Chapters
Part I - Introduction and motivation, presentation of the application
Part II - Creation of the J2EE project in SAP NetWeaver, adding GWT to the project
Part III - Creation of an EAR, deployment, creating a Portal IView
Part IV - Adding backend functionality, getting the current portal user
Part V - Adding AJAX user search
Introduction
In the third part of this tutorial I want to show you how our GWT application can be included into an SAP Portal.
Creation of the Enterprise Application Archive (EAR)
For deployment on the SAP J2EE engine, we need an enterprise application archive (EAR) of our project. Creation of this EAR is simplified a lot by Netweaver Developer Studio.
- Use the PCDBrowser-compile.cmd shell script generated by GWTs application-creator to generate javascript code.:

If you get error messages about undefined classes or xml files, make sure you included the gwt-incubator.jar to the classpath in PCDBrowser-compile.cmd as described in Part II of this blog series.
It is very important to note that you have to call this script before each and every creation of the WAR file so GWT has a chance of re-creating its javascript code. If you forget to call PCDBrowser-compile.sh, changes made to frontend classes will not be included into the next deployment.
- Build the web archive file (WAR) of the GWTPcdBrowser project:

If you don't see the option "Build WEB Archive": Make sure you have the J2EE-Explorer view selected. - Create a new Enterprise Application Project (EAP) named GWTPcdBrowserEAR, add a reference to our GWTPcdBrowser project to the EAP:



- Build the Enterprise Application Archive (EAR):

Deploy the application to a SAP J2EE application server
- Configure the J2EE engine

- Deploy the EAR:

- Try to access the application by calling the appropriate URL http://[J2EE-Server]:[port]/GWTPcdBrowser/de.bds.portal.pcdbrowser.PcdBrowser/PcdBrowser.html

Create an IView for the GWT PCD Browser application
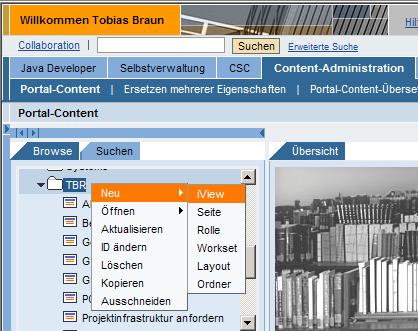
- Create a new URL IView in Content-Administration -> Portal Content:


- Enter the URL for the URL IView:

- Add the IView to a role that is only visible to Portal Administrators. This is important so changes commited into PCD by a later version of the application will not be created in a personalized way. Personalized changes could lead to a very large PCD and subsequent slow down of the entire SAP Portal Navigation.

- If necessary: Clear the navigation cache. Afterwards, you should be able to access our PCDBrowser by chossing the corresponding link in your portal navigation:
![call the application]()
01/2008, Tobias Braun, Burda Digital Systems GmbH, Offenburg, Germany
