Open'.<br /> <wa_data>-count_status = 20.<br /> APPEND INITIAL LINE TO lt_pie_data ASSIGNING <wa_data>.<br /> <wa_data>-label_status = 'Staffed'.<br /> <wa_data>-count_status = 20.<br /> APPEND INITIAL LINE TO lt_pie_data ASSIGNING <wa_data>.<br /> <wa_data>-label_status = 'Closed'.<br /> <wa_data>-count_status = 60.<br /> lo_nd_pie_data->bind_table( new_items = lt_pie_data set_initial_elements = abap_true ).</p></td></tr></tbody></table><ul><li>18. Navigate to the Window and embed the V_ISLAND in the View Container UI Element of MAIN View.</li></ul><p> </p><p>!https://weblogs.sdn.sap.com/weblogs/images/251854772/Image11.jpg|height=134|alt=image|width=474|src=...!</p><ul><li>19. Create a Webdynpro application and our Interactive Pie Chart is ready.</li></ul><p align="left"> </p><p>Output:</p><p>!https://weblogs.sdn.sap.com/weblogs/images/251854772/Image12-InputPart.jpg|height=168|alt=image|widt...!</p><p>!https://weblogs.sdn.sap.com/weblogs/images/251854772/Image12-OutputPart.jpg|height=489|alt=image|wid...!</p><p> </p><p>Data Illustration:
- ASUG TECH CONNECT in New Orleans 2023 in Technology Blogs by Members
- Create Inbound Delivery in the Warehouse for Purchase Order Items via Mobile App in Enterprise Resource Planning Blogs by SAP
- Determining different tax conditions in SAP in Enterprise Resource Planning Q&A
- Enterprise Automation? Deep dive on SAP capabilities that come together to seamlessly hyper-automate your business in Technology Blogs by SAP
- Automate and standardize SAP operations using Dell ESI for Storage Integration in Technology Blogs by Members