
- SAP Community
- Products and Technology
- Additional Blogs by Members
- Integrating ALV in the Web Dynpro for ABAP(WDA ) a...
Additional Blogs by Members
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Former Member
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
01-11-2007
3:38 AM
This weblog explains you the Simple Call without the ALV Configuration model.  while activating Select all the objects of the component "Z_Simple_alv" and activate it.
while activating Select all the objects of the component "Z_Simple_alv" and activate it.  Step2 : Create node "FILL_FLIGHT_TAB" based on dictionary structure "SFLIGHT" in the context of the component controller. Set the cardinality to 0..N. Click on button Add Attribute from Structure and choose the required fields .
Step2 : Create node "FILL_FLIGHT_TAB" based on dictionary structure "SFLIGHT" in the context of the component controller. Set the cardinality to 0..N. Click on button Add Attribute from Structure and choose the required fields . 
 Step3 : Create the Supply Function called "GET_FLIGHT_DATA" in the context node properties.Double click the supply function and
Step3 : Create the Supply Function called "GET_FLIGHT_DATA" in the context node properties.Double click the supply function and  copy and paste the following code in the supply function "GET_FLIGHT_DATA". Step4 : Create a view called "V_ALV" and then insert/create the view container element and name it as "V_CONTAINER_ALV"
copy and paste the following code in the supply function "GET_FLIGHT_DATA". Step4 : Create a view called "V_ALV" and then insert/create the view container element and name it as "V_CONTAINER_ALV" 
 Step5 : Define the Component usage for the ALV Component "SALV_WD_TABLE" in our application component "Z_Simple_alv".Give the name as "Simple_ALV" in the component use column.
Step5 : Define the Component usage for the ALV Component "SALV_WD_TABLE" in our application component "Z_Simple_alv".Give the name as "Simple_ALV" in the component use column.  Now you can see the componenet usages in the object list and click the "INTERFACECONTROLLER_USAGE".
Now you can see the componenet usages in the object list and click the "INTERFACECONTROLLER_USAGE".  Click the create controller usage button
Click the create controller usage button 
 For doing the External mapping from the component controller you just drag the context node "FILL_FLIGHT_TAB" and drop into "DATA" node of the interface controller. Before Mapping you can see the "DATA" context node contains single arrow
For doing the External mapping from the component controller you just drag the context node "FILL_FLIGHT_TAB" and drop into "DATA" node of the interface controller. Before Mapping you can see the "DATA" context node contains single arrow  After Mapping you can see the "DATA" node contains Double arrow
After Mapping you can see the "DATA" node contains Double arrow  Step6 : Click the Window "Z_SIMPLE_ALV" in the object list and choose the Window tab.Then drag the view "V_ALV" and drop into the window "Z_SIMPLE_ALV".
Step6 : Click the Window "Z_SIMPLE_ALV" in the object list and choose the Window tab.Then drag the view "V_ALV" and drop into the window "Z_SIMPLE_ALV".  Step7 : Now yo can see the "V_ALV"view contains the "V_CONTAINER_ALV" view container.
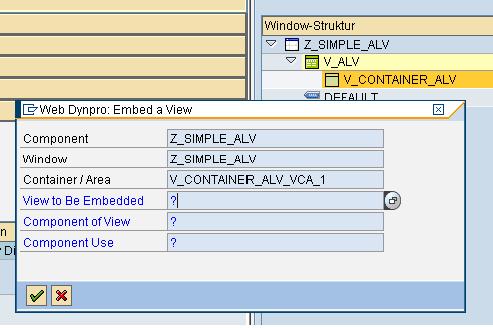
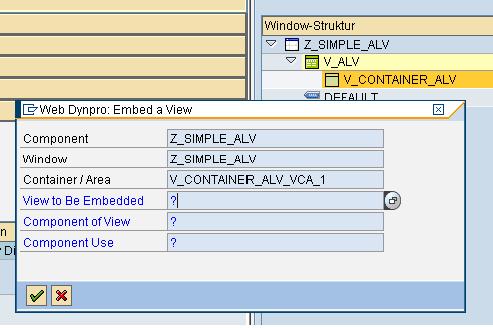
Step7 : Now yo can see the "V_ALV"view contains the "V_CONTAINER_ALV" view container.  Step8 : Right click the view container and select "Embed View" .A popup will be shown and Click the "F4" help of the view to embedded and select the "Table" .
Step8 : Right click the view container and select "Embed View" .A popup will be shown and Click the "F4" help of the view to embedded and select the "Table" . 
 Step9: Finally create the Web Dynpro Application and Test the application You will get the following output.
Step9: Finally create the Web Dynpro Application and Test the application You will get the following output.  Helpful links: Integration of the ALV in Your Application
Helpful links: Integration of the ALV in Your Application
Introduction:
ALV in WDA is a flexible tool used to display lists and tabular structures. The tool provides common list operations as standard functions and can be enhanced by self-defined options. This allows you to use the ALV in a large range of application programs. For the end user, the standard output consists of a toolbar, a header, and the output table. The user can change and make settings for the column display, more complex sorting options, aggregations, and so on by using the additional dialog box. As the developer of the application, you have various options to define the appearance, function,and run-time behavior of this ALV output. You can also use the ALV component. You include this component in the component of your application (as with all other predefined components). You have all the means,therefore, to provide the user of your application with a powerful tool for displaying lists.A developer can call the ALV in the most important ways/Scenarios which are following:
1. Simple call without ALV configuration model Developer can only display the output with out making any changes 2. Simple call with ALV configuration model If we want to change the standard output using your application.To do this you require the ALV configuration model 3. ALV output in external view without ALV configuration model ALV output is just one element of many in a view. You do not want to change the ALV output. You do not need the ALV configuration model. 4. ALV output in external view with ALV configuration model ALV output is just one element of many in a view. You want to change the standard output using your application. To do this you require the ALV configuration model.Prerequisites:
Developer must perform the following (ALV-independent) steps for all the above listed scenarios: 1. Generate a web Dynpro component for your application and save it as active. For a detailed description of how to create a component, refer to step 1 in the tutorial Creating Your First Web Dynpro Application. 2. Generate a context node with the cardinality 0...n. The structure of the attributes in this context node (name and data type) and the structure of the internal data table that you connect to this context node in the next step match.Creating Your context. 3. Connect your internal data table to the context node (for example, using the supply method). In doing so, you use the method BIND_TABLE from the interface IF_WD_CONTEXT_NODE.Refer this link 4. Provide the DATA context node in the ALV interface controller with your application data using External context mapping.Process Flow for Simple call without ALV configuration model
When the prerequisites listed above are satisfied, the procedure continues as follows(depending on the objective). 1. You define a component usage for the ALV component SALV_WD_TABLE in your applicationcomponent. In doing so, you specify a name for the component usage.Component Usage for the ALV Component. 2. You embed the TABLE view of the ALV component SALV_WD_TABLE into a window of your component.Step by Step procedure:
Step1 : Generate a webdynpro Component Called "Z_Simple_alv" and activate it. while activating Select all the objects of the component "Z_Simple_alv" and activate it.
while activating Select all the objects of the component "Z_Simple_alv" and activate it.  Step2 : Create node "FILL_FLIGHT_TAB" based on dictionary structure "SFLIGHT" in the context of the component controller. Set the cardinality to 0..N. Click on button Add Attribute from Structure and choose the required fields .
Step2 : Create node "FILL_FLIGHT_TAB" based on dictionary structure "SFLIGHT" in the context of the component controller. Set the cardinality to 0..N. Click on button Add Attribute from Structure and choose the required fields . 
 Step3 : Create the Supply Function called "GET_FLIGHT_DATA" in the context node properties.Double click the supply function and
Step3 : Create the Supply Function called "GET_FLIGHT_DATA" in the context node properties.Double click the supply function and  copy and paste the following code in the supply function "GET_FLIGHT_DATA". Step4 : Create a view called "V_ALV" and then insert/create the view container element and name it as "V_CONTAINER_ALV"
copy and paste the following code in the supply function "GET_FLIGHT_DATA". Step4 : Create a view called "V_ALV" and then insert/create the view container element and name it as "V_CONTAINER_ALV" 
 Step5 : Define the Component usage for the ALV Component "SALV_WD_TABLE" in our application component "Z_Simple_alv".Give the name as "Simple_ALV" in the component use column.
Step5 : Define the Component usage for the ALV Component "SALV_WD_TABLE" in our application component "Z_Simple_alv".Give the name as "Simple_ALV" in the component use column.  Now you can see the componenet usages in the object list and click the "INTERFACECONTROLLER_USAGE".
Now you can see the componenet usages in the object list and click the "INTERFACECONTROLLER_USAGE".  Click the create controller usage button
Click the create controller usage button 
 For doing the External mapping from the component controller you just drag the context node "FILL_FLIGHT_TAB" and drop into "DATA" node of the interface controller. Before Mapping you can see the "DATA" context node contains single arrow
For doing the External mapping from the component controller you just drag the context node "FILL_FLIGHT_TAB" and drop into "DATA" node of the interface controller. Before Mapping you can see the "DATA" context node contains single arrow  After Mapping you can see the "DATA" node contains Double arrow
After Mapping you can see the "DATA" node contains Double arrow  Step6 : Click the Window "Z_SIMPLE_ALV" in the object list and choose the Window tab.Then drag the view "V_ALV" and drop into the window "Z_SIMPLE_ALV".
Step6 : Click the Window "Z_SIMPLE_ALV" in the object list and choose the Window tab.Then drag the view "V_ALV" and drop into the window "Z_SIMPLE_ALV".  Step7 : Now yo can see the "V_ALV"view contains the "V_CONTAINER_ALV" view container.
Step7 : Now yo can see the "V_ALV"view contains the "V_CONTAINER_ALV" view container.  Step8 : Right click the view container and select "Embed View" .A popup will be shown and Click the "F4" help of the view to embedded and select the "Table" .
Step8 : Right click the view container and select "Embed View" .A popup will be shown and Click the "F4" help of the view to embedded and select the "Table" . 
 Step9: Finally create the Web Dynpro Application and Test the application You will get the following output.
Step9: Finally create the Web Dynpro Application and Test the application You will get the following output.  Helpful links: Integration of the ALV in Your Application
Helpful links: Integration of the ALV in Your Application
1 Comment
Related Content
- Building Low Code Extensions with Key User Extensibility in SAP S/4HANA and SAP Build in Enterprise Resource Planning Blogs by SAP
- SAP Intelligent Clinical Supply Management goes CTS Europe 2024 – our key insights in Supply Chain Management Blogs by SAP
- 10+ ways to reshape your SAP landscape with SAP Business Technology Platform – Blog 4 in Technology Blogs by SAP
- Quick Start guide for PLM system integration 3.0 Implementation in Product Lifecycle Management Blogs by SAP
- The Role of SAP Business AI in the Chemical Industry. Overview in Enterprise Resource Planning Blogs by SAP