Need for this blog?
Although the following links deals about Recursive Tree, this blog is intended for newbie's for easy understanding of RecursiveTree with an action.
1) Tutorial
2) Create a Web Dynpro Recursive Tree
Application details
The user interface of this Web application is to have only one view. This view consists of a tree-interface element with images, a Text View, and an Image UI for displaying the selected image.

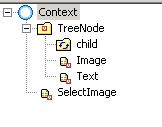
Context
Create a TreeUI with a recursive node (child) and Text,Image as Value Attributes of that UI.Create SelectImage ValueAttribute for the context then,

Code to obtain tree structure in wdDoInit()
Include the following code in WDModify() method, These lines create a parameter mapping from the UI element parameter path to the event parameter Select or element. The parameter path is of type string and contains the string representation of the tree node that triggered the event onAction or onLoadChildren
CreateChild() method
A tree node also has an event onAction. This is triggered whenever the user selects a Tree Element. You have to define an action to react to the selection of node element. The event of the tree-node can then be bound to this action. You must also declare a parameter "Select" for this action to save the selected element.
Code for OnActionSelect1() for selecting an image
Result
After deploying the application 
