Oliver created a brilliant little SDN Contributor Wordpress Widget and with a bit of modification (requested by Marilyn) it now runs for Blogger.com blogs as well.
Now awhile back I put out a SCN a platform? out of SDN and BPX, and got some great feedback what I didn't expect though was all of you going ahead and doing it without us 😉
So it's with pleasure that I do this little how to for all of you out there with a Blogger.com (Blogspot.com) blog or a general website for that matter.
You'll need two pieces of information to get started with.
The first is your Business Card (BC) URL ID. For that simply click the "My Profile - Update Profile" link at the very top of the site.

That line there, the real long one just take the text after "u=" so in my case it's "Vi4aCAMmuX4%3D"

Then since I am a blogger here as well I need my blogger ID, which can be found by click on my "Public Author page".
From there in the URL you will find the ID number. In my case that's "55615". That's actually all I need from SDN and BPX to make this little widget work. Now I need to head over to my blog and going into the Layout customizing.
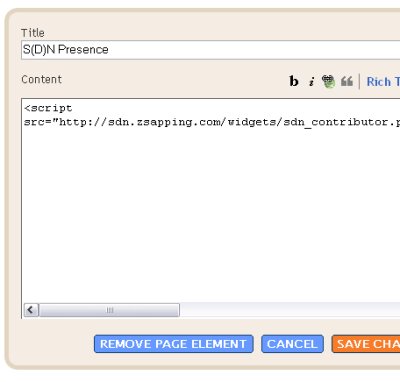
Here I want to create a new HTML/JavaScript page element.

So on my layout (this is new Blogger, anyone on old Blogger still will need to follow the instructions a bit further down) I select "Add a Page Element" then select the appropriate one.

So far so good, you should have a new window opened up. Now from this point on this is actually the same for Old or New Blogger (the adding of the HTML part) as well as any other website you might have that accepts HTML/JavaScript input.

For the New Blogger it looks like that, for others you just need to focus on this line of code.
">
Now Oliver was very nice and gave some cool options (for example if you are not a blogger but still want to show your points).bcid = your BC id
blogid = your SDN blogger id
blognumberitems = Number of blog posts
blogshowdate = x -> print publishing date for post
blogshowdesc = x -> print blog post summary
header = x -> print an addtitional html/head/body structure and some simple styling
output = js -> create Javascript, wraps the output by an additional document.write('" . output . "')"
The result in my case is the following on my blog:

Brilliant work Oliver!
